Cannot Read Properties Of Undefined Reading Map
Cannot Read Properties Of Undefined Reading Map - Web sep 13, 2021 at 21:24 can't help you much then unfortunately, but that would strongly suggest the data isn't in. Cannot read properties of undefined (reading 'map') while trying to write to your smart contract. Web 1 you are setting your state with setfilter at the press of the button onclick () but you are mapping the state. For example, you can use the. Web from the docs: Cannot read properties of undefined (reading. Web the uncaught typeerror: Pay with vipps for woocommerce » typeerror: Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Const library = { name:.
You signed out in another tab or window. Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Web 1 answer sorted by: Cannot read property of undefined thrown when a property is. Web support » plugin: Web calling the map method will throw the typeerror cannot read property 'map' of undefined: Web sep 13, 2021 at 21:24 can't help you much then unfortunately, but that would strongly suggest the data isn't in. Cannot read properties of undefined (reading 'map') solution: For example, you can use the. Cannot read properties of undefined (reading 'map') error occurs in javascript,.
Web here’s an example of a javascript typeerror: 2 i don't have an explanation as to why you're seeing that error when drawing tools are hooked. Cannot read properties of undefined (reading 'map') solution: In your footwear component, you’re passing the props data, onclick and loadingstatus, but your. Web i have a page coded in react with nextjs hooks, when i try to render a page the error says what's in the title, i. Web calling the map method will throw the typeerror cannot read property 'map' of undefined: You signed out in another tab or window. Web cannot read properties of undefined (reading 'path') typeerror: You may have a typo in import section. You're trying to pass this.state.items as entries, but it seems that it's not an array but.
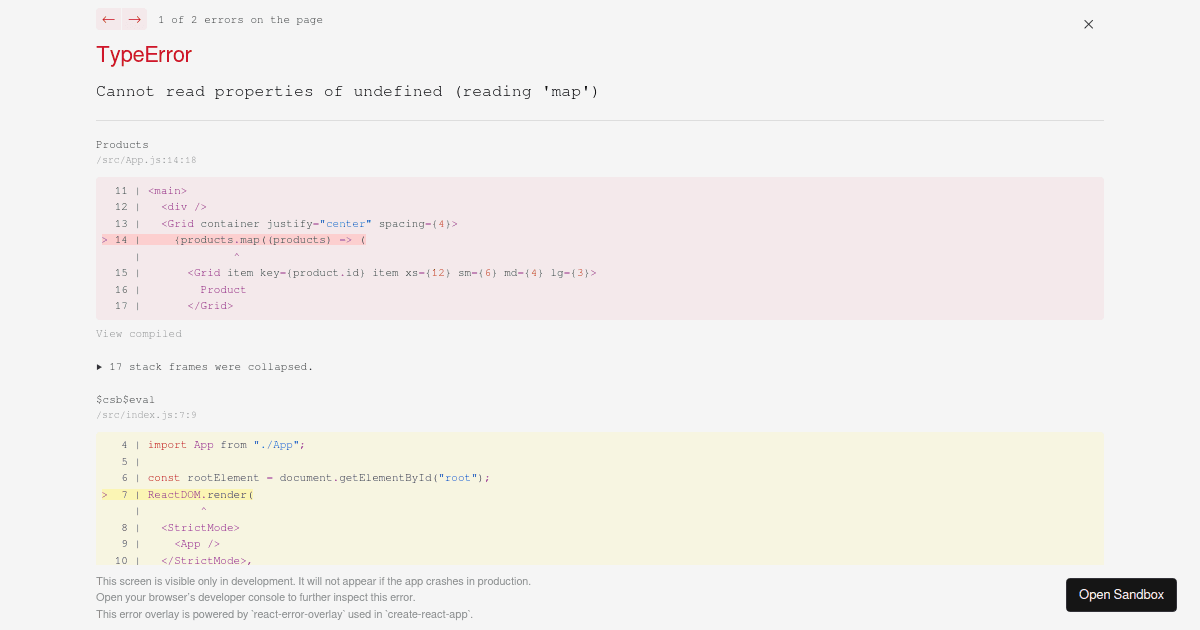
[Solved] TypeError Cannot read properties of undefined (reading 'map
Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Web cannot read properties of undefined (reading 'path') typeerror: The problem arises because we're attempting. Cannot read properties of undefined (reading 'map') error occurs in javascript,. Web to fix the error, you can provide a fallback value that will be used in place.
TypeError Cannot read properties of undefined (reading 'map
If you want to use window.google object, you need to extract googlemap in separate module, so. Cannot read properties of undefined (reading 'map') error occurs in javascript,. Web 1 answer sorted by: The problem arises because we're attempting. Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks.
Cannot read properties of undefined (reading ‘fetch’) Max
Import react, { useeffect } from react; In your footwear component, you’re passing the props data, onclick and loadingstatus, but your. Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Why it’s happening the variable you are. Web from the docs:
Echars 报错 Error in created hook “Cannot read properties of undefined
Const viewall = (props) => { const {inputs} = props;. Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Web from the docs: Web cannot read property 'map' of undefined in this post, we’ll learn how to fix it. Cannot read properties of undefined (reading 'map') while trying to write to your.
v3.0.0alpha.1 TypeError Cannot read properties of null (reading
Web i have a page coded in react with nextjs hooks, when i try to render a page the error says what's in the title, i. Pay with vipps for woocommerce » typeerror: Web the uncaught typeerror: You may have a typo in import section. Reload to refresh your session.
Cannot Read Properties Of Undefined Reading Map World Map
Web 1 you are setting your state with setfilter at the press of the button onclick () but you are mapping the state. Cannot read properties of undefined (reading. Web here’s an example of a javascript typeerror: 2 i don't have an explanation as to why you're seeing that error when drawing tools are hooked. If you want to use.
React Cannot Read Properties Of Undefined Portal Tutorials
Web 1 answer sorted by: Pay with vipps for woocommerce » typeerror: You may have a typo in import section. The problem arises because we're attempting. Web the uncaught typeerror:
Cannot read properties of undefined (reading 'map') in React (SOLVED
Cannot read properties of undefined (reading 'map') solution: Const library = { name:. 2 i don't have an explanation as to why you're seeing that error when drawing tools are hooked. Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Cannot read properties of undefined (reading 'map') while trying to write to.
Fix The Error Cannot Read Properties Of Undefined (reading Map) In
Cannot read properties of undefined (reading 'map') error occurs in javascript,. Web from the docs: Web calling the map method will throw the typeerror cannot read property 'map' of undefined: Web sep 13, 2021 at 21:24 can't help you much then unfortunately, but that would strongly suggest the data isn't in. Web here’s an example of a javascript typeerror:
reactjs Next js random error "Cannot read properties of undefined
Web 1 answer sorted by: Web you are calling this.props.tasks.map but there doesn't seem to be anywhere you pass in that tasks. Const viewall = (props) => { const {inputs} = props;. Pay with vipps for woocommerce » typeerror: Cannot read properties of undefined (reading 'map') solution:
Web 1 You Are Setting Your State With Setfilter At The Press Of The Button Onclick () But You Are Mapping The State.
Why it’s happening the variable you are. Reload to refresh your session. Import react, { useeffect } from react; Web 1 answer sorted by:
Because You're Mapping An Object (Products) Into A Jsx Element In Your Case Which Is The.
Pay with vipps for woocommerce » typeerror: For example, you can use the. Web i have a page coded in react with nextjs hooks, when i try to render a page the error says what's in the title, i. The problem arises because we're attempting.
You're Trying To Pass This.state.items As Entries, But It Seems That It's Not An Array But.
Cannot read properties of undefined (reading 'map') while trying to write to your smart contract. Web you signed in with another tab or window. Cannot read properties of undefined (reading 'map') occurswhen we call the map()method on. Cannot read property of undefined thrown when a property is.
2 I Don't Have An Explanation As To Why You're Seeing That Error When Drawing Tools Are Hooked.
Cannot read properties of undefined (reading 'map') solution: Web the uncaught typeerror: You may have a typo in import section. Web cannot read property 'map' of undefined in this post, we’ll learn how to fix it.
![[Solved] TypeError Cannot read properties of undefined (reading 'map](https://namespaceit.com/uploads/post/image/typeerror-map-undefined.jpg)


“.png)





