After Effects Drawing Effect
After Effects Drawing Effect - Now you have a cool video, it’s time to overlay some text. Go to layer > new > solid, and check make comp size to match the size of the composition. And can be made in adobe after effects. Use masks to control effects. The first thing we'll do is open a whole new composition. (you can learn more about stroke, and the other generate effects, by checking this handy guide.)type “stroke” into the search bar to find it faster. Um, but i like this one. A terrific choice for all sorts of projects. Web learn how to create this beautiful line animation drawing in adobe after effects!download image: Web for that, we'll use fractal noise.
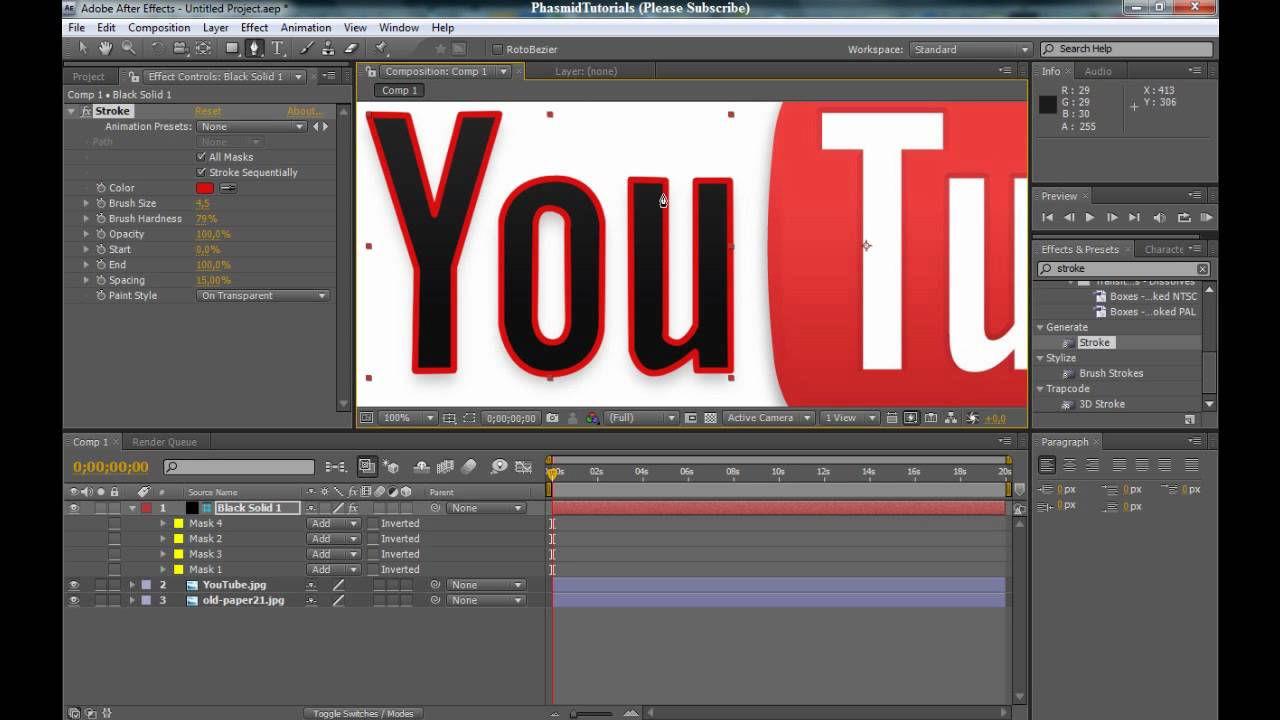
Create a solid color, then go to effect & presets and select fractal noise. Using the pen tool, create masks in. (you can learn more about stroke, and the other generate effects, by checking this handy guide.)type “stroke” into the search bar to find it faster. The first thing we'll do is open a whole new composition. A terrific choice for all sorts of projects. Web in the effects and presets panel, select an effect from the “generate” folder called “stroke.”. If you're handy with a wacom tablet or even drawing with your mouse, once you've traced your source text layer or line drawing quickdraw makes the animation and timing process a piece of cake. Fractal noise creates an effective flicker, but we want to dial it in before we apply. Now you have a cool video, it’s time to overlay some text. This is the region of interest button in after effects.
Um, but i like this one. And the first thing it does is it tells after effects. Drag it to the text layer you created in step one. That drawing then fades to the original digital image before an ink blot transition moves viewers to the next drawing. Go to layer > new > solid, and check make comp size to match the size of the composition. Now you have a cool video, it’s time to overlay some text. Crank the contrast way up, like to 6000. The first thing we'll do is open a whole new composition. A terrific choice for all sorts of projects. Web the draw on effect.
Adobe After Effects Tutorial // Drawing In Effect YouTube
Web in the effects and presets panel, select an effect from the “generate” folder called “stroke.”. Fractal noise creates an effective flicker, but we want to dial it in before we apply. If you're handy with a wacom tablet or even drawing with your mouse, once you've traced your source text layer or line drawing quickdraw makes the animation and.
Drawing Animation After Effects How To Animate Your Drawings With After
If you're handy with a wacom tablet or even drawing with your mouse, once you've traced your source text layer or line drawing quickdraw makes the animation and timing process a piece of cake. Create a solid color, then go to effect & presets and select fractal noise. Um, and what it does, it lets you draw a window. Web.
Part 2 Tutorial Sketch & Toon Effect (After Effects) YouTube
Web the draw on effect. Drag it to the text layer you created in step one. That drawing then fades to the original digital image before an ink blot transition moves viewers to the next drawing. The first thing we'll do is open a whole new composition. Fractal noise creates an effective flicker, but we want to dial it in.
Create an Instant Handdrawn Look in After Effects YouTube
Drag it to the text layer you created in step one. You can use any of these. If you're handy with a wacom tablet or even drawing with your mouse, once you've traced your source text layer or line drawing quickdraw makes the animation and timing process a piece of cake. Web in the effects and presets panel, select an.
Video Drawing Effect EXPLAINED After Effects Tutorial YouTube
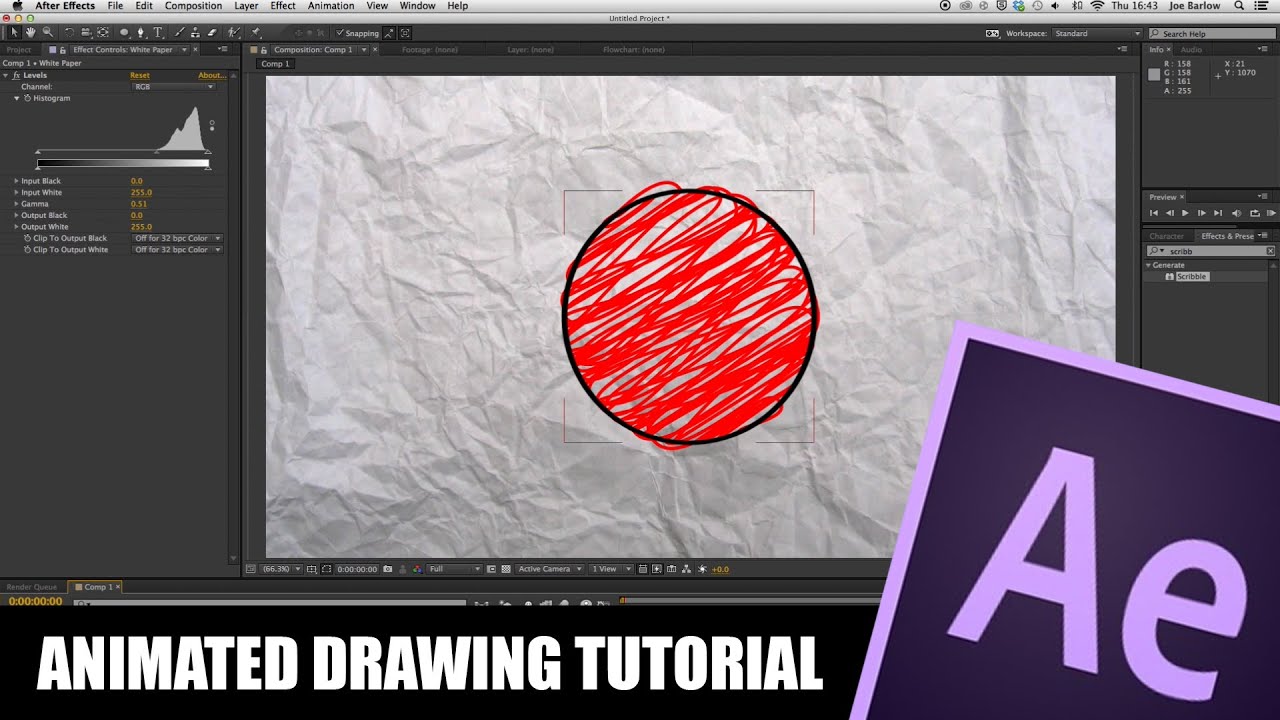
This is the region of interest button in after effects. Fractal noise creates an effective flicker, but we want to dial it in before we apply. So what i'm going to do is i'm going to click this little guy here, this little button. Crank the contrast way up, like to 6000. (you can learn more about stroke, and the.
Drawing Effect After Effects Tutorial YouTube
Fractal noise creates an effective flicker, but we want to dial it in before we apply. Use masks to control effects. Web learn how to create this beautiful line animation drawing in adobe after effects!download image: So what i'm going to do is i'm going to click this little guy here, this little button. The first thing we'll do is.
Hand Drawn Animations After Effects Tutorial [Free Project File
If you're handy with a wacom tablet or even drawing with your mouse, once you've traced your source text layer or line drawing quickdraw makes the animation and timing process a piece of cake. Web for that, we'll use fractal noise. Create a solid color, then go to effect & presets and select fractal noise. And the first thing it.
After Effects Tutorial Line draw effect with a custom animation path
Now you have a cool video, it’s time to overlay some text. Web for that, we'll use fractal noise. Fractal noise creates an effective flicker, but we want to dial it in before we apply. Use masks to control effects. Web in the effects and presets panel, select an effect from the “generate” folder called “stroke.”.
How to Create a Sketch Effect in After Effects YouTube
And can be made in adobe after effects. (you can learn more about stroke, and the other generate effects, by checking this handy guide.)type “stroke” into the search bar to find it faster. Fractal noise creates an effective flicker, but we want to dial it in before we apply. Web for that, we'll use fractal noise. So what i'm going.
After Effects Tutorial How to make The Stroke Draw Effect YouTube
So what i'm going to do is i'm going to click this little guy here, this little button. If you're handy with a wacom tablet or even drawing with your mouse, once you've traced your source text layer or line drawing quickdraw makes the animation and timing process a piece of cake. Use masks to control effects. That drawing then.
Use Masks To Control Effects.
Now you have a cool video, it’s time to overlay some text. Go to layer > new > solid, and check make comp size to match the size of the composition. A terrific choice for all sorts of projects. This is the region of interest button in after effects.
Fractal Noise Creates An Effective Flicker, But We Want To Dial It In Before We Apply.
Create a solid color, then go to effect & presets and select fractal noise. Web the draw on effect. The first thing we'll do is open a whole new composition. Web learn how to create this beautiful line animation drawing in adobe after effects!download image:
That Drawing Then Fades To The Original Digital Image Before An Ink Blot Transition Moves Viewers To The Next Drawing.
So what i'm going to do is i'm going to click this little guy here, this little button. Um, and what it does, it lets you draw a window. Web in the effects and presets panel, select an effect from the “generate” folder called “stroke.”. Using the pen tool, create masks in.
(You Can Learn More About Stroke, And The Other Generate Effects, By Checking This Handy Guide.)Type “Stroke” Into The Search Bar To Find It Faster.
Web for that, we'll use fractal noise. Drag it to the text layer you created in step one. If you're handy with a wacom tablet or even drawing with your mouse, once you've traced your source text layer or line drawing quickdraw makes the animation and timing process a piece of cake. You can use any of these.