Default Font In Vs Code
Default Font In Vs Code - 2 to change your visual studio code font: Go to your device’s “root installation” folder for vs code. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: According to the default settings pane of. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Navigate to the “touch style.css” entry in the terminal. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Now, it’s time to add the font. This will create a stylesheet. Web 2 answers sorted by:
This will create a stylesheet. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). According to the default settings pane of. Consolas, courier new, and then monospace. I always configure in the json file since it. Go to your device’s “root installation” folder for vs code. Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Now, it’s time to add the font.
Font family the default value. Consolas, courier new, and then monospace. Web in the default settings, vs code uses the following fonts (14 pt) in descending order: 2 to change your visual studio code font: Go to your device’s “root installation” folder for vs code. Web 2 answers sorted by: According to the default settings pane of. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). This will create a stylesheet. Navigate to the “touch style.css” entry in the terminal.
Using Two Fonts in VS Code Aaron Young
Font family the default value. 2 to change your visual studio code font: Now, it’s time to add the font. This will create a stylesheet. Go to your device’s “root installation” folder for vs code.
Tips for Changing the Default Font in Visual Studio Code When You're
Go to your device’s “root installation” folder for vs code. Consolas, courier new, and then monospace. Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web still, it doesn’t hurt to try: According to the default settings pane of.
Tips for Changing the Default Font in Visual Studio Code When You're
2 to change your visual studio code font: Now, it’s time to add the font. Web still, it doesn’t hurt to try: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: I always configure in the json file since it.
The easy way to find the perfect font and theme combination
Now, it’s time to add the font. This will create a stylesheet. 2 to change your visual studio code font: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Consolas, courier new, and then monospace.
Make your code more beautiful with the Fira Code typeface
Font family the default value. This will create a stylesheet. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Navigate to the “touch style.css” entry in the terminal. Go to your device’s “root installation” folder for vs code.
VS Code How to Change Font
Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). According to the default settings pane of. Consolas, courier new, and then monospace. Font family the default value. Now, it’s time to add the font.
Tips for Changing the Default Font in Visual Studio Code When You're
This will create a stylesheet. Font family the default value. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is: Web in the default settings, vs code uses the following fonts (14 pt) in descending order: I always configure in the json file since it.
How to Change Font Size In Visual Studio Code Increase, Decrease or
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) I always configure in the json file since it. Now, it’s time to add the font. This will create a stylesheet. Consolas, courier new, and then monospace.
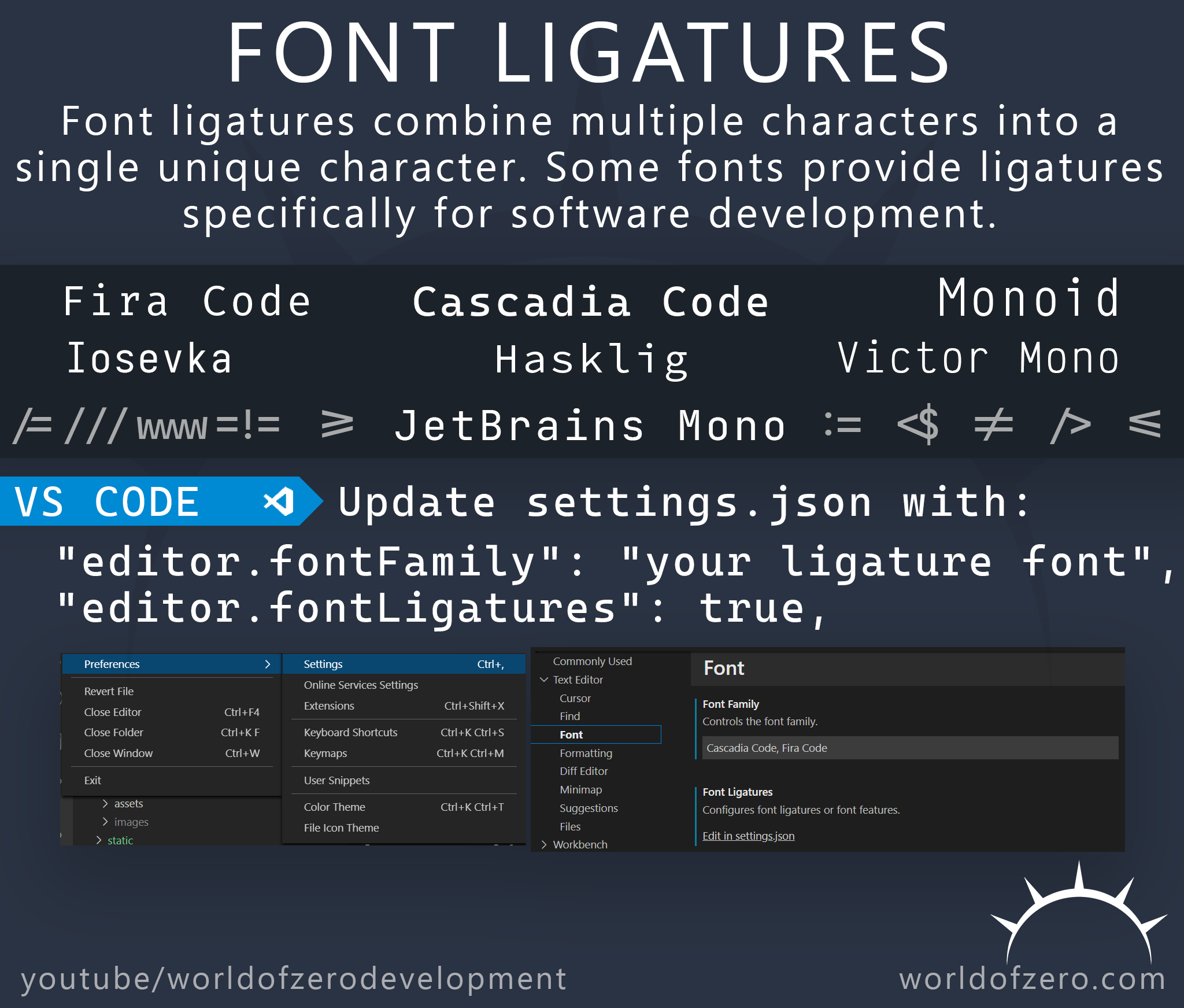
Enable Font Ligatures in VS Code World of Zero
I always configure in the json file since it. Consolas, courier new, and then monospace. This will create a stylesheet. Navigate to the “touch style.css” entry in the terminal. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is:
Change Fonts in VS Code YouTube
Web in the default settings, vs code uses the following fonts (14 pt) in descending order: Web still, it doesn’t hurt to try: Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Web within the stock version of vs code, unless you specify otherwise.
Web 2 Answers Sorted By:
Monaco menlo consolas droid sans mono inconsolata courier new monospace (fallback) Web in the default settings, vs code uses the following fonts (14 pt) in descending order: According to the default settings pane of. Web within the stock version of vs code, unless you specify otherwise in settings.json, the default font priority is:
Font Family The Default Value.
Web to change your vscode’s default code font, you can either use vscode’s settings ui or configure it directly in the settings json file (settings.json). Navigate to the “touch style.css” entry in the terminal. Web still, it doesn’t hurt to try: Now, it’s time to add the font.
Consolas, Courier New, And Then Monospace.
Go to your device’s “root installation” folder for vs code. I always configure in the json file since it. This will create a stylesheet. 2 to change your visual studio code font: