Calendly Embed Code
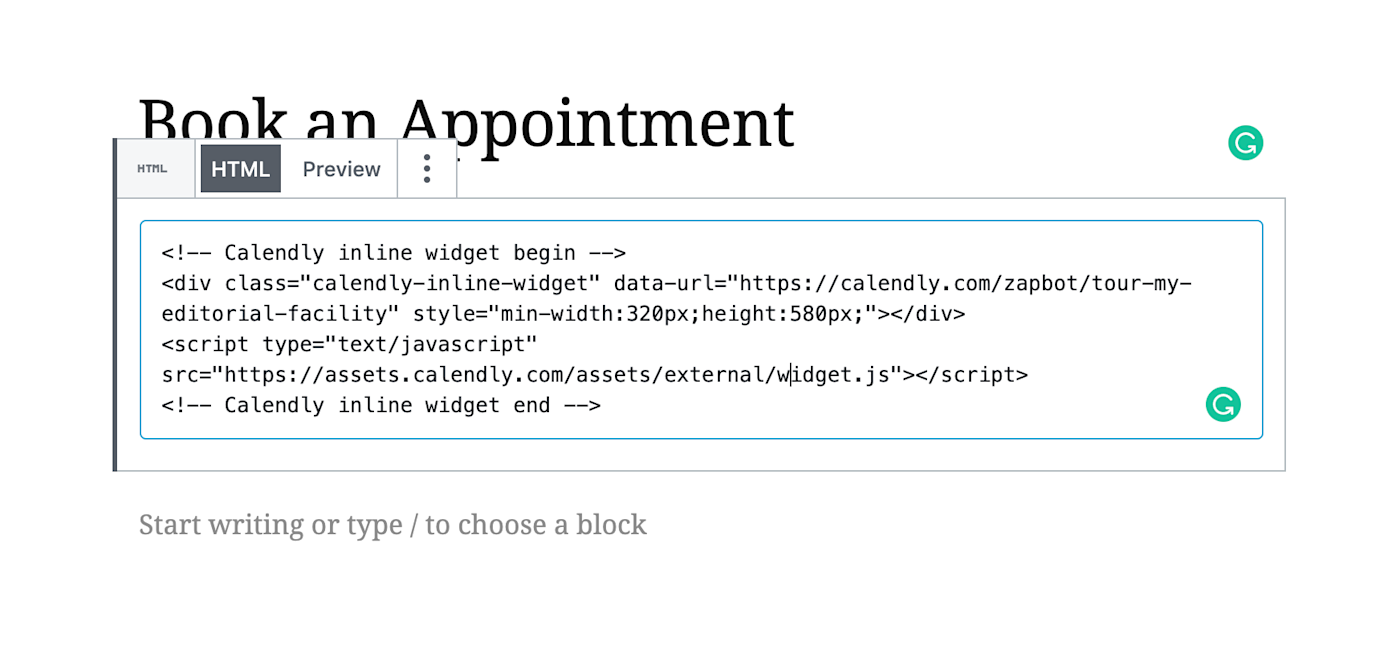
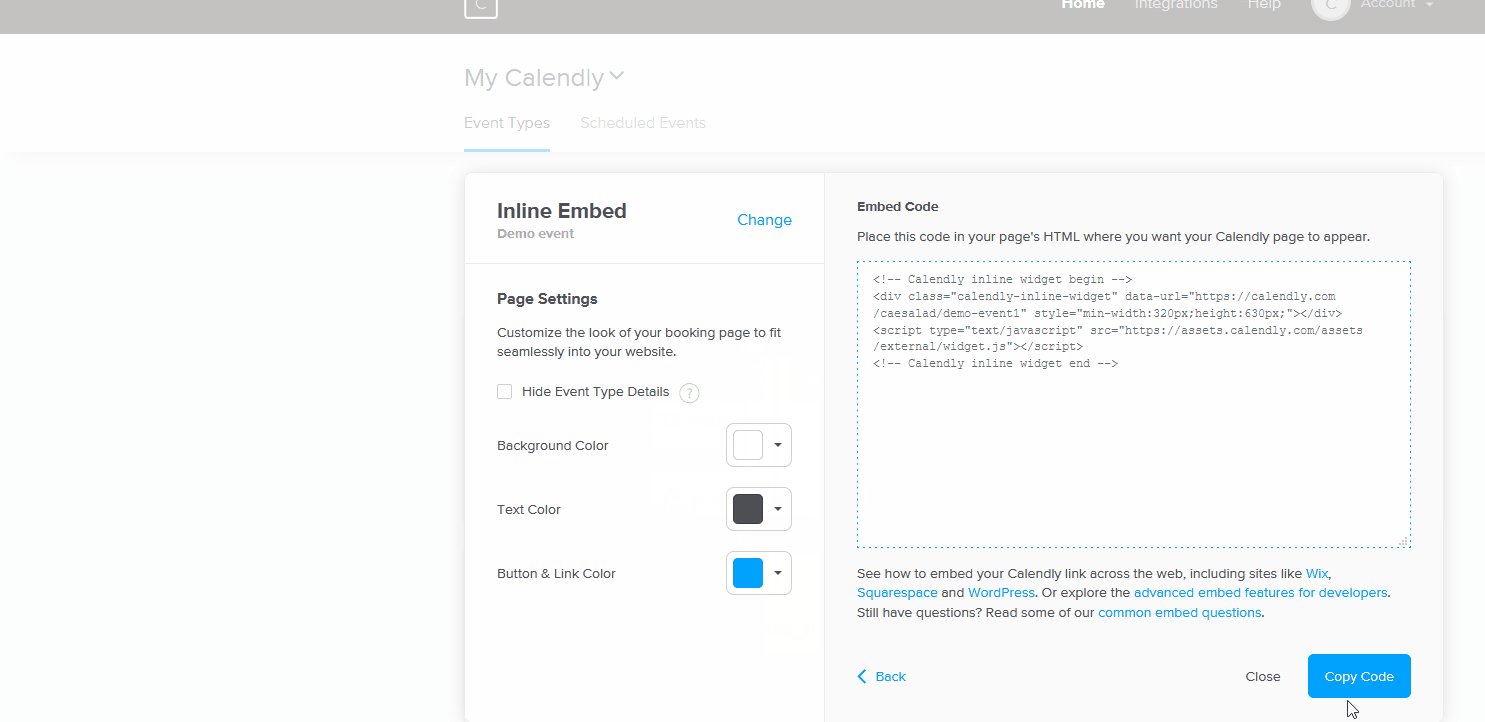
Calendly Embed Code - Add a text link that opens a popup. Web calendly’s embed options. Web you will need to generate your calendly embed code. As a reminder, the embed code can be generated for either a single event type, or your account's booking. An inline embed is great for if. Click the cog icon to the right of the new event type button. Choose the inline embed option. Import react, { useeffect } from 'react'; Web in order to embed calendly into your website, you’ll first have to find the embed code. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest.
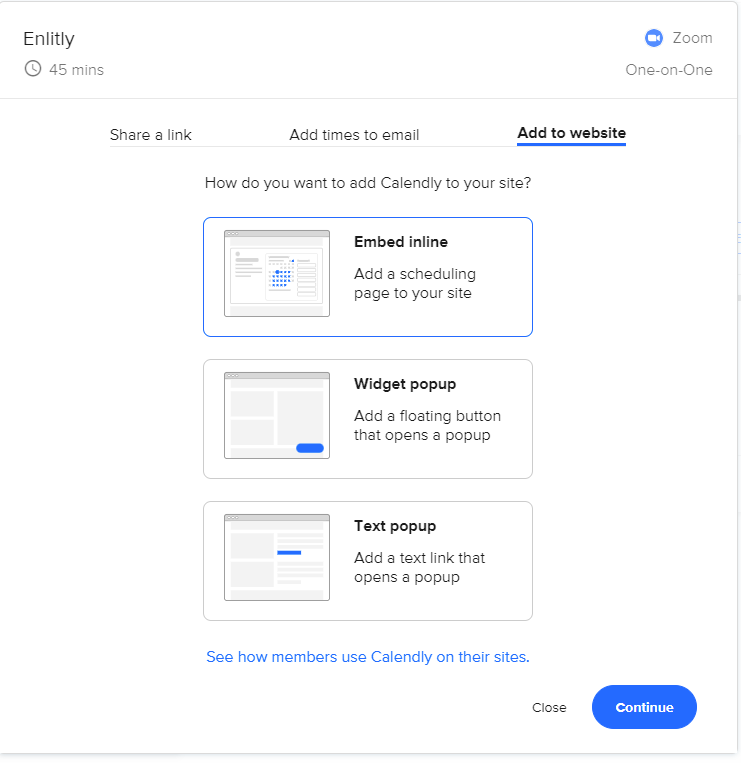
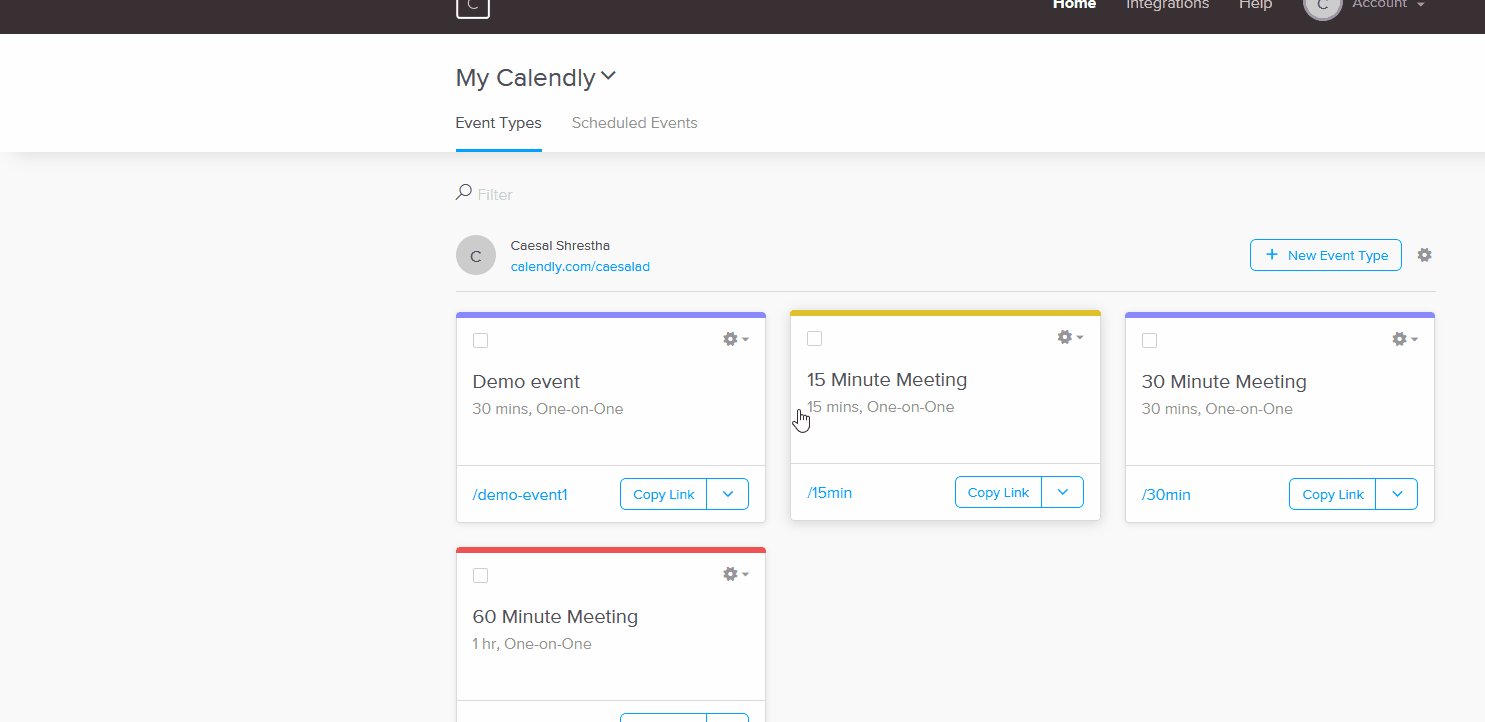
Add a scheduling page to your site. First, you’ll want to log into your account and click on “event types” in the. Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Get responsive embed codes for calendly. Import react, { useeffect } from 'react'; Web in order to embed calendly into your website, you’ll first have to find the embed code. Web embed calendly and elementor to make dynamic schedules. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Add a text link that opens a popup.
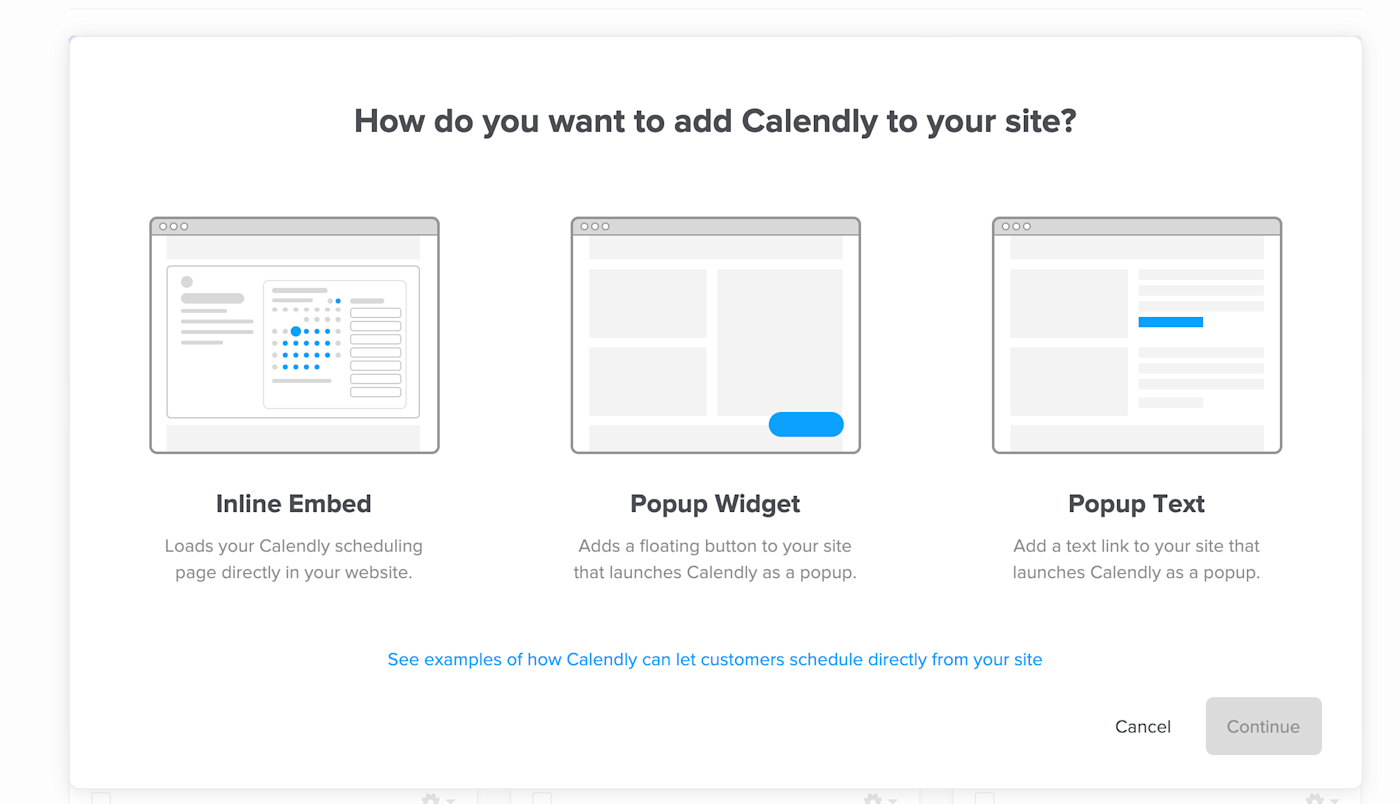
Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Web calendly offers three general embed options. Tracking google analytics in your calendly embed. Feel free to expand each section below to learn more about our available embed options. You can choose from three customizable. Web here’s how to find your calendar’s embed code on calendly: Add a scheduling page to your site. Web in order to embed calendly into your website, you’ll first have to find the embed code. Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Get responsive embed codes for calendly.
Embedding Calendly on your site Help Center
As a reminder, the embed code can be generated for either a single event type, or your account's booking. Tracking google analytics in your calendly embed. Feel free to expand each section below to learn more about our available embed options. Use triggers and conditions to display your calendar in popups, buttons and more. Manually or via simple api.
How to Embed Calendly in WordPress
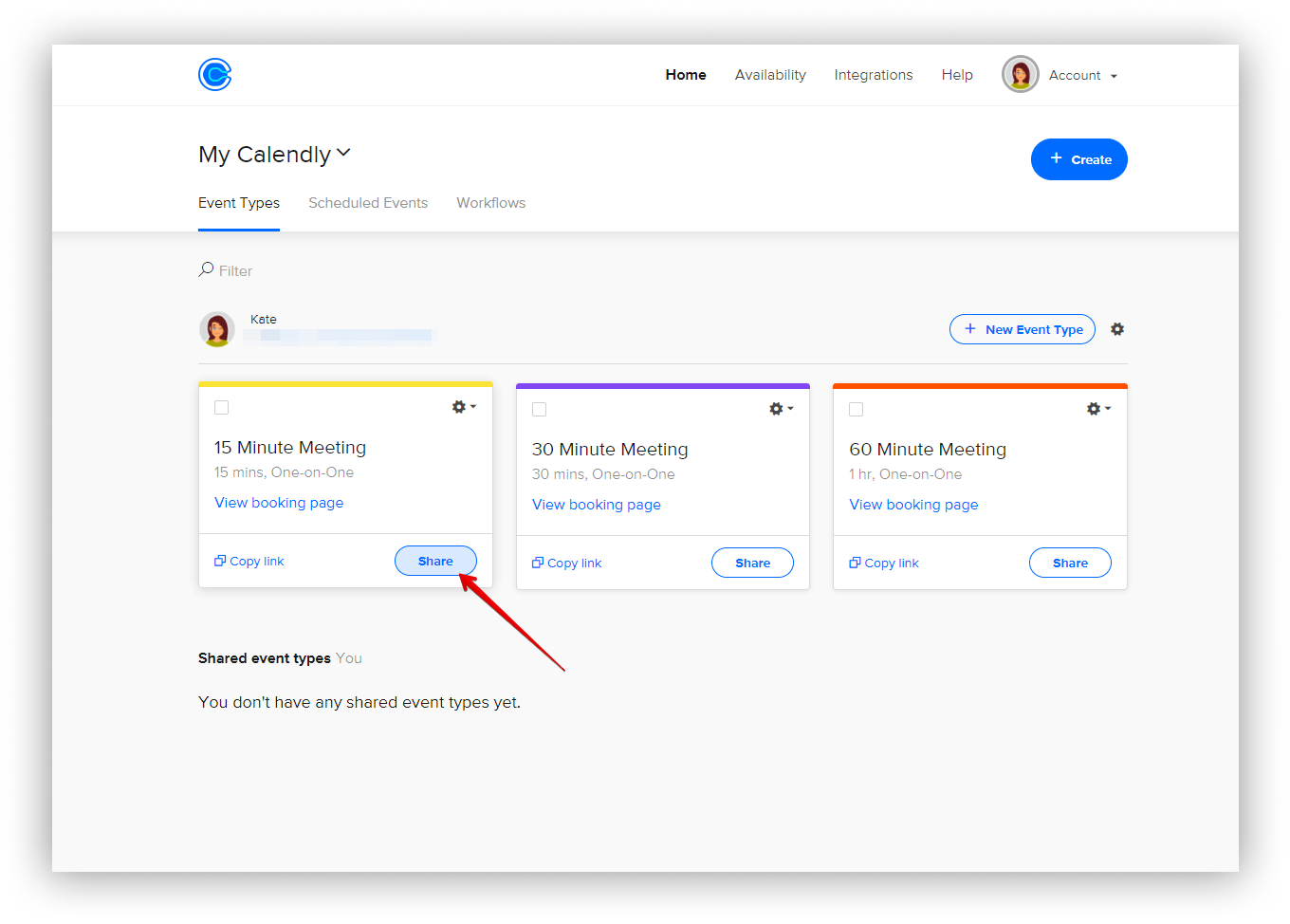
Add a scheduling page to your site. Choose the inline embed option. Use triggers and conditions to display your calendar in popups, buttons and more. As a reminder, the embed code can be generated for either a single event type, or your account's booking. First, you’ll want to log into your account and click on “event types” in the.
How to Embed Calendly in WordPress
Click the cog icon to the right of the new event type button. Get responsive embed codes for calendly. Web this is how you do it with react hooks: Web you will need to generate your calendly embed code. Choose the inline embed option.
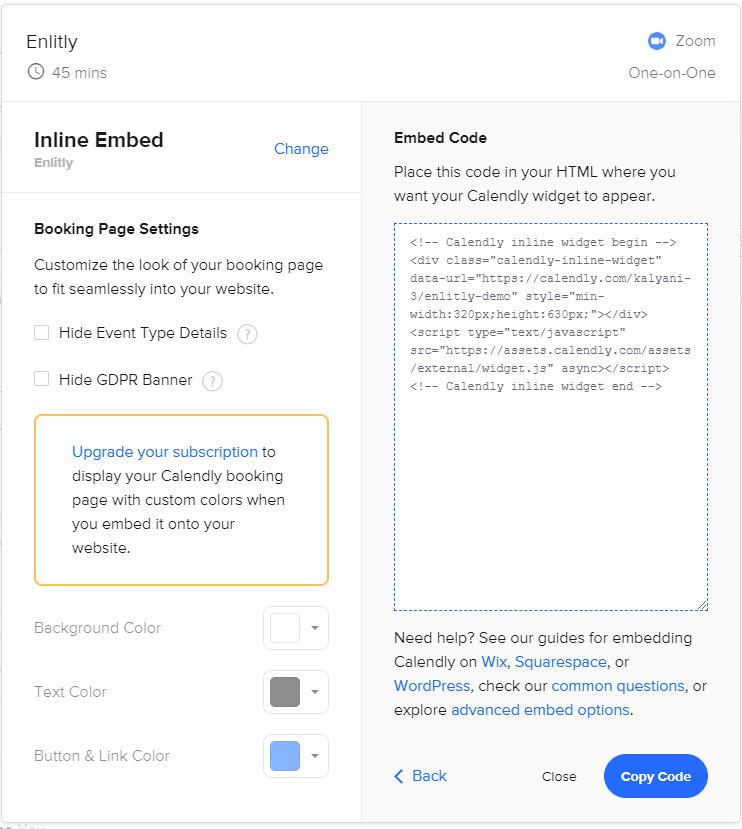
How to embed Calendly in Enlitly Enlitly
Web using elementor, you can add the calendly embed code to any wordpress page. Add a text link that opens a popup. Web calendly offers three general embed options. Web calendly’s embed options. Click the cog icon to the right of the new event type button.
Embed Calendly FuseBase (Formerly Nimbus)
Tracking google analytics in your calendly embed. First, you’ll want to log into your account and click on “event types” in the. Web in order to embed calendly into your website, you’ll first have to find the embed code. An inline embed is great for if. Web here’s how to find your calendar’s embed code on calendly:
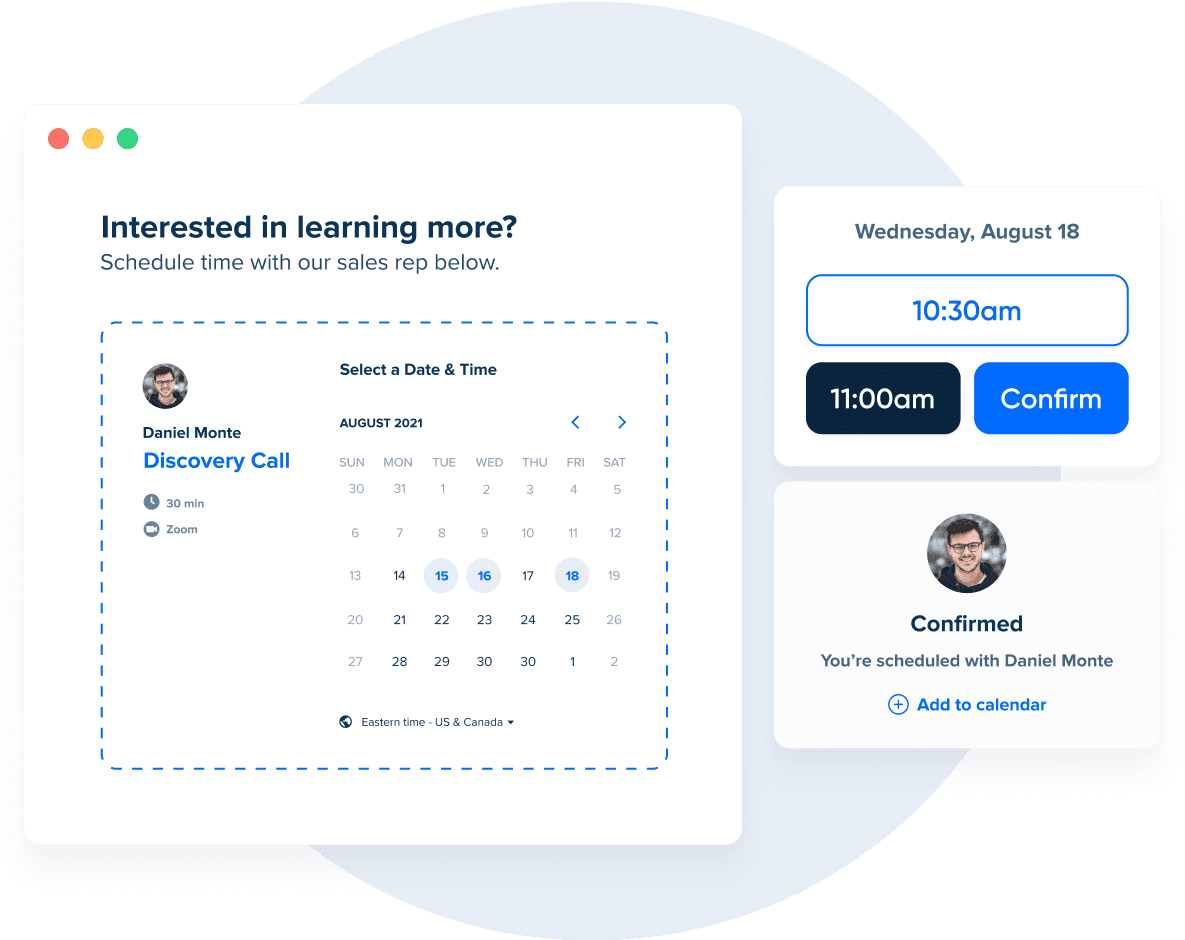
Embedded Scheduling Page Calendly
Web using elementor, you can add the calendly embed code to any wordpress page. Const calendly = ({ minwidth, height, url }) => {. Click the cog icon to the right of the new event type button. Add a text link that opens a popup. Developers can make a javascript api call to create an inline embed on demand, automatically.
How to embed Calendly in WordPress Help Center
You can choose from three customizable. Web discover options for adding calendly to your website, ensuring your visitors schedule at the height of their interest. Choose the inline embed option. Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Web discover.
How to embed Calendly in Enlitly Enlitly
Developers can make a javascript api call to create an inline embed on demand, automatically resize the. Import react, { useeffect } from 'react'; You can choose from three customizable. First, you’ll want to log into your account and click on “event types” in the. Web discover options for adding calendly to your website, ensuring your visitors schedule at the.
How to Embed Calendly in WordPress
Web here’s how to find your calendar’s embed code on calendly: Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Add a text link that opens a popup. Feel free to expand each section below to learn more about our available embed options. Web calendly.
How to Embed Calendly in WordPress? 3 Easy Ways! QuadLayers
Click the cog icon to the right of the new event type button. Const calendly = ({ minwidth, height, url }) => {. Choose the inline embed option. As a reminder, the embed code can be generated for either a single event type, or your account's booking. Add a scheduling page to your site.
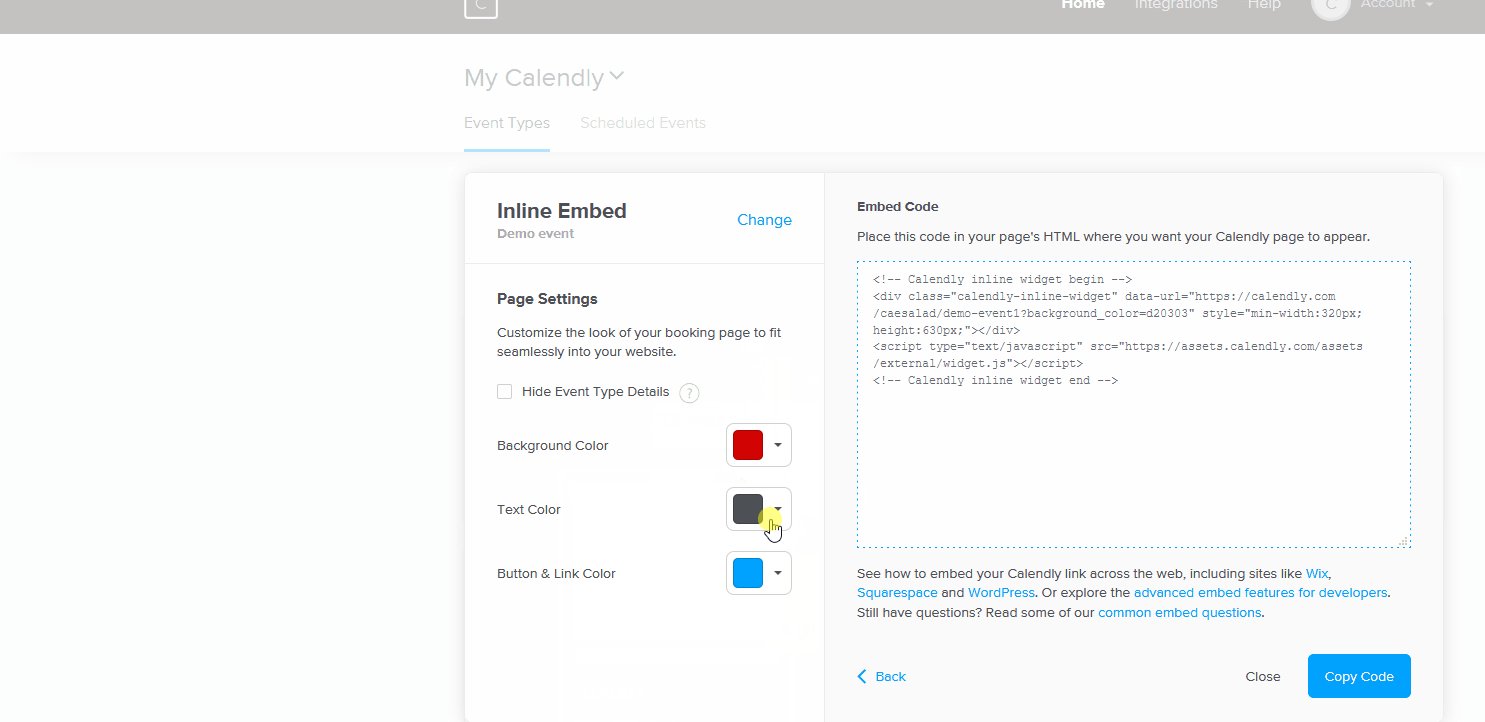
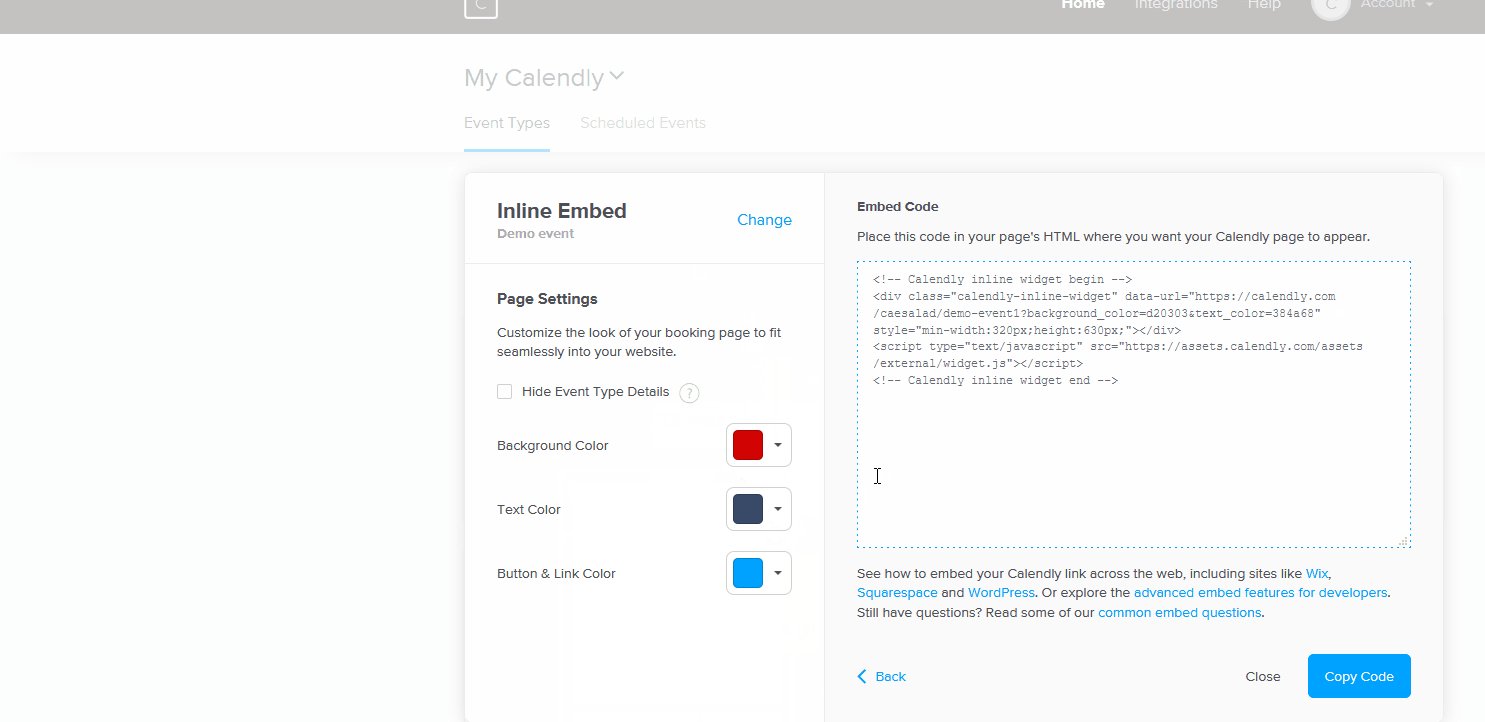
Web Calendly’s Embed Options.
Web here’s how to find your calendar’s embed code on calendly: Web you can add your calendly booking flow directly to your website, so your site visitors can schedule with you without leaving your site. Add a scheduling page to your site. As a reminder, the embed code can be generated for either a single event type, or your account's booking.
Get Responsive Embed Codes For Calendly.
Web the embed page uses calendly's standard inline embed code to render the selected event type, substituting the event type url that was submitted from the root landing. Web in order to embed calendly into your website, you’ll first have to find the embed code. Web discover iframely's calendly embed code generator. First, you’ll want to log into your account and click on “event types” in the.
Web Embed Calendly And Elementor To Make Dynamic Schedules.
Choose the inline embed option. Feel free to expand each section below to learn more about our available embed options. Web this is how you do it with react hooks: Developers can make a javascript api call to create an inline embed on demand, automatically resize the.
Use Triggers And Conditions To Display Your Calendar In Popups, Buttons And More.
Click the cog icon to the right of the new event type button. Add a text link that opens a popup. Manually or via simple api. Import react, { useeffect } from 'react';