Add Google Form To Godaddy Website
Add Google Form To Godaddy Website - Create a form before we get started, you’ll need to create a form. To get started, create a new google form and then click on. Web show or hide the contact us section, including your address and location, a map, business hours, email, phone number, or your whatsapp number. Log in to your godaddy account and open your website builder. To set up this integration, you’ll need: Web redirect godaddy url to your free google form page. Web log in to your godaddy account and navigate to the website builder tool. Web log in to your godaddy website builder account. Note adding custom javascript requires a godaddy business or commerce plan. Create custom godaddy and google drive and google forms workflows by choosing triggers, actions,.
Web adding a form to your godaddy website is quick and easy. Click on the “add field” button. Select the form you want to add the submit file button to. Note adding custom javascript requires a godaddy business or commerce plan. So, after login to google forms, go to the dashboard & click the “blank” button. Web need to add a fillable daughter word document/application form in. Web redirect godaddy url to your free google form page. There are 3 ways you can embed a google form: After you create your landing page in google forms you can setup the url that you purchased with. Also create a contact us form.
To set up this integration, you’ll need: Web adding a form to your godaddy website builder is easy! Web adding a form to your godaddy website is quick and easy. Create custom godaddy and google drive and google forms workflows by choosing triggers, actions,. Create a form before we get started, you’ll need to create a form. Web need to add a fillable daughter word document/application form in. In case, if you don’t want. So, after login to google forms, go to the dashboard & click the “blank” button. Also create a contact us form. Web you can integrate your godaddy account with google analytics for free without a plugin.
How To Add Google Analytics To Godaddy Web Editor YouTube
Web show or hide the contact us section, including your address and location, a map, business hours, email, phone number, or your whatsapp number. The form has 10 selections via check mark box that i want people to. Log in to your godaddy account and open your website builder. There are 3 ways you can embed a google form: Web.
GoDaddy VS Google Domains What Is the Best Domain for You?
Web you can integrate your godaddy account with google analytics for free without a plugin. To get started, create a new google form and then click on. Web adding a form to your godaddy website is quick and easy. Create custom godaddy and google drive and google forms workflows by choosing triggers, actions,. Web redirect godaddy url to your free.
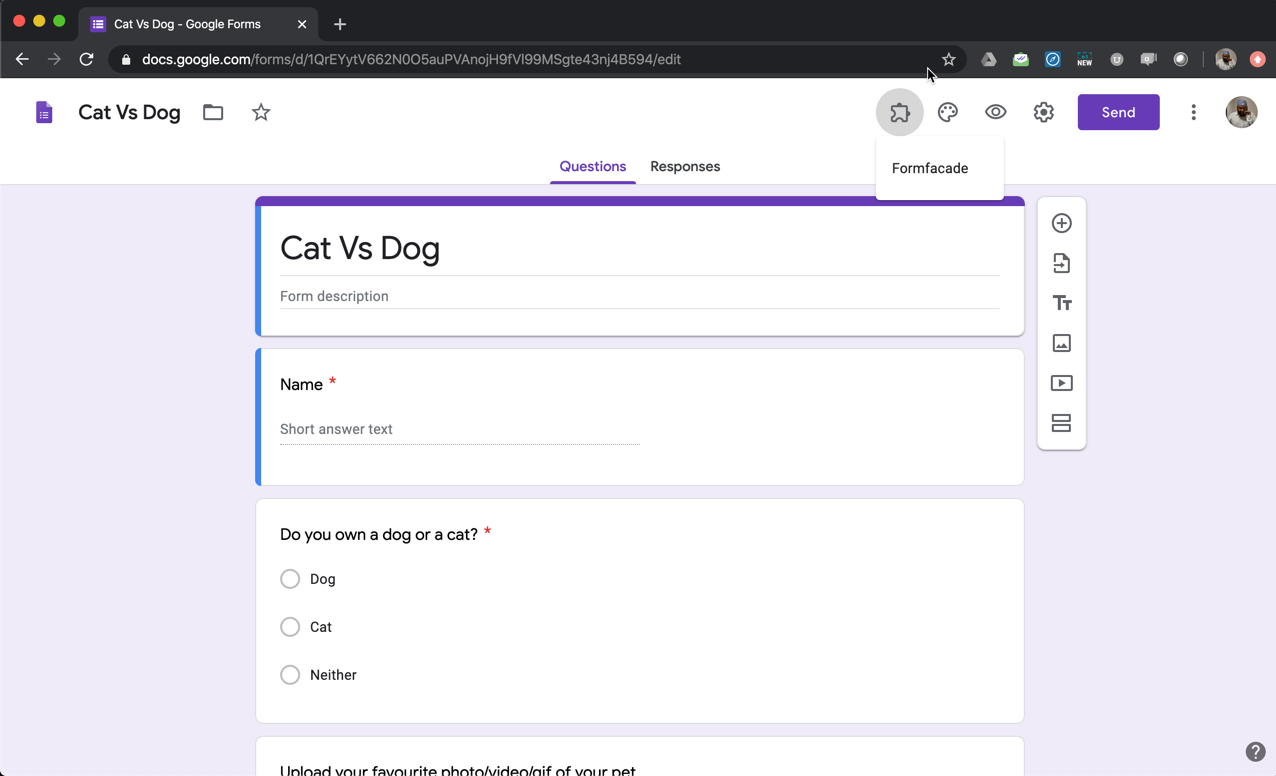
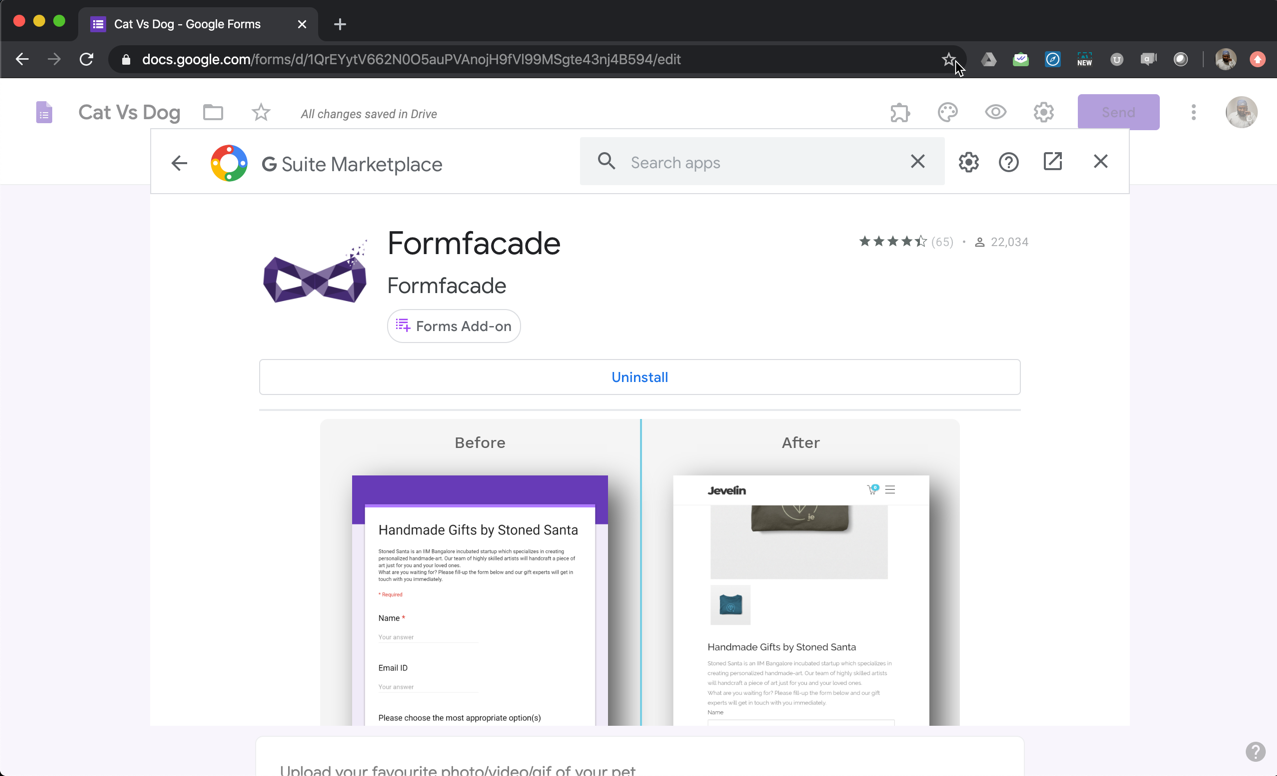
Formfacade How to upload files to Google Forms without a sign in?
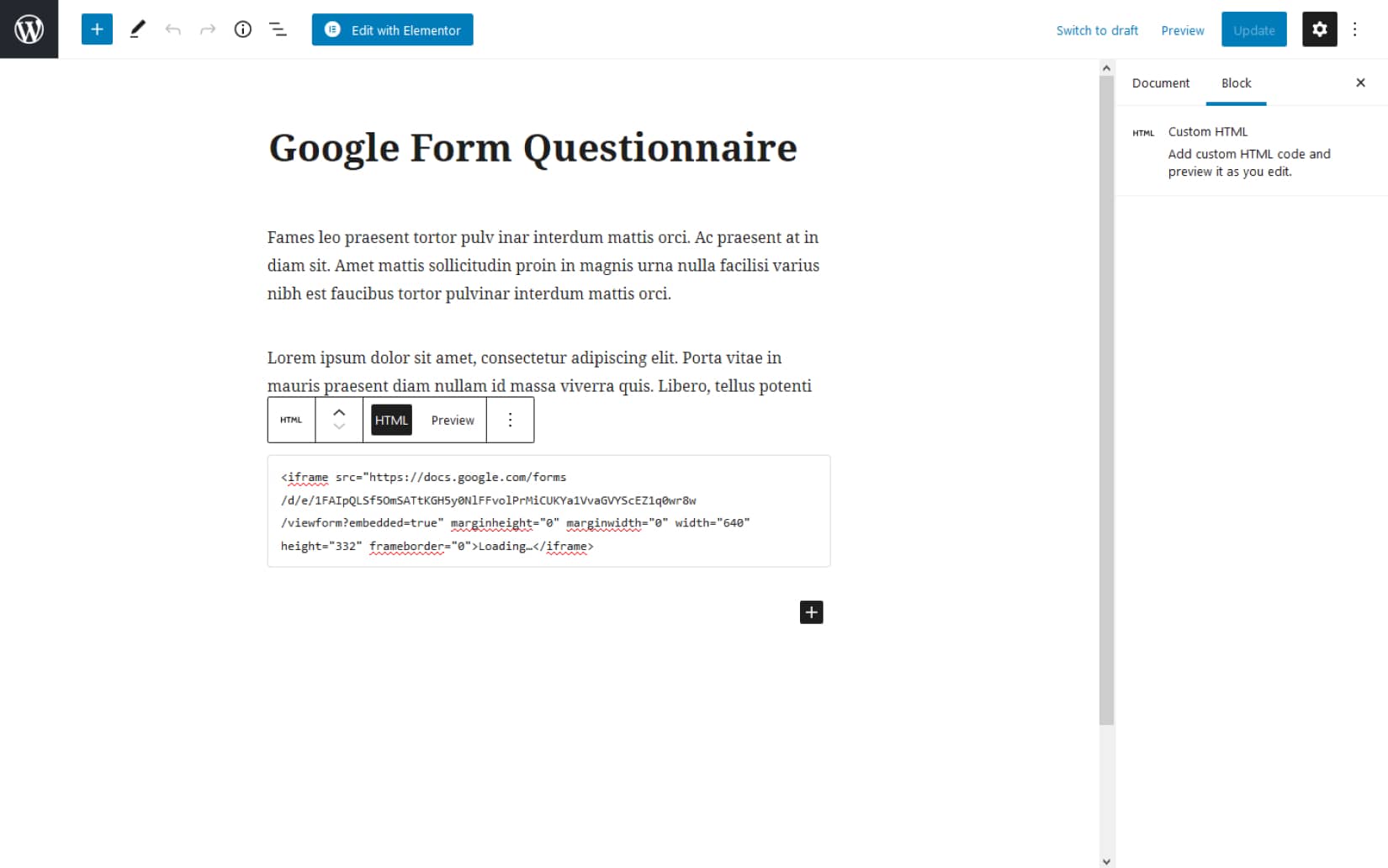
Web log in to your godaddy account and navigate to the website builder tool. Web adding a form to your godaddy website builder is easy! Web build your godaddy and google drive and google forms integrations. Web there are a few different ways to do this, but the easiest method is to use the google form embed code. Web log.
Ultimate Guide How to Add Google Form in WordPress 2020 Neuron Themes
Web log in to your godaddy account and navigate to the website builder tool. Web adding a form to your godaddy website is quick and easy. Create custom godaddy and google drive and google forms workflows by choosing triggers, actions,. Create a form before we get started, you’ll need to create a form. Note adding custom javascript requires a godaddy.
GoDaddy Website Updated
Web log in to your godaddy account and navigate to the website builder tool. Web build your godaddy and google drive and google forms integrations. There are 3 ways you can embed a google form: To get started, create a new google form and then click on. Select the form you want to add the submit file button to.
A Great GoDaddy Form Builder For Your Website 123FormBuilder
Also create a contact us form. To set up this integration, you’ll need: In case, if you don’t want. The form has 10 selections via check mark box that i want people to. Web build your godaddy and google drive and google forms integrations.
Formfacade How to Embed Google Forms in Squarespace?
Web log in to your godaddy website builder account. After you create your landing page in google forms you can setup the url that you purchased with. Web you can integrate your godaddy account with google analytics for free without a plugin. Web how to embed a form on your godaddy website using abcsubmit form builder abcsubmit 24 subscribers subscribe.
Ultimate Guide How to Add Google Form in WordPress 2020 Neuron Themes
Web adding a form to your godaddy website builder is easy! Web there are a few different ways to do this, but the easiest method is to use the google form embed code. To set up this integration, you’ll need: Web does anyone know of a way to add a form from my google drive to my personal website? Create.
How to add online forms to a GoDaddy webpage 123FormBuilder
Web there are a few different ways to do this, but the easiest method is to use the google form embed code. Web show or hide the contact us section, including your address and location, a map, business hours, email, phone number, or your whatsapp number. So, after login to google forms, go to the dashboard & click the “blank”.
Connecting GoDaddy Domain with Google Sites Sites Community
Web log in to your godaddy website builder account. Click on the “add field” button. Web you can integrate your godaddy account with google analytics for free without a plugin. Web does anyone know of a way to add a form from my google drive to my personal website? In case, if you don’t want.
Web Build Your Godaddy And Google Drive And Google Forms Integrations.
The form has 10 selections via check mark box that i want people to. Web you can integrate your godaddy account with google analytics for free without a plugin. Create a form before we get started, you’ll need to create a form. Select the form you want to add the submit file button to.
To Get Started, Create A New Google Form And Then Click On.
Web adding a form to your godaddy website is quick and easy. In case, if you don’t want. To set up this integration, you’ll need: There are 3 ways you can embed a google form:
Log In To Your Godaddy Account And Open Your Website Builder.
Note adding custom javascript requires a godaddy business or commerce plan. Web show or hide the contact us section, including your address and location, a map, business hours, email, phone number, or your whatsapp number. Web there are a few different ways to do this, but the easiest method is to use the google form embed code. Also create a contact us form.
Web How To Embed A Form On Your Godaddy Website Using Abcsubmit Form Builder Abcsubmit 24 Subscribers Subscribe 4.4K Views 2 Years Ago.
So, after login to google forms, go to the dashboard & click the “blank” button. Web log in to your godaddy account and navigate to the website builder tool. Select the page where you want to add the form, then click on the “add” button. Web adding a form to your godaddy website builder is easy!