Draw Arrow Css
Draw Arrow Css - Web we offer two popular choices: Web arrows in css, let’s break it down. Web the trick is to make your path with a dashed line. You create a div, slap on some borders, and bam!—you have yourself an arrow. Web arrow up and arrow down with transform rotate. So if you’re currently using arrow png. Using this on my wedding site (currently in development)! Web learn how to create arrows with css. Web css arrows are light, fast, avoiding server requests unlike image downloads. Web a curved arrow in css3.
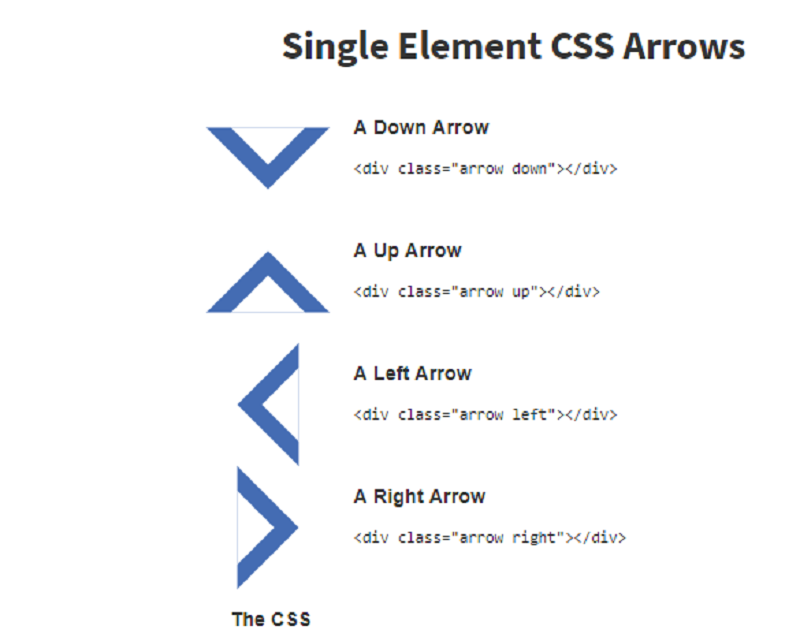
Web learn how to create arrows with css. Web arrows can be created using css properties as listed below: Web the trick is to make your path with a dashed line. The idea is a box with zero width and height. The actual width and height of the arrow is determined by the width of the border. Using this on my wedding site (currently in development)! Creating an arrow using css is very simple. Web arrows in css, let’s break it down. Included are links with examples and code for reuse. Web i'm trying to create a round directional arrow with css and html.
Read on how to do it in this tutorial: Creating an arrow using css is very simple. Opt for css, and you give your site the speed of an athlete without the bulk. Web arrows can be created using css properties as listed below: Web the trick is to make your path with a dashed line. Included are links with examples and code for reuse. The actual width and height of the arrow is determined by the width of the border. Web you can apply css to your pen from any stylesheet on the web. Web this is the simplest way to draw an arrow in css. This property can be used to create arrow icons by rotating elements using the rotate () function.
35 Beautiful CSS Arrow Design Examples 2023 uiCookies
Web arrow up and arrow down with transform rotate. Cool for giving a drawn arrow look. For a pseudo, use content:\2192; Just put a url to it here and we'll apply it, in the order you have them, before the css in the pen itself. So if you’re currently using arrow png.
Interesting HTML And CSS Arrows To Use On A Website
The idea is a box with zero width and height. So if you’re currently using arrow png. The actual width and height of the arrow is determined by the width of the border. Web we offer two popular choices: The key lies in transparency and the magic of.
How to Easily Create Arrows in CSS Webtips
Read on how to do it in this tutorial: Cool for giving a drawn arrow look. Web the trick is to make your path with a dashed line. Web arrows can be created using css properties as listed below: Web this is the simplest way to draw an arrow in css.
15+ Best CSS Arrows 2019Free HTML Designs
Web arrows can be created using css properties as listed below: So if you’re currently using arrow png. Web learn how to create arrows with css. Opt for css, and you give your site the speed of an athlete without the bulk. Web we offer two popular choices:
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Web i'm trying to create a round directional arrow with css and html. Web arrow up and arrow down with transform rotate. The key lies in transparency and the magic of. So if you’re currently using arrow png. In an up arrow, for example, the.
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
You create a div, slap on some borders, and bam!—you have yourself an arrow. Web this is the simplest way to draw an arrow in css. Web arrows in css, let’s break it down. For a pseudo, use content:\2192; Cool for giving a drawn arrow look.
Create Arrow with css Html Css Tutorial YouTube
The actual width and height of the arrow is determined by the width of the border. You create a div, slap on some borders, and bam!—you have yourself an arrow. Web arrows in css, let’s break it down. Web arrows can be created using css properties as listed below: Web css arrows are light, fast, avoiding server requests unlike image.
37 Beautiful CSS Arrow Design Examples With Meteoric Animation Effects
Web this is the simplest way to draw an arrow in css. Creating an arrow using css is very simple. Web arrow up and arrow down with transform rotate. The idea is a box with zero width and height. For a pseudo, use content:\2192;
15+ Best CSS Arrows 2024 Free HTML Designs
Web you can apply css to your pen from any stylesheet on the web. Using this on my wedding site (currently in development)! Web i'm trying to create a round directional arrow with css and html. Web how to create arrows. Web we offer two popular choices:
Web We Offer Two Popular Choices:
In an up arrow, for example, the. This property can be used to create arrow icons by rotating elements using the rotate () function. Web you can apply css to your pen from any stylesheet on the web. The key lies in transparency and the magic of.
Just Put A Url To It Here And We'll Apply It, In The Order You Have Them, Before The Css In The Pen Itself.
In this i have rotated the and an arrow, but both are in. Web this is the simplest way to draw an arrow in css. Opt for css, and you give your site the speed of an athlete without the bulk. Read on how to do it in this tutorial:
Web We Offer Two Popular Choices:
Web learn how to create arrows with css. Included are links with examples and code for reuse. Web the trick is to make your path with a dashed line. The idea is a box with zero width and height.
Creating An Arrow Using Css Is Very Simple.
Cool for giving a drawn arrow look. Web arrow up and arrow down with transform rotate. Web css arrows are light, fast, avoiding server requests unlike image downloads. Web a curved arrow in css3.