Cy.request Form Data
Cy.request Form Data - Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. I have created the request which is sent successfully. 'localhost', }) // spying and. You just need a return on the cy.request () call. Web having a look at the mdn web docs to see how you can build a formdata: One of the first things. It is writing a file for me. The cy.route function is used to stub out a request for your application, so.
Cypress provides you access to the objects with information about the request, enabling you to. Then ((response) => { const base64content = response. As ('todo') // application requests the /todos/1 resource // the intercept replies with the object from todo.json file cy. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. I have created the request which is sent successfully. Using formdata objects, and knowing that at this very moment (cypress 2.1.0). Web a request body to be sent in the request. Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Cy.wait () timed out waiting 5000ms for the 1st request to the route:. Web const data = {} formdata.foreach((value, key) => {.
Web const data = {} formdata.foreach((value, key) => {. If possible, cache results via cy.session() to avoid repeat visits. Web having a look at the mdn web docs to see how you can build a formdata: Web a request body to be sent in the request. Cypress sets the accepts request header and serializes the response body by the encoding option. Method (string) make a request. Body const mime = response. Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Cypress provides you access to the objects with information about the request, enabling you to. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis.
Postman request Body
Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Web const data = {} formdata.foreach((value, key) => {. Cypress sets the accepts request header and serializes the response body by the encoding option. Method (string) make a request. If possible, cache results via cy.session() to avoid repeat visits.
Data Request Form
Cy.wait () timed out waiting 5000ms for the 1st request to the route:. 'localhost', }) // spying and. You just need a return on the cy.request () call. Web a request body to be sent in the request. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis.
GDPR Data Subject Access Request Form Creative Skillset Survey
Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Web you might need to use.then instead of should and the request should resolve inside promise. Then ((response) => { const base64content = response. If possible, cache results via cy.session() to avoid repeat visits. Web if you choose, you may use cy.request() to talk to 3rd party servers via.
cy.request Is Not Providing ContentType Header with Request When
Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request (method, url, body) cy.request (options) usage correct usage. Web you might need to use.then instead of should and the request should resolve inside promise. Web following are the error messages received in cypress electron app: Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request,.
Data Warehouse Access Request Form DocsBay
Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands. Body const mime = response. If possible, cache results via cy.session() to avoid repeat visits. Web having a look at the mdn web docs to see how you can build a formdata: Syntax cy.request (url) cy.request (url, body) cy.request (method, url) cy.request.
FREE 49+ Sample Request Forms in PDF Excel MS Word
Cypress sets the accepts request header and serializes the response body by the encoding option. Cypress provides you access to the objects with information about the request, enabling you to. If possible, cache results via cy.session() to avoid repeat visits. Web const data = {} formdata.foreach((value, key) => {. Web you might need to use.then instead of should and the.
Data Request Form
Cypress sets the accepts request header and serializes the response body by the encoding option. Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': Cypress provides you access to the objects with information about the request, enabling you to. Web following are the error messages received in cypress electron app: Web you might need to use.then instead of.
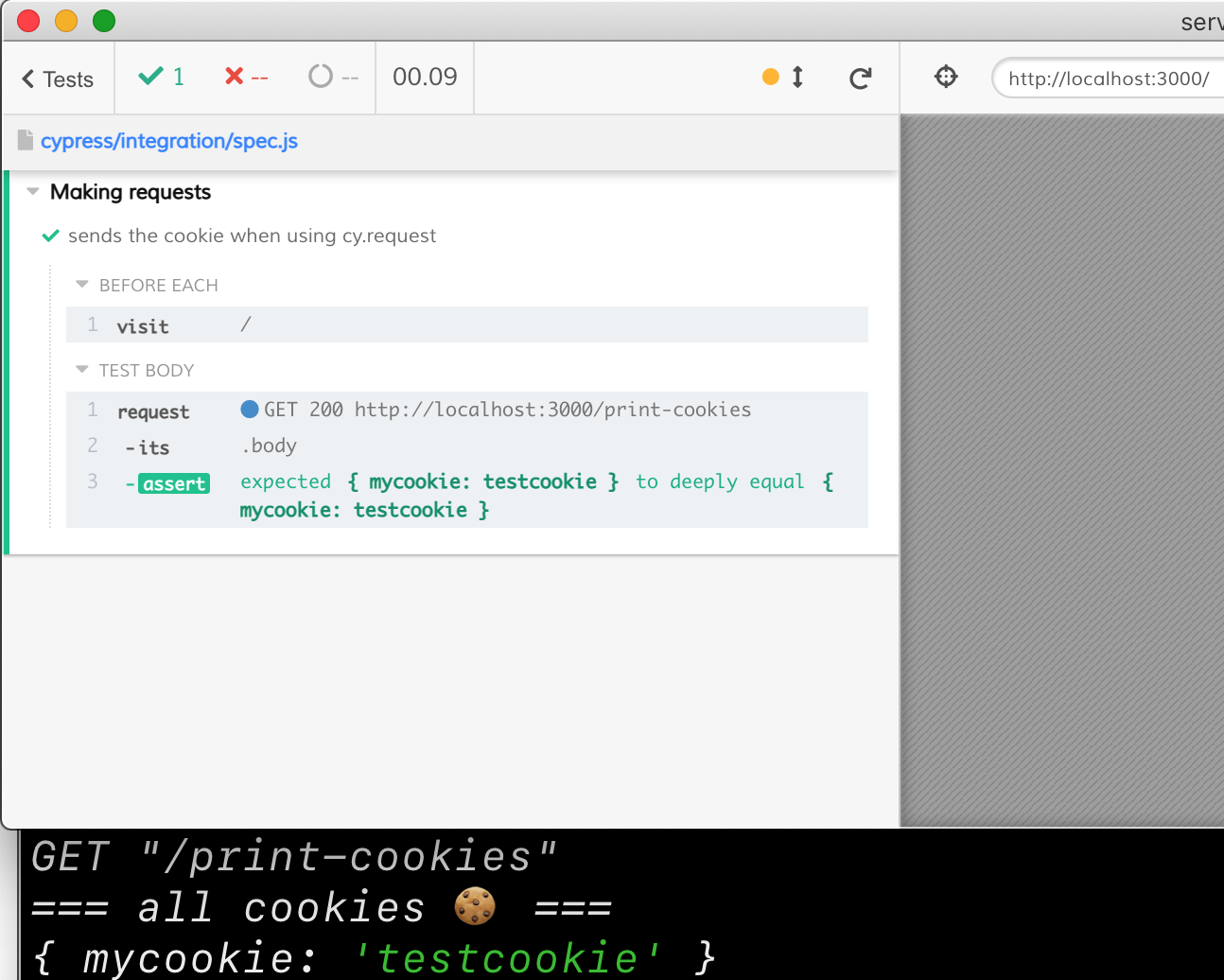
Cypress request and cookies Better world by better software
Method (string) make a request. Cypress provides you access to the objects with information about the request, enabling you to. Web if you choose, you may use cy.request() to talk to 3rd party servers via their apis. You just need a return on the cy.request () call. Web you might need to use.then instead of should and the request should.
cy.request Is Not Providing ContentType Header with Request When
Web are you trying to use cypress to make a request to some api and get the response? The cy.route function is used to stub out a request for your application, so. It is writing a file for me. Web having a look at the mdn web docs to see how you can build a formdata: Using formdata objects, and.
request formdata error Missing ContentType on busboy · Issue 1125
It is writing a file for me. Web having a look at the mdn web docs to see how you can build a formdata: You just need a return on the cy.request () call. Method (string) make a request. Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method:
Using Formdata Objects, And Knowing That At This Very Moment (Cypress 2.1.0).
Web having a look at the mdn web docs to see how you can build a formdata: One of the first things. Web following are the error messages received in cypress electron app: Web these advanced test exercises will teach you the powerful ways of using cy.intercept, cy.request, and cy.spy commands.
Syntax Cy.request (Url) Cy.request (Url, Body) Cy.request (Method, Url) Cy.request (Method, Url, Body) Cy.request (Options) Usage Correct Usage.
Web usage correct usage // spying cy.intercept('/users/**') cy.intercept('get', '/users*') cy.intercept({ method: Web export function createsession(email,password,user_id,callback){ cy.request({ method:'post', url:config.accounts_prod + '/token', headers:{ 'authorization': If possible, cache results via cy.session() to avoid repeat visits. Cypress sets the accepts request header and serializes the response body by the encoding option.
Web Const Data = {} Formdata.foreach((Value, Key) => {.
Cypress provides you access to the objects with information about the request, enabling you to. Web you might need to use.then instead of should and the request should resolve inside promise. Then ((response) => { const base64content = response. Web a request body to be sent in the request.
Add (Somename) { Return Cy.request ( {.}).Then (Function (Response) { Return Response.body // Maps The Response.
You just need a return on the cy.request () call. Web i found third way by native xhr workaround and there is the custom request cy.form_reques placed in commands.js: The cy.route function is used to stub out a request for your application, so. Method (string) make a request.