Draw Element
Draw Element - Web when gldrawelements is called, it uses count sequential elements from an enabled array, starting at indices to construct a sequence of geometric primitives. Made for all ages, kickstart your ideas right with canva. Web specifies the distance in basic machine units between elements of the draw parameter array. This video looks at element arrays and the drawelements () function. Web to draw inside a canvas element, a context for the element is required. Web when gldrawelements is called, it uses count sequential elements from an enabled array, starting at indices to construct a sequence of geometric primitives. Web the html element is used to draw graphics on a web page. Web use the html element with either the canvas scripting api or the webgl api to draw graphics and animations. This is done with the help of svg's element. The html5 canvas element can be used to draw graphics.
Specifies what kind of primitives to render. A context is an entity that we can draw shapes on. Web specifies the distance in basic machine units between elements of the draw parameter array. Description glmultidrawelementsindirect specifies multiple indexed geometric. We'll take our first look at targets (aka binding. This video looks at element arrays and the drawelements () function. Drawing lines, shapes, diagrams, and more in canva. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_line_strip_adjacency,. Made for all ages, kickstart your ideas right with canva. Empower your creativity as you sketch them onto your design using draw.
Drawing lines, shapes, diagrams, and more in canva. Web create your way with draw, a free online drawing tool. Web to draw inside a canvas element, a context for the element is required. This video looks at element arrays and the drawelements () function. If (canvas.getcontext) { const ctx = canvas.getcontext(2d); Web when gldrawelements is called, it uses count sequential elements from an enabled array, starting at indices to construct a sequence of geometric primitives. 2.7k views 2 years ago webgl 2.0. Specifies what kind of primitives to render. A context is an entity that we can draw shapes on. We can use getcontext to get the.
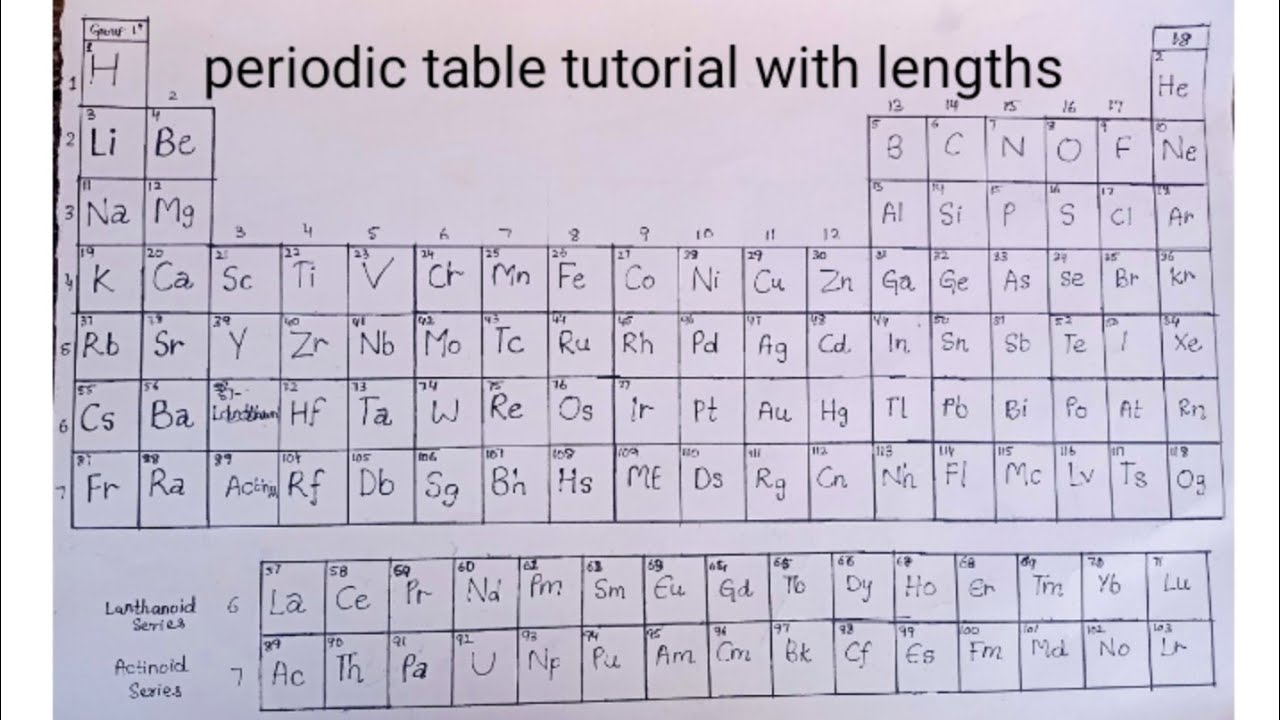
How to draw Periodic Table DIY YouTube
Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_triangle_strip,. Web drawelements(mode, count, type, offset) parameters. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_triangle_strip,. Web to draw inside a canvas element, a context for the element is required. If (canvas.getcontext) { const ctx = canvas.getcontext(2d);
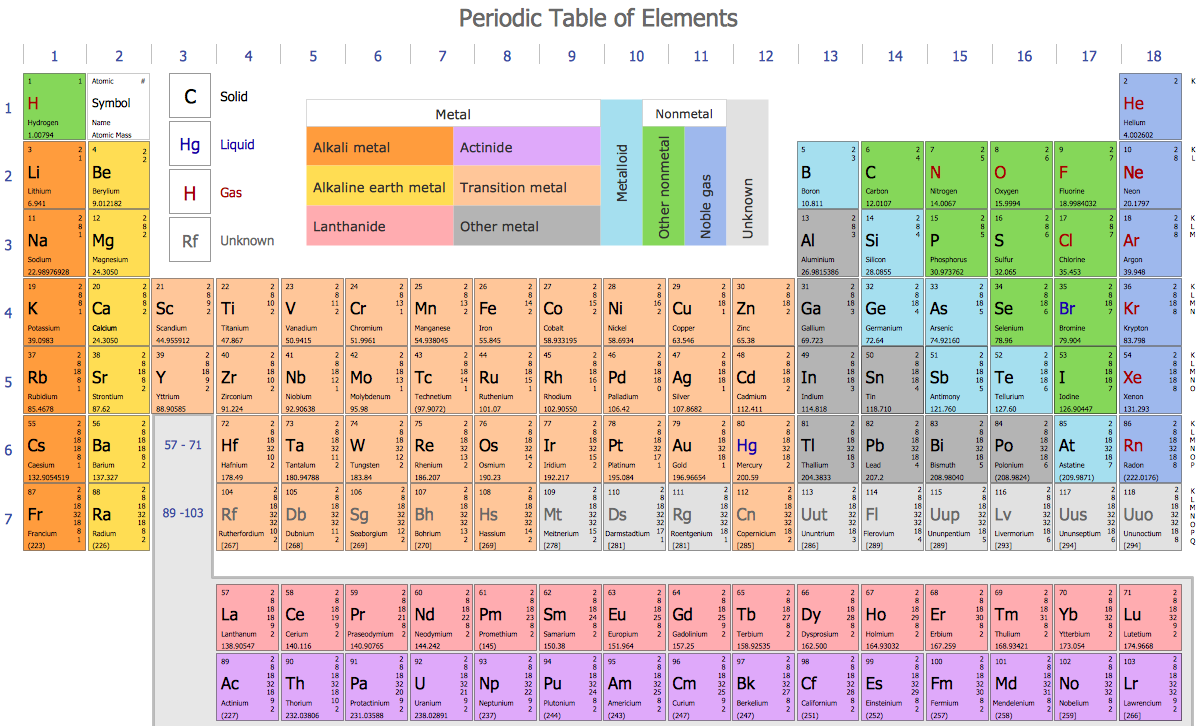
How to draw periodic table tutorialHow to make periodic table in chart
A glenum specifying the type primitive to render. Web given html loaded into a js string value, it can render it to a or element. Web create your way with draw, a free online drawing tool. A context is an entity that we can draw shapes on. Web in this tutorial you will learn how to draw graphics on a.
How To Draw Elements, Step by Step, Drawing Guide, by Dawn DragoArt
The graphic to the left is created with. Web the better approach is that you call glbindbuffer(gl_element_array_buffer,.) while you're setting up your vao, where your glvertexattribpointer() and other similar. Web use the html element with either the canvas scripting api or the webgl api to draw graphics and animations. Specifies what kind of primitives to render. This can, for instance,.
Hand draw chemistry elements Royalty Free Vector Image
Specifies what kind of primitives to render. Made for all ages, kickstart your ideas right with canva. A context is an entity that we can draw shapes on. This element's attributes include the global. Web create your way with draw, a free online drawing tool.
Element Drawing at Explore collection of Element
Web to draw inside a canvas element, a context for the element is required. Web february 8, 2024 / #javascript. This is done with the help of svg's element. If (canvas.getcontext) { const ctx = canvas.getcontext(2d); Web create your way with draw, a free online drawing tool.
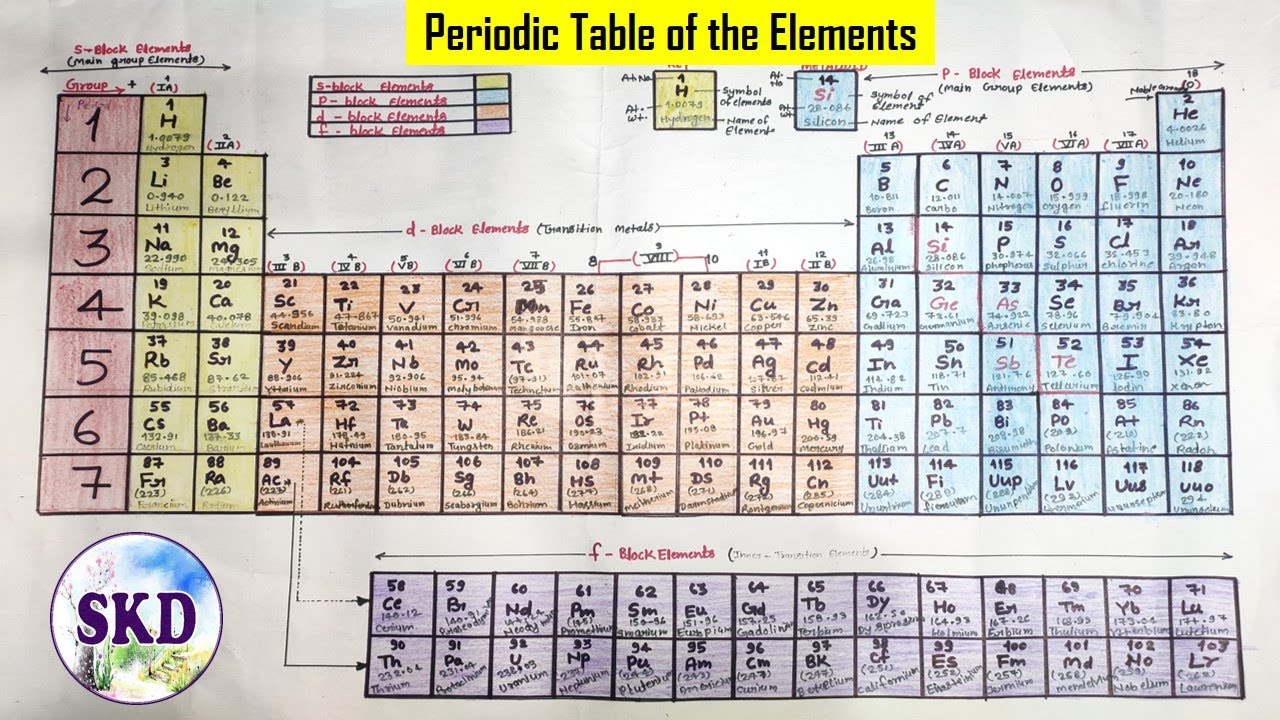
How To Draw Periodic Table On Chart Chart Walls
A context is an entity that we can draw shapes on. This can, for instance, be used to draw graphs, combine photos, or create. Specifies what kind of primitives to render. Drawing lines, shapes, diagrams, and more in canva. Description glmultidrawelementsindirect specifies multiple indexed geometric.
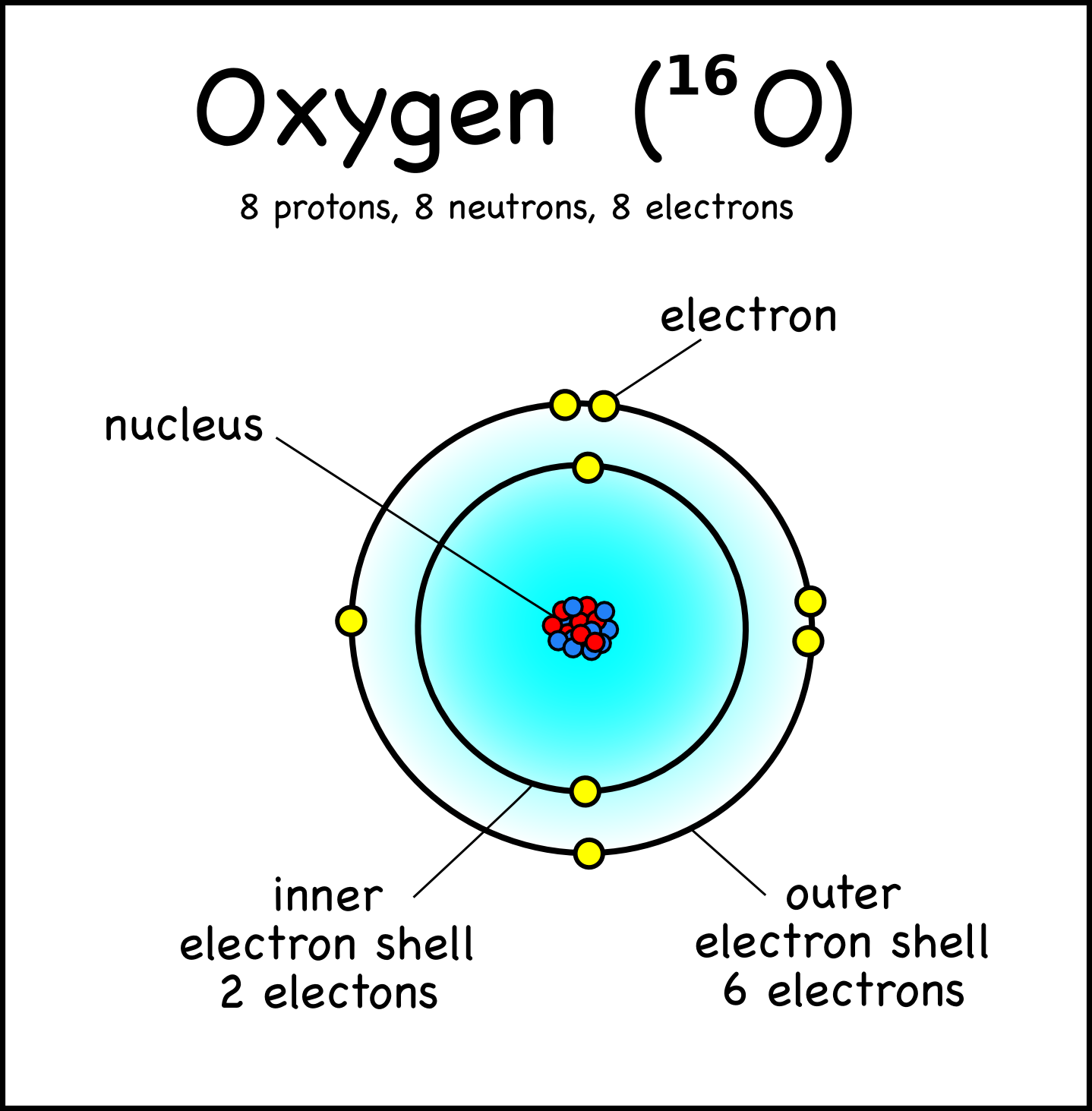
Helium Atom Drawing at GetDrawings Free download
Function draw() { const canvas = document.getelementbyid(canvas); Specifies what kind of primitives to render. Web </canvas> try it. Specifies what kind of primitives to render. Web when gldrawelements is called, it uses count sequential elements from an enabled array, starting at indices to construct a sequence of geometric primitives.
Element Drawing at GetDrawings Free download
Specifies what kind of primitives to render. Specifies what kind of primitives to render. Specifies what kind of primitives to render. The graphic to the left is created with. Made for all ages, kickstart your ideas right with canva.
Periodic Table of Elements Draw your periodic table on chart paper
We'll take our first look at targets (aka binding. There are many ways to code graphics for. Specifies what kind of primitives to render. The html5 canvas element can be used to draw graphics. This is done with the help of svg's element.
Periodic Table Line Drawing Periodic Table Timeline
We'll take our first look at targets (aka binding. Description glmultidrawelementsindirect specifies multiple indexed geometric. Web the html element is used to draw graphics on a web page. Specifies what kind of primitives to render. Web the better approach is that you call glbindbuffer(gl_element_array_buffer,.) while you're setting up your vao, where your glvertexattribpointer() and other similar.
Function Draw() { Const Canvas = Document.getelementbyid(Canvas);
Web use the html element with either the canvas scripting api or the webgl api to draw graphics and animations. Web drawelements(mode, count, type, offset) parameters. We can use getcontext to get the. Web in this tutorial you will learn how to draw graphics on a web page using the html5 canvas element.
Web Given Html Loaded Into A Js String Value, It Can Render It To A Or Element.
This video looks at element arrays and the drawelements () function. Specifies what kind of primitives to render. A red rectangle, a gradient.
This can, for instance, be used to draw graphs, combine photos, or create.The Html5 Canvas Element Can Be Used To Draw Graphics.
This element's attributes include the global. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_triangle_strip,. Web february 8, 2024 / #javascript. The graphic to the left is created with.
Web Is An Html Element Which Can Be Used To Draw Graphics Via Scripting (Usually Javascript ).
Empower your creativity as you sketch them onto your design using draw. Symbolic constants gl_points, gl_line_strip, gl_line_loop, gl_lines, gl_line_strip_adjacency,. Web specifies the distance in basic machine units between elements of the draw parameter array. Web when gldrawelements is called, it uses count sequential elements from an enabled array, starting at indices to construct a sequence of geometric primitives.