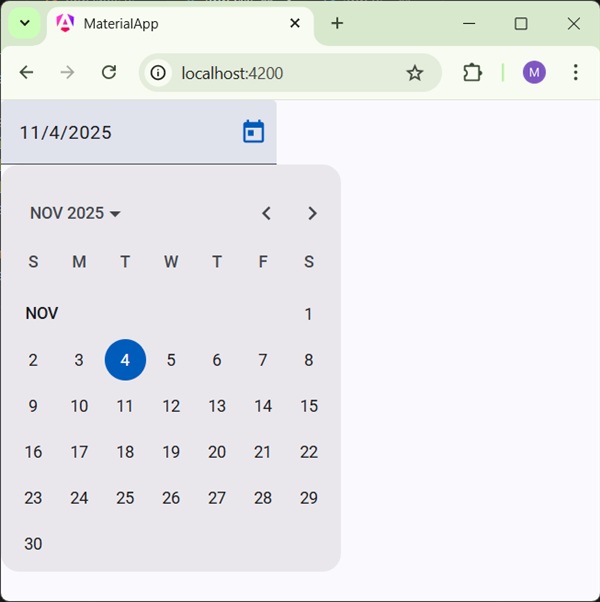
Angular Material Calendar Picker
Angular Material Calendar Picker - Angular forms (w/ deserialization) value binding. Web the date adapter tells the date picker things like how to store dates/times internally, how to present them in the input, and other things. Web one of the components provided by angular material is the datepicker. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. It has month, year, and decade view options to quickly. Web in this angular material tutorial, we'll learn how to get date and time values from users using the date and time picker in angular 12 application. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Date picker is a component which allow users to choose a date. A datepicker is a feature that allows users to choose a date from a calendar or enter it into. Web an event used for datepicker input and change events.
To set the start view, we need to use startview property of and elements.</p> What i want is for the user to select the date through the date. Web one of the components provided by angular material is the datepicker. It has month, year, and decade view options to quickly. It is made up of several components and directives that work together. Import { calendarmodule } from 'primeng/calendar'; We don't always have access to a native input or change event because the event may have been triggered by the user. Web the date adapter tells the date picker things like how to store dates/times internally, how to present them in the input, and other things. Web i am using an angular material date picker application in my project which is a reservation form. Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar
It is made up of several components and directives that work together. What i want is for the user to select the date through the date. Angular forms (w/ deserialization) value binding. It has month, year, and decade view options to quickly. Web in this post, you’ll learn how to use angular material calendar component without date picker input. Datepicker with min & max validation. To set the start view, we need to use startview property of and elements.</p> Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar We don't always have access to a native input or change event because the event may have been triggered by the user. Web i am using an angular material date picker application in my project which is a reservation form.
Angular Material Datepicker Format
Datepicker with min & max validation. Web the date adapter tells the date picker things like how to store dates/times internally, how to present them in the input, and other things. Calendar is an input component to select a date. Import { calendarmodule } from 'primeng/calendar'; Date picker is a component which allow users to choose a date.
Material Datepicker With Range Selection saturndatepicker Angular
Date picker is a component which allow users to choose a date. A datepicker is a feature that allows users to choose a date from a calendar or enter it into. Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar Web in this post, you’ll learn how to use.
Angular Material Calendar Picker Printable Calendars AT A GLANCE
Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web the date adapter tells the date picker things like how to store.
Material Design Date Picker with Angular Material Angular Script
It has month, year, and decade view options to quickly. The month start view is the default start view of calendar. Web an event used for datepicker input and change events. Calendar is an input component to select a date. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the.
Angular Material Datepicker Tutorial
Web i am using an angular material date picker application in my project which is a reservation form. It has month, year, and decade view options to quickly. What i want is for the user to select the date through the date. Web the date adapter tells the date picker things like how to store dates/times internally, how to present.
Angular Material 7 DatePicker
Web the date adapter tells the date picker things like how to store dates/times internally, how to present them in the input, and other things. Web i am using an angular material date picker application in my project which is a reservation form. It has month, year, and decade view options to quickly. The calendar component allows date selection in.
Angular 16 Calendar with ngxbootstrap Datepicker Tutorial Positronx.io
Web performance in large vite apps learn how to identify and fix common performance issues in vite in our webinar Web in this post, you’ll learn how to use angular material calendar component without date picker input. Web i am using an angular material date picker application in my project which is a reservation form. We don't always have access.
Calendar Component in Angular Material — onthecode
Datepicker with min & max validation. Date picker is a component which allow users to choose a date. To set the start view, we need to use startview property of and elements.</p> The month start view is the default start view of calendar. What i want is for the user to select the date through the date.
Flexible Material Date Range Picker For Angular Angular Script
Web in this post, you’ll learn how to use angular material calendar component without date picker input. Web i am using an angular material date picker application in my project which is a reservation form. Web to implement date picker in angular we can use angular material datepicker module called matdatepickermodule. Datepicker with min & max validation. Web an event.
Angular Date Picker Bootstrap 4 & Material Design. Examples
Web the date adapter tells the date picker things like how to store dates/times internally, how to present them in the input, and other things. Calendar is an input component to select a date. To set the start view, we need to use startview property of and elements.</p> The month start view is the default start view of calendar. It.
Import { Calendarmodule } From 'Primeng/Calendar';
Web in this post, you’ll learn how to use angular material calendar component without date picker input. Angular forms (w/ deserialization) value binding. Datepicker with min & max validation. We don't always have access to a native input or change event because the event may have been triggered by the user.
Web To Implement Date Picker In Angular We Can Use Angular Material Datepicker Module Called Matdatepickermodule.
What i want is for the user to select the date through the date. A datepicker is a feature that allows users to choose a date from a calendar or enter it into. It is made up of several components and directives that work together. The calendar component allows date selection in a month view, which.
The Month Start View Is The Default Start View Of Calendar.
Web one of the components provided by angular material is the datepicker. Web in this angular material tutorial, we'll learn how to get date and time values from users using the date and time picker in angular 12 application. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format. Date picker is a component which allow users to choose a date.
Web Performance In Large Vite Apps Learn How To Identify And Fix Common Performance Issues In Vite In Our Webinar
It has month, year, and decade view options to quickly. Web i am using an angular material date picker application in my project which is a reservation form. Web the datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web an event used for datepicker input and change events.