Calendar Picker Html
Calendar Picker Html - Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Try it yourself and see the result in the browser. Web select a date range. Lightweight, fast, customizable datepicker written in pure javascript without any dependencies. Web a simple custom date picker that allows users to select dates from a calendar interface. Blank cells and other value cells will be skipped automatically. Confirm a selection by tapping on the date picker row again to hide the selection interface. Which of the following is the most important feature of a date picker?aease of usebflexibilitycundo featuredspeed of appearanceexplore morevisual basictypescriptvisual studiohtml5jquery uiimage: Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Tapping on the date picker row, reveals a datepicker interface below it, and allows you to pick a date.
Web basic usage of the date input. Web select a date range. Try it yourself and see the result in the browser. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Web i'm assuming the first line of your console will tell you everything you need to know. In the future, please spend a little while. For more nuanced features, tap into. Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Which of the following is the most important feature of a date picker?aease of usebflexibilitycundo featuredspeed of appearanceexplore morevisual basictypescriptvisual studiohtml5jquery uiimage: Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text.
We can add a date picker by writing <input type=date. Web learn how to use the html5 input type=date with a live example. Web i’m excited to introduce the first persian date picker with a scrolling style built using pure javascript, jquery, and tailwindcss. Focus on the input (click, or use the tab key) to open an interactive. Which of the following is the most important feature of a date picker?aease of usebflexibilitycundo featuredspeed of appearanceexplore morevisual basictypescriptvisual studiohtml5jquery uiimage: Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Blank cells and other value cells will be skipped automatically. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Embedding a calendar starts with adding the element. The resulting value includes the year, month, and day.
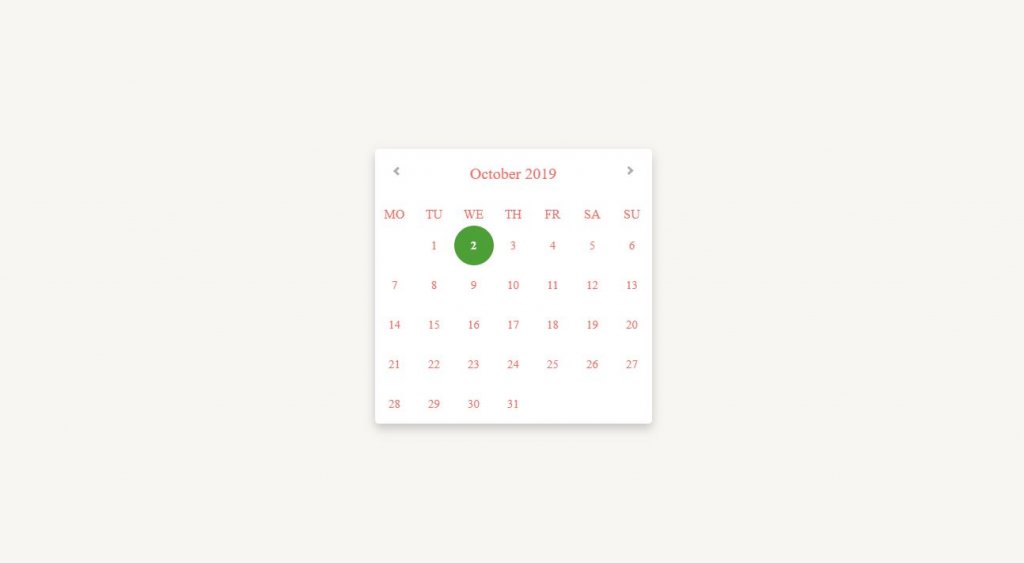
Html Calendar Picker Liane Ginnifer
Web the defines a date picker. To integrate a date picker into your html document, simply use the tag. We can add a date picker by writing <input type=date. Blank cells and other value cells will be skipped automatically. For more nuanced features, tap into.
Datepicker in JavaScript code with Example Lightpick — CodeHim
For more nuanced features, tap into. Web create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Web the defines a date picker. Tui calendar offers customizable views and interaction. The date picker feature supports undo.
15 CSS Datepicker Awesome Examples Code Snippet OnAirCode
Confirm a selection by tapping on the date picker row again to hide the selection interface. Try it yourself and see the result in the browser. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Web html5 calendar controls are your golden ticket. We can add a date picker by.
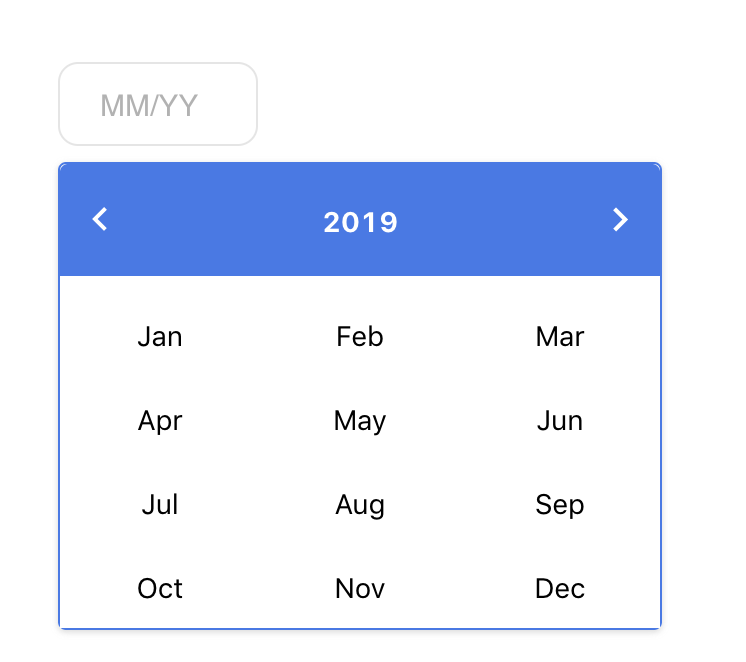
36 Calendar In Javascript Date Picker Modern Javascript Blog
To integrate a date picker into your html document, simply use the tag. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Web basic usage of the date input. We can add a date picker by writing <input type=date. Web date range picker — javascript date & time picker library.
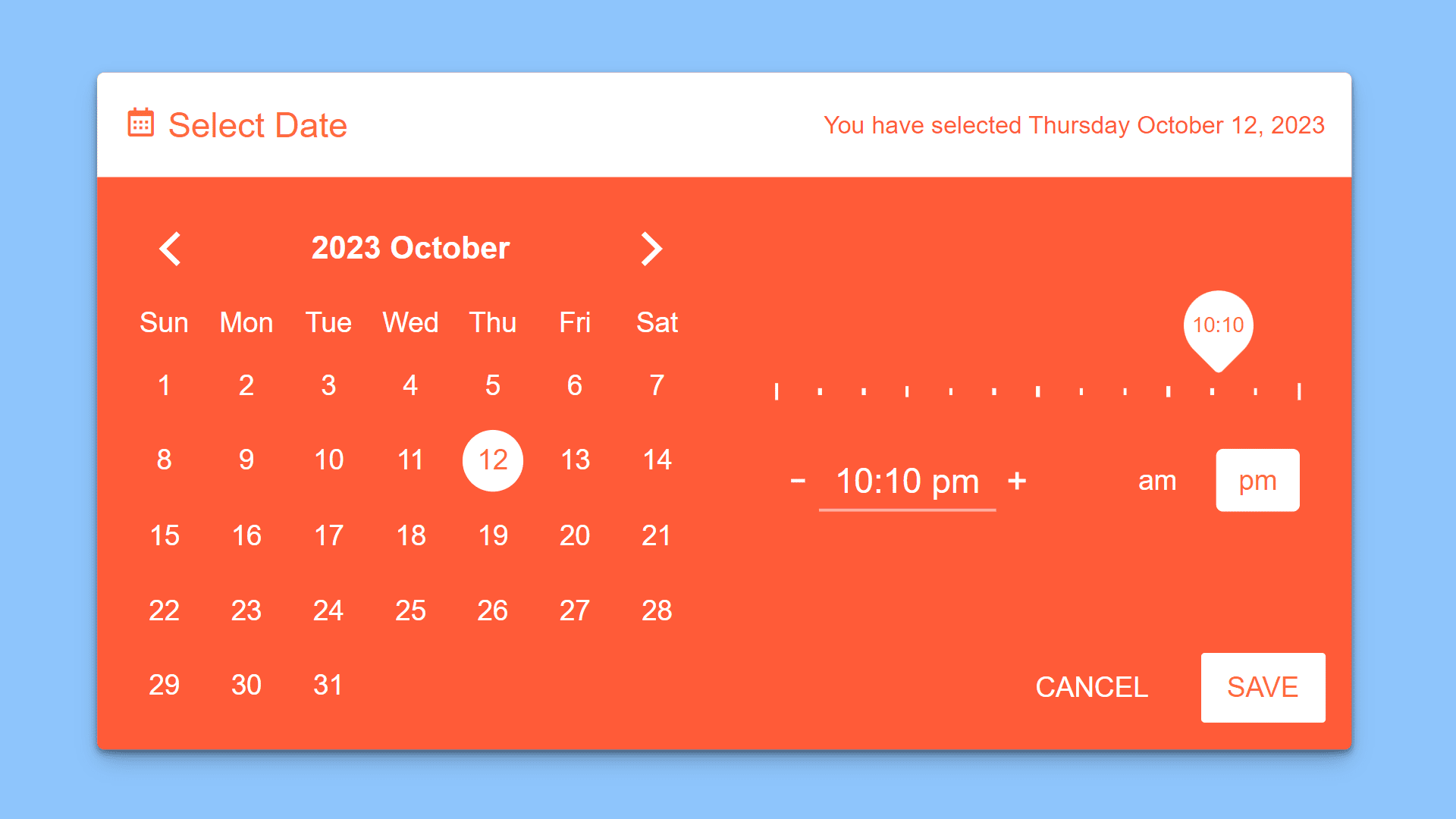
Custom Date and Time Picker Using HTML, CSS, and JavaScript
Web collection of different examples of datepicker calendar using html, pure css and javascript among all the date picker that you can find in the web. The datepicker is tied to a standard form input field. Show week of the year. Blank cells and other value cells will be skipped automatically. Web i am trying to understand how to customize.
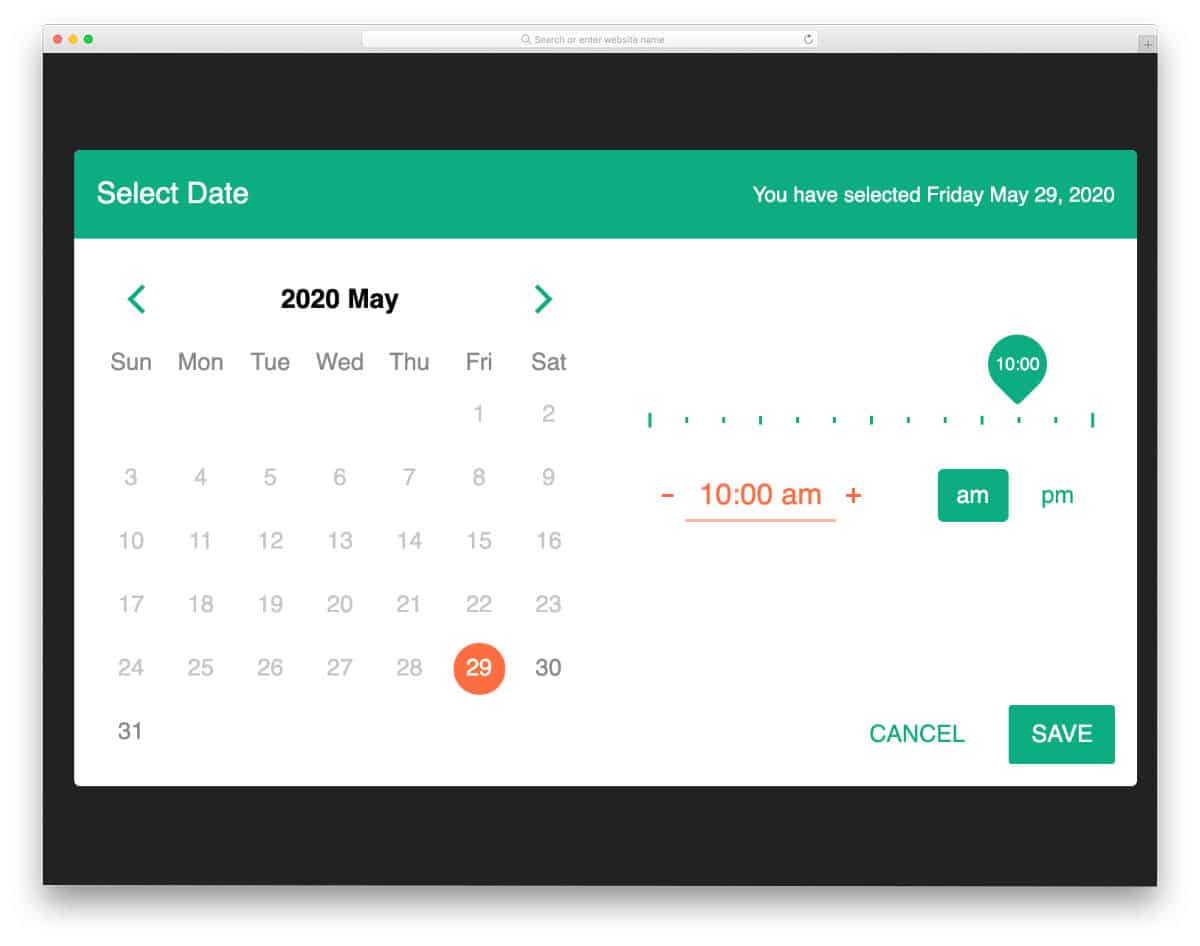
Calendar UI Design with Datepicker using HTML CSS JS
We can add a date picker by writing <input type=date. The date picker feature only works on cells with date. Web html5 calendar controls are your golden ticket. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. In the future,.
25 Free Stunning Bootstrap Datepicker Examples Avasta
Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. For more nuanced features, tap into. You're not including jquery or jquery ui. Web a date picker in html is.
Custom Date and Time Picker Using HTML, CSS, and JavaScript
Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Web a simple custom date picker that allows users to select dates from a calendar interface. Which of the following is the most important feature of a date picker?aease of usebflexibilitycundo featuredspeed of appearanceexplore morevisual basictypescriptvisual studiohtml5jquery uiimage: The resulting value.
Calendar Date Picker Html at Linda Priester blog
Web basic usage of the date input. You're not including jquery or jquery ui. Web i'm assuming the first line of your console will tell you everything you need to know. Web date range picker — javascript date & time picker library. Web select a date range.
32 Bootstrap Datepicker Examples For All Types Of Forms And Websites
Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. The datepicker is tied to a standard form input field. Web basic usage of the date input. Show week of the year. Embedding a calendar starts with adding the element.
Always Add The Tag For Best Accessibility Practices!
Web learn how to use the html5 input type=date with a live example. Date range picker can be attached to input element to pop up one or more calendars for selecting dates. Show week of the year. You're not including jquery or jquery ui.
Web Select A Date Range.
Web i would like to make the calendar icon on the right hand side white, so it matches the color of the text. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. To integrate a date picker into your html document, simply use the tag.
Extendoffice.com The Date Picker Feature Supports Undo.
The resulting value includes the year, month, and day. Web i'm assuming the first line of your console will tell you everything you need to know. Focus on the input (click, or use the tab key) to open an interactive. Web basic usage of the date input.
Try It Yourself And See The Result In The Browser.
Embedding a calendar starts with adding the element. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop. Web in codepen, whatever you write in the html editor is what goes within the tags in a basic html5 template. Web html5 calendar controls are your golden ticket.