Css Drawing
Css Drawing - Web this course will help you get the most out of your css skills; I’ll be a writing and literature major and a painting and drawing. Web i’ll be a writing and literature major and a painting and drawing.. Tron skyline by jordy rue. 7px 7px 5px 5px;}we did this by simply setting a reasonable width, length, and color for a. First, let’s create a wrapper and div for the face. Hello, my name is beau and i’m excited to meet you all in the fall! It will also makes it much easier to show and hide parts of the illustration or even animate them later. Web in this article, we’ll use css shapes and a few functional values to code different shapes. I’ll stick with pure html and css in our examples, but you’re free to use what you’re most comfortable with.
You can use a preprocessor like haml or pug, or just straight html. Css is capable of making all sorts of shapes. A web component for drawing patterns with css. Consider the css snorlax demo. 150 team stats(last 5 matches comparison) karwan cricket club: Web here is the model image for this tutorial. While you see css designs on almost every modern website, css art goes beyond basic layout, background, and text formatting. Web the drawing order may not follow sort order when the field on color is also on detail. Let’s go through some examples of drawing. Then rotate and place it on the right position.
Web to draw that, we first draw a rectangle with the first 4ems of the width and center it with calc(50% + 0.125em). Web here is the model image for this tutorial. Web this will set a warm green background and show our sketch in a more central position (and relative to the nearest ancestor: Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. That means this course will help you open your mind to things you. Usually, css art will only use an html and a css file — no illustrations, images, or javascript to speak of. The best way to position these left and right of the rectangle is to use some new calc() expressions. Receive a free ebook about the 9/11 truth movement and third eye spies of the cia two presidential candidates back the 9/11 truth movement in 2024 and the new york fire department demands a new investigation for controlled demolition. At the wall | pure css drawing by atanas atanasov. Start by experimenting with basic shapes such as squares, circles, and triangles.
How to Draw a Line with CSS YouTube
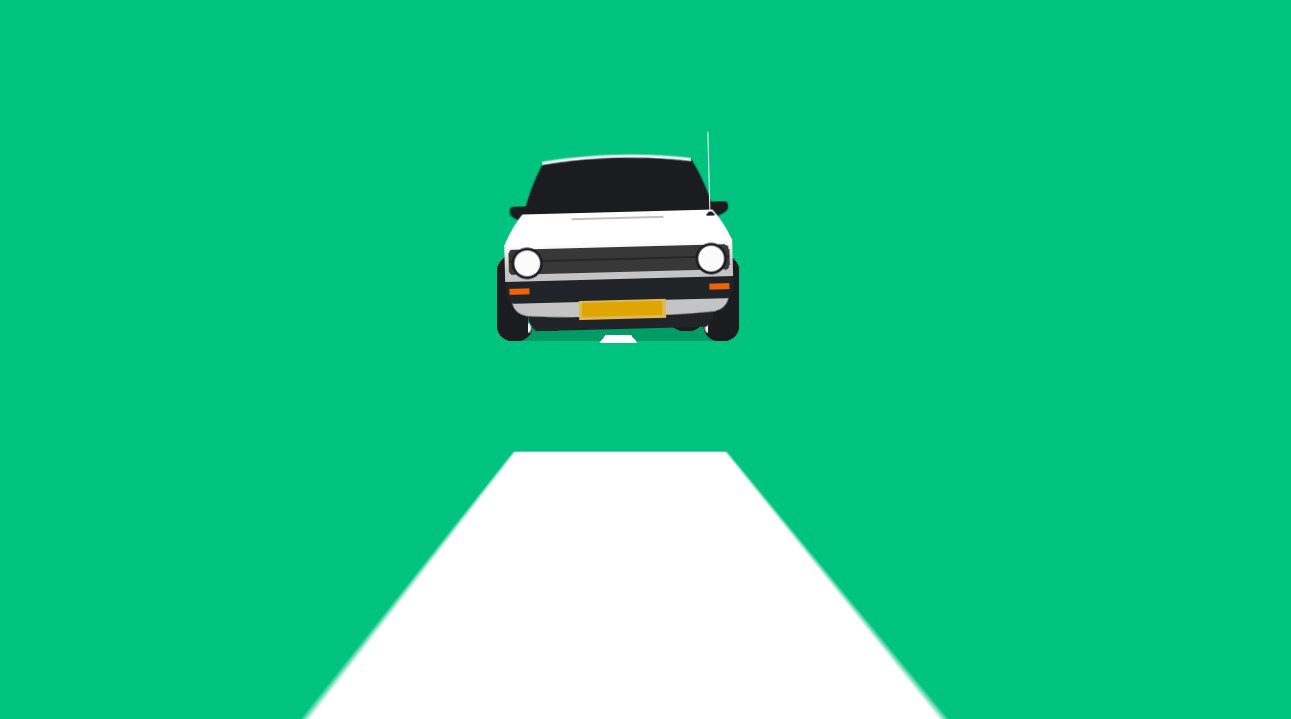
While you see css designs on almost every modern website, css art goes beyond basic layout, background, and text formatting. Web pure css art gallery. The first time i saw art created with css, i was stunned. Street view & car animation by mohammed alozaibi. The best way to position these left and right of the rectangle is to use.
CSS Drawing Tutorial for Beginners Red Stapler
Cause in addition to the sort order of the values in the dimension itself, the drawing order of the marks in the chart is also dependent the order of. Absolute).now we want to draw the gray pole:.pole {width: Web keep them in cloud storage. We are 1stwebdesigner and we’re on a mission to help you build a better web. At.
How To Draw a Line With CSS Tutorial (Horizontal or Vertical) YouTube
I’ll stick with pure html and css in our examples, but you’re free to use what you’re most comfortable with. The arms, feet, head, etc. The first time i saw art created with css, i was stunned. 7px 7px 5px 5px;}we did this by simply setting a reasonable width, length, and color for a. Let’s go through some examples of.
House Drawing with Html & CSS Only YouTube
Squares and rectangles are easy, as they are the natural shapes of the web. The best way to position these left and right of the rectangle is to use some new calc() expressions. Add a width and height and you have the exact size rectangle you need. Web i’ll be a writing and literature major and a painting and drawing...
CSS Drawing Tutorial for Beginners Red Stapler
Web this course will help you get the most out of your css skills; At the wall | pure css drawing by atanas atanasov. Then we use 0.5 × 1em half circles in which the gradient positions are 100% 50% and 0% 50%. Web the shapes of css. Let’s go through some examples of drawing.
How to draw CSS art using CSS gradients YouTube
Web w3schools offers free online tutorials, references and exercises in all the major languages of the web. Web css art is a digital image created with cascading style sheet (css) code instead of a design tool. Web keep them in cloud storage. Tron skyline by jordy rue. Then we add the :doodle selector, into which we can add various properties.
CSS Shapes Explained How to Draw a Circle, Triangle, and More Using
Css is capable of making all sorts of shapes. 7px 7px 5px 5px;}we did this by simply setting a reasonable width, length, and color for a. Us politician, founder of 9/11 truth alliance: I regularly get frustrated with css while creating basic layouts, and here were people who could wield css to this degree! Squares and rectangles are easy, as.
Drawing in CSS still learning! YouTube
Consider the css snorlax demo. Web css3 makes drawing elements with css a whole lot nicer. The arms, feet, head, etc. Drawing basic css shapes let’s start with the basic shapes like square, rectangle, triangle, circle, and ellipse. It will also makes it much easier to show and hide parts of the illustration or even animate them later.
How to Draw a Hexagon with CSS How to Draw CSS ShapesTutorial 15
Cause in addition to the sort order of the values in the dimension itself, the drawing order of the marks in the chart is also dependent the order of. Hello, my name is beau and i’m excited to meet you all in the fall! Then rotate and place it on the right position. Consider the css snorlax demo. Web css.
Impressive Pure CSS Drawings, Animations, and More! 1stWebDesigner
Our team produces content created by web design professionals, for web design professionals. Tron skyline by jordy rue. Web in this article, we’ll use css shapes and a few functional values to code different shapes. Web this will set a warm green background and show our sketch in a more central position (and relative to the nearest ancestor: Squares and.
I Regularly Get Frustrated With Css While Creating Basic Layouts, And Here Were People Who Could Wield Css To This Degree!
Web to draw that, we first draw a rectangle with the first 4ems of the width and center it with calc(50% + 0.125em). Add a width and height and you have the exact size rectangle you need. I became a political activist in. Start by experimenting with basic shapes such as squares, circles, and triangles.
Css Is Capable Of Making All Sorts Of Shapes.
Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Drawing basic css shapes let’s start with the basic shapes like square, rectangle, triangle, circle, and ellipse. Squares and rectangles are easy, as they are the natural shapes of the web. Keeping things atomic makes it easier to move parts of your illustration.
Square And Rectangle Square And Rectangle Are The Easiest Shapes To Make In Css.
Css provides a variety of techniques and tools for drawing with code. Consider the css snorlax demo. Us politician, founder of 9/11 truth alliance: 7px 7px 5px 5px;}we did this by simply setting a reasonable width, length, and color for a.
Web This Course Will Help You Get The Most Out Of Your Css Skills;
The arms, feet, head, etc. Kwn 1 , csg 0, draw 0 karwan cricket club vs css group final on 12 may 2024 at 22:00 venue stats: Street view & car animation by mohammed alozaibi. Web 1 intro to creating css art 2 pure css lamp: