Cannot Read Property 'Then' Of Undefined
Cannot Read Property 'Then' Of Undefined - I++) { const obj = test [i] // no error, just undefined, which is ok. Web to fix the error, you can provide a fallback value that will be used in place of undefined. Web the cannot read properties of undefined error occurs for multiple reasons: Web related to issue #1298 it would appear that the fix for this issue brought forth a missing promise on an undefined object. As in user.name, to access the name property of the user object. There are only a few ways to read properties in javascript. Cannot read property 'then' of undefined. As you can see, because the variable result is undefined… The most common is probably the. }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());.
Mostly ‘map’ and ‘then’ are both returning as undefined. As in user.name, to access the name property of the user object. Web to fix the error, you can provide a fallback value that will be used in place of undefined. Below is the full function: Cannot read properties of undefined. Cannot read properties of undefined (reading 'length') unfortunately, typescript’s regular type check mode is not able to alert you to when you may have made that mistake. Fetchgamedata () { datamodel.getlist ().then (data => { console.log (data); For example, you can use the logical or || operator like this: And the cursor is indicate right after connected and before.then. It occurs when a property is read or a function is called on an undefined variable.
Web react jest unit test case typeerror: As in user.name, to access the name property of the user object. Assuming initialprops.finalsave is a mock function, you need to make sure you're returning a promise from initialprops.finalsave: Cannot read property 'then' of undefined. Install the javascript sdk to identify and fix these undefined errors error message: Below is the full function: Check if the object is defined to fix the typeerror: Cannot read property 'then' of undefined. Strict type check mode changes how typescript interprets undefined. I take input and look it up in the description of each item.
前端 vue报错Cannot read property 'then' of undefined,应该怎么解决
Or items.map, to access the map property. Web but i receive this error: It occurs when a property is read or a function is called on an undefined variable. Fetchgamedata () { datamodel.getlist ().then (data => { console.log (data); Cannot read properties of undefined.
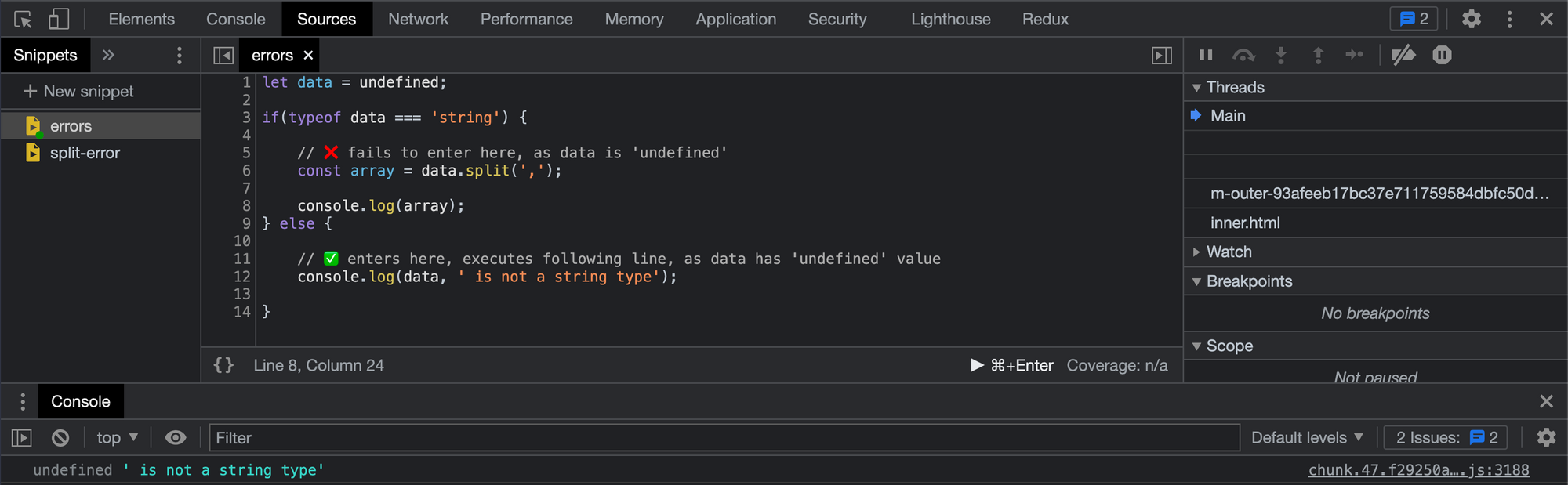
How to Prevent cannot read property split of undefined
I++) { const obj = test [i] // no error, just undefined, which is ok. Web react jest unit test case typeerror: This is a good clue! I’ve searched for other threads and tried their solutions but no luck. Cannot read property 'then' of undefined.
Why do I get "Cannot read property 'then' of undefined" ? ionic
This is a good clue! Web i got error cannot read property 'then' of undefined. Cannot read properties of undefined (reading ‘find’) typeerror: }) } export default { getlist () { fetch ('url').then ( (res) => { return promise.resolve (res.json ());. Cannot read properties of undefined.
Uncaught TypeError Cannot read property ‘then‘ of undefined_我要五排的博客CSDN博客
Or items.map, to access the map property. Web i got error cannot read property 'then' of undefined. Cannot read property 'then' of undefined. As in user.name, to access the name property of the user object. Web the “cannot read property of undefined” error happens when you try to access a property or method of a variable that is undefined.
javascript Search causes an error, like this Uncaught (in promise
Cannot read properties of undefined (reading 'then')' errors in javascript. Cannot read properties of undefined (reading ‘find’) typeerror: Cannot read property 'then' of undefined. Cannot read properties of undefined (reading &#… As you can see, because the variable result is undefined…
Cannot read property '_wrapper' of undefined in Vue.JS
Cannot read property 'then' of undefined. Cannot read properties of undefined. To fix it, add an undefined check on the variable before you access. Check if the object is defined to fix the typeerror: Web react jest unit test case typeerror:
TypeError Cannot read property ‘then’ of undefined while using ionic
There are only a few ways to read properties in javascript. Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. Cannot read property 'then' of undefined. Check if the object is defined to fix the typeerror: Cannot read properties of undefined.
[Solved] Jest Cannot read property then of undefined 9to5Answer
Cannot read property 'then' of undefined at queue.isready. Cannot read properties of undefined (reading ‘find’) typeerror: Loaddata = async (dimension) => {. // provide an array as fallback value let myvar = result || [a, b, c]; Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a.
+qunit Typeerror Cannot Read Property 'config' of Undefined Thrift
Web support » plugin: You never return the created promise from your function getmatchedmenuitems so calling promise.then… The most common is probably the. Web i’ve gone through the jammming app with the video tutorial and i’m having trouble getting the search function to work. Web related to issue #1298 it would appear that the fix for this issue brought forth.
This Is A Good Clue!
It occurs when a property is read or a function is called on an undefined variable. Cannot read property 'then' of undefined. Cannot read property 'then' of undefined at queue.isready. Web to fix the error, you can provide a fallback value that will be used in place of undefined.
Assuming Initialprops.finalsave Is A Mock Function, You Need To Make Sure You're Returning A Promise From Initialprops.finalsave:
Below is the full function: Install the javascript sdk to identify and fix these undefined errors error message: Cannot read properties of undefined (reading ‘find’) typeerror: Strict type check mode changes how typescript interprets undefined.
Web The “Cannot Read Property Of Undefined” Error Happens When You Try To Access A Property Or Method Of A Variable That Is Undefined.
Web you can avoid getting an error by giving a default value before getting the property. In nodejs's world, searchparams is an object that has many methods and doesn't directly returns a value. // provide an array as fallback value let myvar = result || [a, b, c]; Web steve keech 1 oct 4, 2022, 9:18 pm i had been using form recognizer and form recognizer studio successfully i submitted a document to the form recognizer through the api and it timed out i went to test the document through the studio and the i got the 'cannot read properties of undefined.
I’ve Searched For Other Threads And Tried Their Solutions But No Luck.
As in user.name, to access the name property of the user object. Below is the code for ajax call: For example, you can use the logical or || operator like this: Cannot read property 'then' of undefined.