Cannot Read Property Of Null Javascript
Cannot Read Property Of Null Javascript - Web you are accessing a property of an object that is null. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Inserting the js script tag above the html, where the dom elements are declared. Inserting the js script tag. The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. For example, document.getelementbyid ('stuff') returns null. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Access an element only after it exists on the dom the simplest way to ensure you do. // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. Accessing the value property on a null value (dom element that doesn't exist).
In this way, we will use the getelementsbyclassname() method to get a list of elements with the same classname as the. Unlike the value of undefined, the null. Var table = document.getelementbyid (table),rindex; Web the error uncaught typeerror: The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: If you want to check that the element exists first, you could use an if statement for each: Web add a comment. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: Web there are 2 main reasons the cannot read properties of null (reading 'value') error occurs:
Accessing the style property on a dom element that doesn't exist. Web there are 3 main reasons the cannot read properties of null (reading 'x') error occurs: Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. Inserting the js script tag. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Accessing a property on a variable storing a null value. For example, document.getelementbyid ('stuff') returns null. Web he's the javascript that's giving me an error of uncaught typeerror: Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons: Inserting the js script tag above the html, where the dom elements are declared.
Cannot read property of null — Formation Déboguer son code JavaScript
For example, document.getelementbyid ('stuff') returns null. Accessing the style property on a dom element that doesn't exist. You are trying to access a dom element. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script. Asking for help, clarification, or responding to.
JavaScript TypeError Cannot Read Property Length of Undefined Rollbar
Web the solution now that you have an idea of what may be causing your error, here are a few ways to resolve it. Accessing a property on a dom element that doesn't. Cannot read property 'rows' of null. If you want to check that the element exists first, you could use an if statement for each: Web when you.
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Web the error uncaught typeerror: Inserting the js script tag. So adding.value will cause the error. You are trying to access a dom element. You could also wrap the code.
Cannot Read Property 'Getcontext' Of Null Chartjs PROPERTY LWM
Accessing a property on a dom element that doesn't. Here is an example of how the error occurs. Web in this article, we will see how we may receive an error “ cannot read property style of null ” in javascript, along with understanding the cause to get this error with the help of an example, and thereafter. For example,.
Cannot read property style of null How to Fix Cannot read property
// 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Window.addeventlistener (domcontentloaded, () => { let value = document.getelementbyid (fornum1).value; You could also wrap the code. Var table = document.getelementbyid (table),rindex;
Javascript Typeerror Cannot Read Property Map Of Undefined www.vrogue.co
Ensure visibility of target elements. Accessing the style property on a dom element that doesn't exist. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Asking for help, clarification, or responding to other. This commonly happens when you call a selector method like.
How to Fix Uncaught TypeError Cannot read property 'value' of null
Web const el = document. Accessing a property on a dom element that doesn't. If you want to check that the element exists first, you could use an if statement for each: The javascript exception null (or undefined) has no properties occurs when you attempt to access properties of null and undefined. Inserting the js script tag.
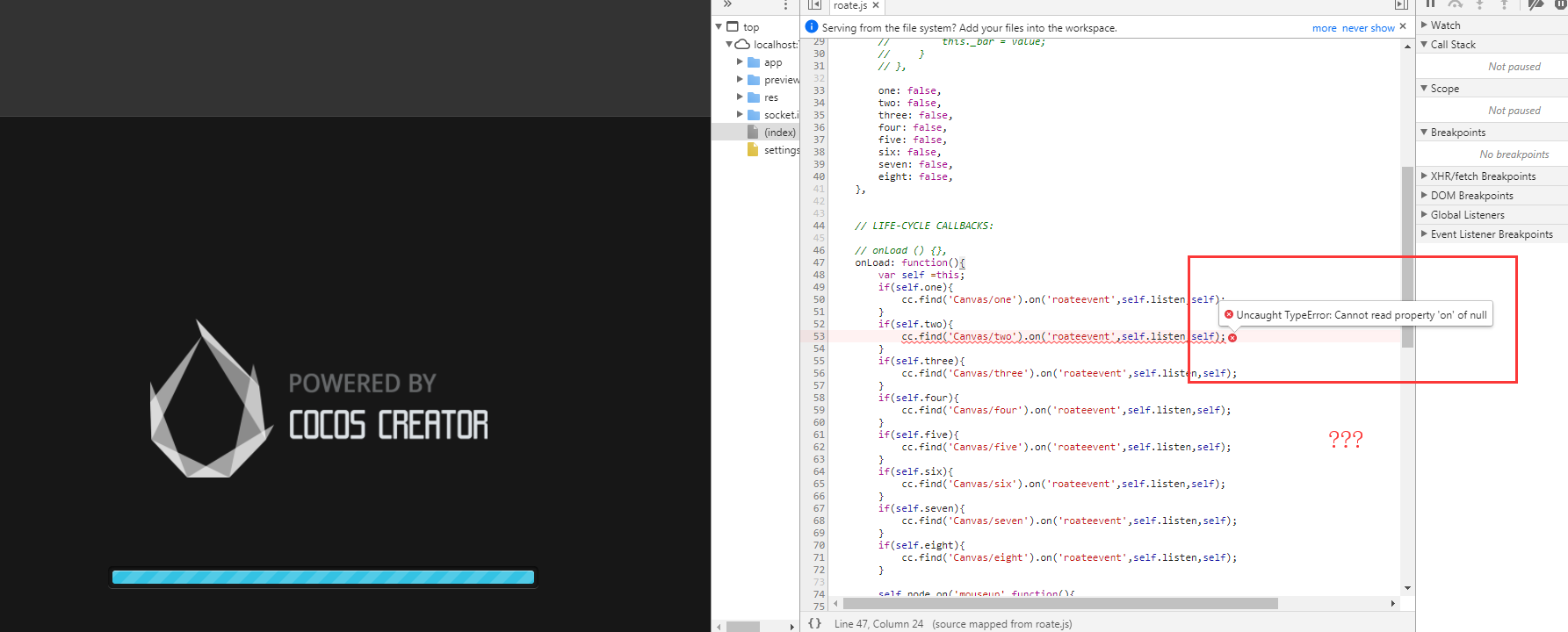
Cannot read property 'on' of null JavaScript Cocos中文社区
Ensure visibility of target elements. Var table = document.getelementbyid (table),rindex; // 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. Index.js const example = null… Web the cannot read properties of null (reading 'appendchild') error occurs for 2 reasons:
[Solved] Uncaught TypeError Cannot read property 9to5Answer
// 👉️ null // ⛔️ cannot read properties of null (reading 'focus') el. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; Var table = document.getelementbyid (table),rindex; Calling the appendchild () method on a dom element that doesn't exist, e.g calling getelementbyid with an invalid id. For (var i = 1;
TypeError Cannot read property textContent of null when you expect a
You are trying to access a dom element. Web how to fix this error to resolve this error, you need to make sure that you’re not accessing properties of a null object. Accessing a property on a dom element that doesn't. You can do so by adding an if statement before accessing the property. In react, this often happens.
Inserting The Js Script Tag Above The Html, Where The Dom Elements Are Declared.
In react, this often happens. Web when you see “cannot read properties of null”, it usually means that you’re trying to access a property or call a method on an object that is null or undefined. You could also wrap the code. Instead of making your script run right away make your script create a listener for when the page is done loading and have the listener call your script.
So Adding.value Will Cause The Error.
Ensure visibility of target elements. I++) { table.rows [i].onclick = function () { rindex = this.rowindex; For (var i = 1; Access an element only after it exists on the dom the simplest way to ensure you do.
Accessing A Property On A Variable Storing A Null Value.
Web javascript typeerror cannot read property ‘style’ of null kelly m. Please be sure to answer the question.provide details and share your research! The most basic way to handle this kind of issue is to wrap the relevant block of code in a try catch and then handle the error however you want in the catch. Web the error uncaught typeerror:
Cannot Read Property 'Rows' Of Null.
You can do so by adding an if statement before accessing the property. Web there are 2 main reasons the cannot read properties of null (reading 'style') error occurs: This commonly happens when you call a selector method like. Web he's the javascript that's giving me an error of uncaught typeerror: