Angular Material Calendar
Angular Material Calendar - Display a day/week/month calendar with your events. However, the existing documentation may be limited,. Web whether the calendar ui is in touch mode. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and. Well tested to ensure performance and reliability. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web learn how to install and customize material calendar, a component for angular with material design. Web this component displays a calendar in your angular (material) project. Web datepicker | angular material. Internationalized and accessible components for everyone.
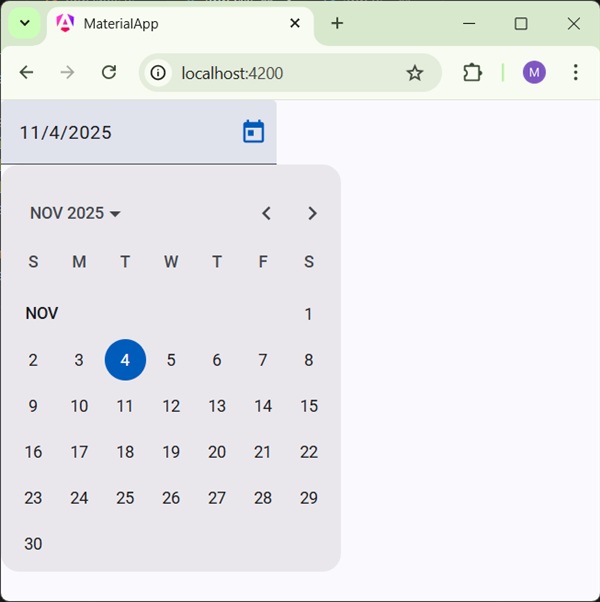
Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Well tested to ensure performance and reliability. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. However, the existing documentation may be limited,. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Internationalized and accessible components for everyone. Web learn how to install and customize material calendar, a component for angular with material design. Perfect to be used as a template. Customize the date format, validation, locale, and more with angular material. Web basic angular material example.
Web material design components for angular. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web this component displays a calendar in your angular (material) project. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Web a port of the material design calendar widget to angularjs (no jquery required!) Well tested to ensure performance and reliability. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. Internationalized and accessible components for everyone. However, the existing documentation may be limited,.
Angular Calendar Component Material Calendar Syncfusion
If you style those buttons, two adjacent dates will touch each other. See the options for monthly and annual modes, select mode, display. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate. Perfect to be used as a template. Web a port of the material design calendar widget to angularjs (no jquery required!)
Angular Material Calendar Component Angular Script
See the options for monthly and annual modes, select mode, display. Customize the date format, validation, locale, and more with angular material. Perfect to be used as a template. Web basic angular material example. Web learn how to install and customize material calendar, a component for angular with material design.
Calendar Component in Angular Material — onthecode
Web material design components for angular. Customize the date format, validation, locale, and more with angular material. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications..
Angular Calendar Super Fast Calendar Component For Angular Apps
Web material design components for angular. Well tested to ensure performance and reliability. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Display a day/week/month calendar with your events. Web learn how to install and customize material calendar, a component for angular with material design.
Angular Material Calendar Example Coverletterpedia
If you style those buttons, two adjacent dates will touch each other. Web this component displays a calendar in your angular (material) project. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web starter project for angular apps that exports to the angular cli. Customize the date format, validation,.
GitHub angularmaterialextensions/calendar Angular responsive
Web datepicker | angular material. Web a port of the material design calendar widget to angularjs (no jquery required!) Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. Web whether the calendar ui is in touch mode. Web a calendar component for angular 15.0+ that can display events on a month, week or.
Material Design Date Picker with Angular Material Angular Script
See the options for monthly and annual modes, select mode, display. Internationalized and accessible components for everyone. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Customize the date format, validation, locale, and more with angular material. Web angular material's calendar component is a valuable tool for handling date ranges in.
Angular Material Calendar Example Coverletterpedia
Perfect to be used as a template. Web datepicker | angular material. See the options for monthly and annual modes, select mode, display. Well tested to ensure performance and reliability. Internationalized and accessible components for everyone.
Using Angular Material's calendar with date ranges and range presets
Internationalized and accessible components for everyone. However, the existing documentation may be limited,. Web material design components for angular. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. Web a calendar component for angular 15.0+ that can display events on a month, week or day view.
Angular Material Calendar
Web this component displays a calendar in your angular (material) project. Web basic angular material example. Web a calendar component for angular 15.0+ that can display events on a month, week or day view. However, the existing documentation may be limited,. Internationalized and accessible components for everyone.
Web Learn How To Install And Customize Material Calendar, A Component For Angular With Material Design.
Web a calendar component for angular 15.0+ that can display events on a month, week or day view. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and. See the options for monthly and annual modes, select mode, display. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar.
Customize The Date Format, Validation, Locale, And More With Angular Material.
Web a port of the material design calendar widget to angularjs (no jquery required!) Display a day/week/month calendar with your events. Web whether the calendar ui is in touch mode. Web material design components for angular.
Well Tested To Ensure Performance And Reliability.
Internationalized and accessible components for everyone. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. If you style those buttons, two adjacent dates will touch each other.
Web This Component Displays A Calendar In Your Angular (Material) Project.
Web basic angular material example. Web angular.module('myapp',['ngmaterial', 'ngmessages', 'material.svgassetscache']).controller('appctrl', function($scope) { $scope.mydate. Web datepicker | angular material. However, the existing documentation may be limited,.