Css Border Font
Css Border Font - Sets the color of the border. It sets the vertical shadow around the font. Defaults to currentcolor if absent. Web css | font border. It sets horizontal shadow around the font. It sets the blur radius around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */. Web sets the style of the border. Defaults to none if absent.
Defaults to currentcolor if absent. Web css | font border. It sets horizontal shadow around the font. /* width and color */. Web sets the style of the border. It sets the blur radius around the font. Defaults to none if absent. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: It sets the vertical shadow around the font. Sets the color of the border.
Defaults to none if absent. Web css | font border. It sets the vertical shadow around the font. It sets the blur radius around the font. It sets horizontal shadow around the font. Web sets the style of the border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: /* width and color */. Sets the color of the border. Defaults to currentcolor if absent.
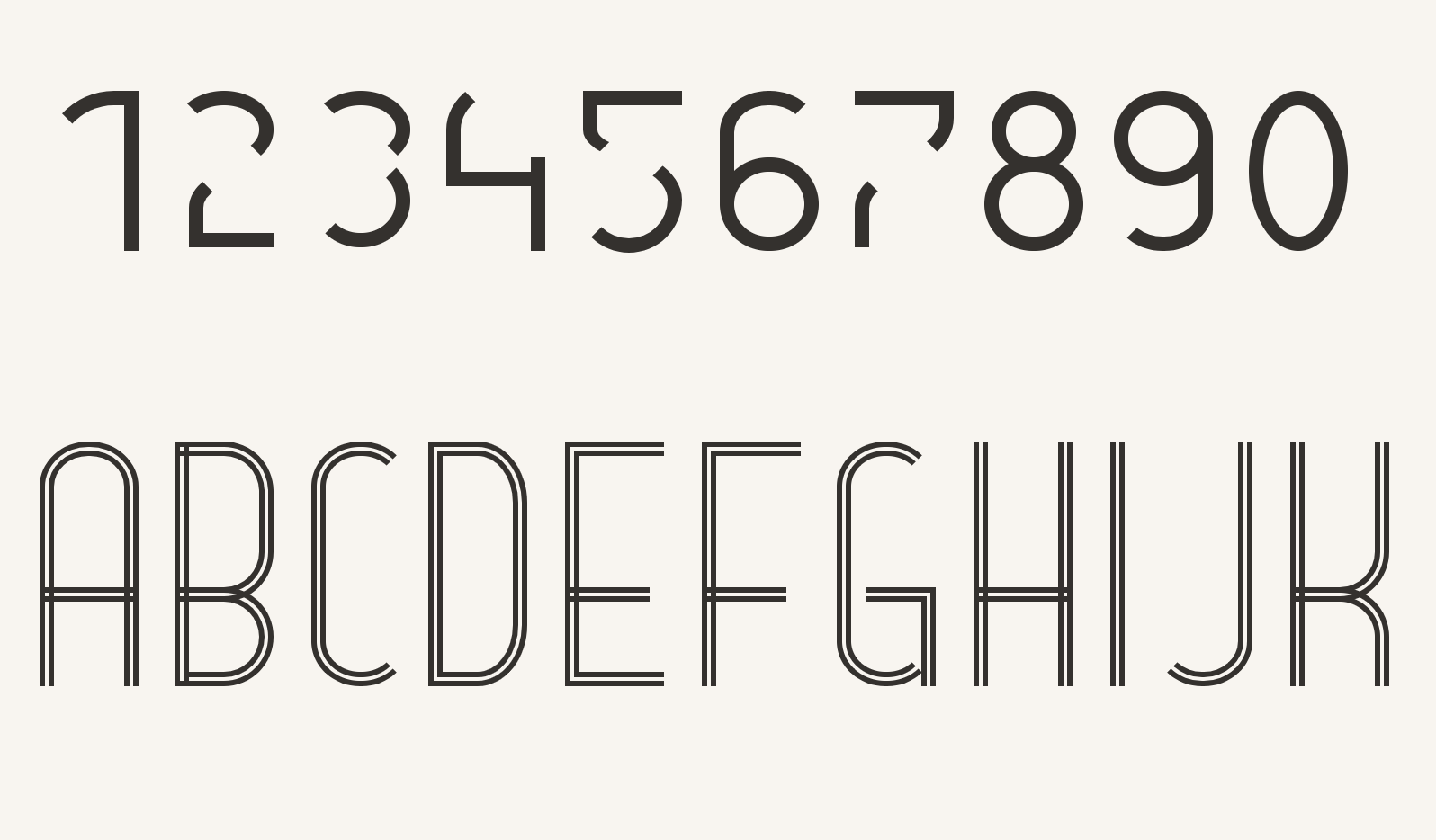
CSS Border Font 4 by Davor S on Dribbble
It sets the vertical shadow around the font. Web css | font border. /* width and color */. Defaults to currentcolor if absent. Defaults to none if absent.
CSS border with examples tutorial YouTube
Defaults to none if absent. Sets the color of the border. Web sets the style of the border. It sets horizontal shadow around the font. It sets the vertical shadow around the font.
css font border
Web sets the style of the border. It sets horizontal shadow around the font. Sets the color of the border. /* width and color */. Web css | font border.
CSS Border Font CSSTricks
Sets the color of the border. It sets horizontal shadow around the font. /* width and color */. It sets the blur radius around the font. Web css | font border.
CSS Border Font 2 by Davor S on Dribbble
Web sets the style of the border. Defaults to currentcolor if absent. Sets the color of the border. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Defaults to none if absent.
How to add border in CSS javatpoint
Web css | font border. Web sets the style of the border. Defaults to none if absent. Defaults to currentcolor if absent. It sets the vertical shadow around the font.
CSS Border Image Examples
Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Sets the color of the border. Defaults to currentcolor if absent. It sets the blur radius around the font. It sets the vertical shadow around the font.
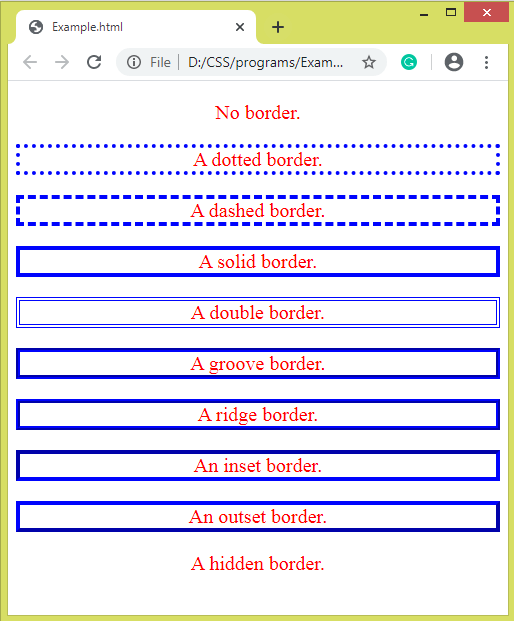
20+ Different CSS Border Examples OnAirCode
It sets horizontal shadow around the font. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Web css | font border. It sets the vertical shadow around the font. /* width and color */.
20+ Different CSS Border Examples OnAirCode
Web sets the style of the border. /* width and color */. Web css | font border. Defaults to currentcolor if absent. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022:
It Sets Horizontal Shadow Around The Font.
Sets the color of the border. Defaults to currentcolor if absent. Web css | font border. Web sets the style of the border.
It Sets The Vertical Shadow Around The Font.
It sets the blur radius around the font. /* width and color */. Web despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Defaults to none if absent.