Contact Form 7 Css
Contact Form 7 Css - Give the new contact form a name,. Web styling input file in contact form 7. Place two forms with different styles in one page/post. Each cf7 form has a unique id which can be targeted in your css changes. Web the simplest and recommended way is to use the contact form selector block. The html section has a div with class container with the heading h3 ”contact. Web to create a new contact form, click on add new next to “contact forms”. I'm trying to replace that old input file with something modern that i designed in the fiddle. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Each cf7 form has a unique id which can be targeted in your css changes.
Web to create a new contact form, click on add new next to “contact forms”. Place two forms with different styles in one page/post. Create a new contact form in contact form 7. The html section has a div with class container with the heading h3 ”contact. Web the simplest and recommended way is to use the contact form selector block. How to customize contact form 7 for wordpress. Place two forms with different styles in one page/post. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. George martsoukos last updated feb 19, 2022. You can customize this using.
Create a new contact form in contact form 7. The html section has a div with class container with the heading h3 ”contact. Web custom layout for checkboxes and radio buttons. Idid my website one year ago so maybe i changed something and i don’t remember. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web the simplest and recommended way is to use the contact form selector block. Adding these templates to your pages will be. Idid my website one year ago so maybe i changed something and i don’t remember. Web styling a specific contact form…. Hence lacking of better ui designing.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Use firebug or chrome dev tools to find this unique id in your. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. I'm trying to replace that old input.
2 Simple Methods To Style Contact Form 7 Without Code
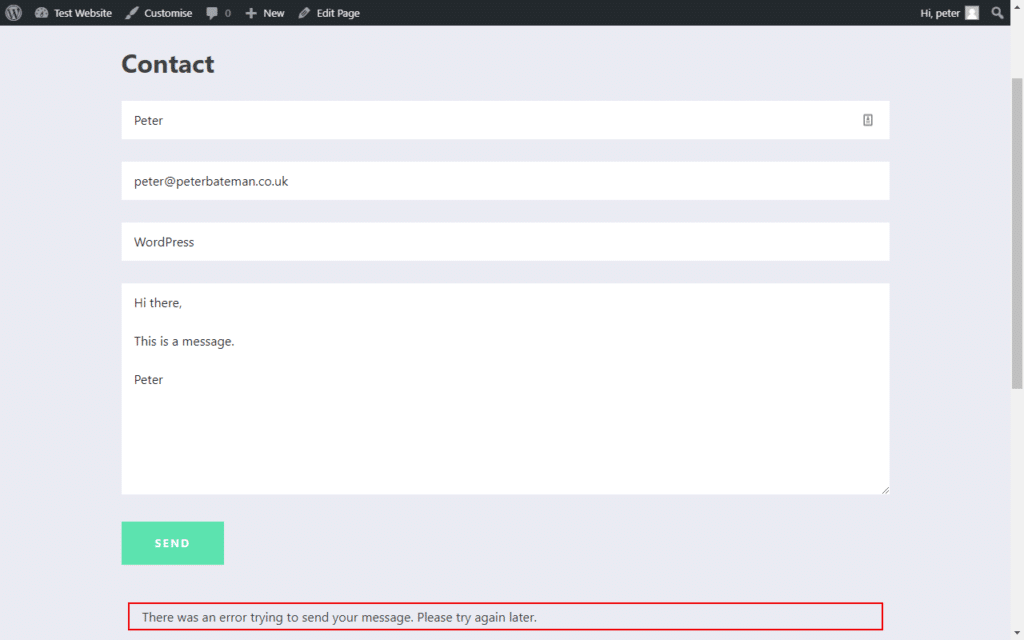
Web styling a specific contact form…. Web when i try to style contact form 7 with custom css nothing happens. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. George martsoukos last updated feb 19, 2022. I'm trying to replace that old input file.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
However since i'm using wp contact. You can customize this using. Create a new contact form in contact form 7. Each cf7 form has a unique id which can be targeted in your css changes. Give the new contact form a name,.
Wordpress Contact Form 7 テンプレート nuinsaa
Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Idid my website one year ago so maybe i changed something and i don’t remember. Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web styling input file in contact form 7. Adding these templates to your pages will be. Web css hero can help you deeply and quickly customize the contact form 7 plugin, solving some common issues like: Web custom layout for checkboxes and radio buttons. George martsoukos last updated feb 19, 2022.
How To Add Custom CSS To Contact Form 7 In WordPress
Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Web the simplest and recommended way is to use the contact form selector block. Web styling a specific contact form…. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes..
Contact Form 7 CSS Boilerplate IMWZ Bespoke DevOps Work
The html section has a div with class container with the heading h3 ”contact. Create a new contact form in contact form 7. Each cf7 form has a unique id which can be targeted in your css changes. Web styling a specific contact form…. In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes.
Contact Form 7 CSS Boilerplate IMWZ Web & CTO Services
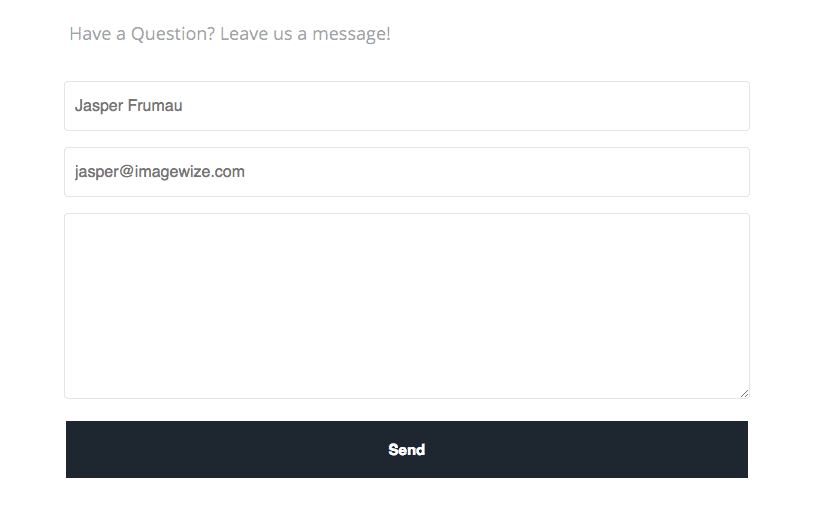
In its default settings, contact form 7 renders checkboxes and radio buttons as inline boxes. Web styling input file in contact form 7. I'm trying to replace that old input file with something modern that i designed in the fiddle. Hence lacking of better ui designing. Web later we apply css styles to make the form visually appealing.
Contact Form 7 CSS Example How to Make Contact Form 7 Look Good
Web styling input file in contact form 7. Adding these templates to your pages will be. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. I'm trying to replace that old input file with something modern that i designed in the fiddle. Hence lacking.
WordPress How To Customize Contact Form 7 With CSS 😎 Dieno Digital
Web how to customize contact form 7 for wordpress: Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. I'm trying to replace that old input file with something modern that i designed in the fiddle. In the wordpress block editor screen, select the contact.
George Martsoukos Last Updated Feb 19, 2022.
Watch video12:42contact form 7 css to style cf7 submit button, inputs, fields and dropdown | cf7 tuts part 288.4k views mar 29, 2017 youtube wordpress tuto… see more videosrelated searchescontact form 7 css templatesediting contact form 7 csscontact form 7 examplescontact form 7 templatescontact form 7 stylejotform customer service numbersimple html contact formhtml code for contact form© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedbackyour privacy choicesallpast 24 hourspast weekpast monthpast year Create a new contact form in contact form 7. I'm trying to replace that old input file with something modern that i designed in the fiddle. Each cf7 form has a unique id which can be targeted in your css changes.
Web Later We Apply Css Styles To Make The Form Visually Appealing.
Place two forms with different styles in one page/post. Web to not to style and have all forms look the same you need a css plugin to add contact form 7 css per page. Place two forms with different styles in one page/post. Web the simplest and recommended way is to use the contact form selector block.
Give The New Contact Form A Name,.
Use firebug or chrome dev tools to find this unique id in your. Web when i try to style contact form 7 with custom css nothing happens. Web custom layout for checkboxes and radio buttons. How to customize contact form 7 for wordpress.
Each Cf7 Form Has A Unique Id Which Can Be Targeted In Your Css Changes.
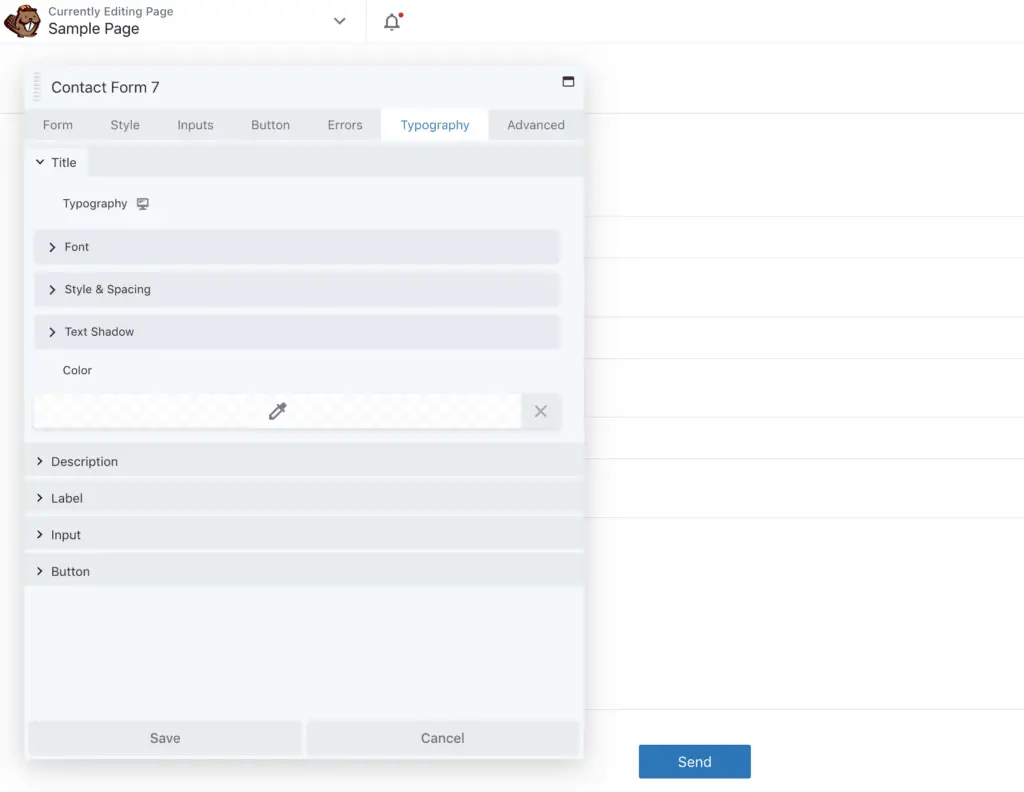
Web how to customize contact form 7 for wordpress: How to customize fonts in the contact form 7 wordpress. I'm trying to replace that old input file with something modern that i designed in the fiddle. However since i'm using wp contact.