Draw In Inkscape
Draw In Inkscape - Web to draw a straight line in inkscape, grab the freehand lines tool (keyboard shortcut: Starting from a photo, a scanned image, or any raster graphic by using a tracing engine. Choose an arrow for the start marker and/or end marker. Notes from this tutorial:⦁ to move the inkscape page up and down: Web the only way to draw objects in the isometric grid in inkscape is using the bezier pen. That said, inkscape does have some downsides, such as stability issues (frequent. Web inkscape can also create flowed texts: Interactive versions can be accessed from within inkscape, via help menu > tutorials. There are a ton of ways to draw in inkscape, but sometimes you need to bring in reinforcements to really get that special shape. These tools are not based on geometrical shapes.
Web inkscape has four versatile shape tools, each tool capable of creating and editing its own type of shapes.a shape is an object which you can modify in ways unique to this shape type, using draggable handles and numeric parameters that determine the shape's appearance. To create a perspective grid in inkscape, go to the document properties ( shift ctrl d ). Despite being free, inkscape is an advanced design tool that has been around for over 20 years and is suitable for professional use. Using the draw freehand lines tool Web inkscape shapes tutorial. To control the flow, use the alignment button in the tool controls bar. Using the geometric shape tools. It takes a selection of one or more groups, or of several elements (paths, shapes, text), or a mix of both, and. Web to draw a straight line in inkscape, grab the freehand lines tool (keyboard shortcut: To draw a perfect circle, hold down the ctrl key while you drag the mouse.
Web the inkscape community has produced a vast volume of tutorials over the years. The rounded option next to the spoke ratio determines the roundness of all the points. Plus creating rounded corners, slanting and rotating shapes, creating 3d compositions with shapes, gradient fills, segments & arcs, polygons, and so much more. For example, with a star you can alter the number of tips, their length,. Web inkscape shapes tutorial. Change the color, size and style of your arrow. The freehand drawing tools make it possible to draw directly onto the inkscape canvas using the mouse or a graphics tablet stylus. Inkscape offers several ways for creating vector images, which can, of course, be combined: Web in this tutorial we'll be going over everything you need to know about drawing lines in inkscape, whether it be straight lines, curved lines, or a combinatio. To draw a circle or ellipse, click and drag the mouse diagonally, using the same motion as when dragging a selection box.
Inkscape drawing tutorials grsno
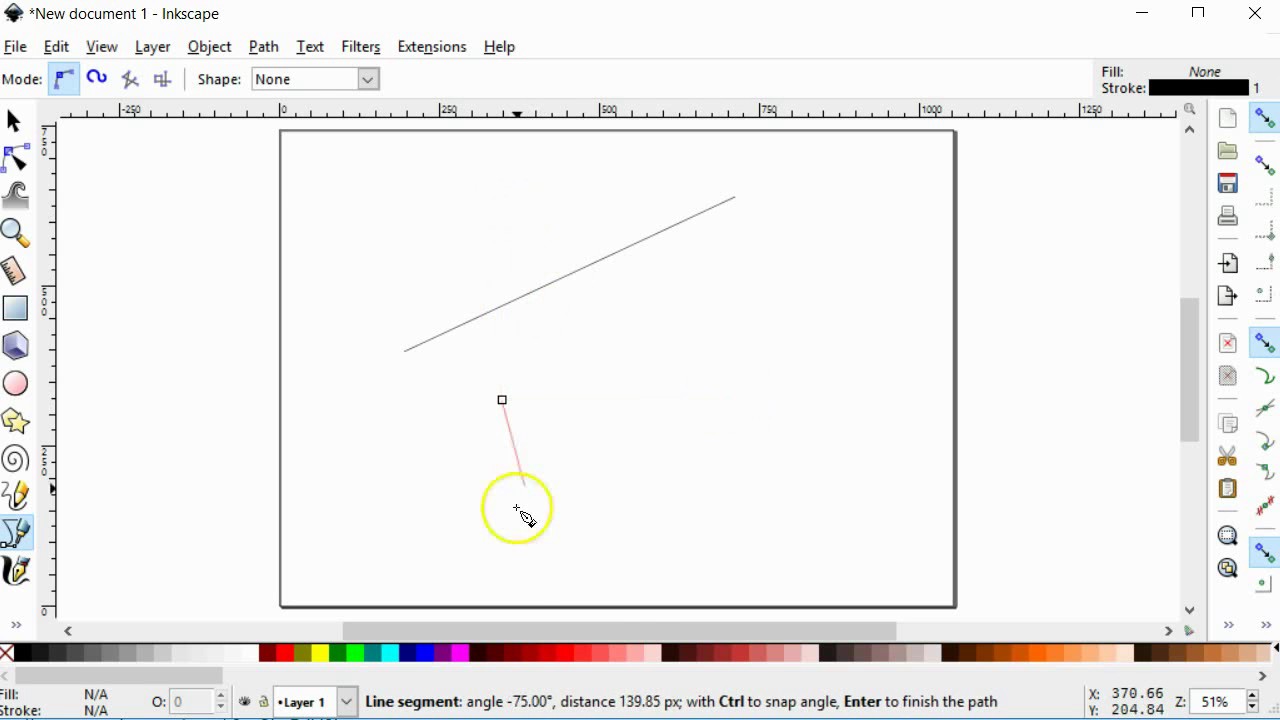
Starting from a photo, a scanned image, or any raster graphic by using a tracing engine. Taking the same dimensions from the phone designed above we will now draw the phone in the isometric grid. Let’s first go over how to draw a single straight line in inkscape. Change the color, size and style of your arrow. Web two ways.
Inkscape Review
That said, inkscape does have some downsides, such as stability issues (frequent. This is a good tutorial for beginners. Apply a marker to the end of the path to be used as the arrow head. Using the selection tool f1. Web the inkscape community has produced a vast volume of tutorials over the years.
Inkscape un logiciel de dessin vectoriel gratuit et open source
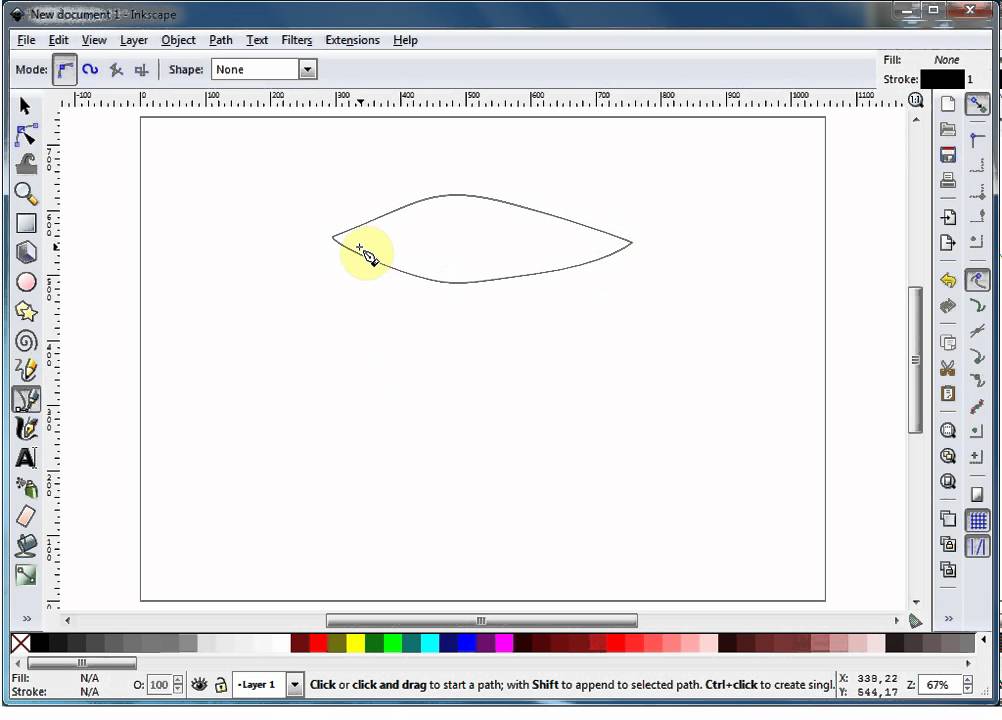
Whether you are an illustrator, designer, web designer or just someone who needs to create some vector imagery, inkscape is for you! Web two ways to draw a freehand line in inkscape. To draw a perfect circle, hold down the ctrl key while you drag the mouse. This means that it is actively being edited and continuously being improved— and.
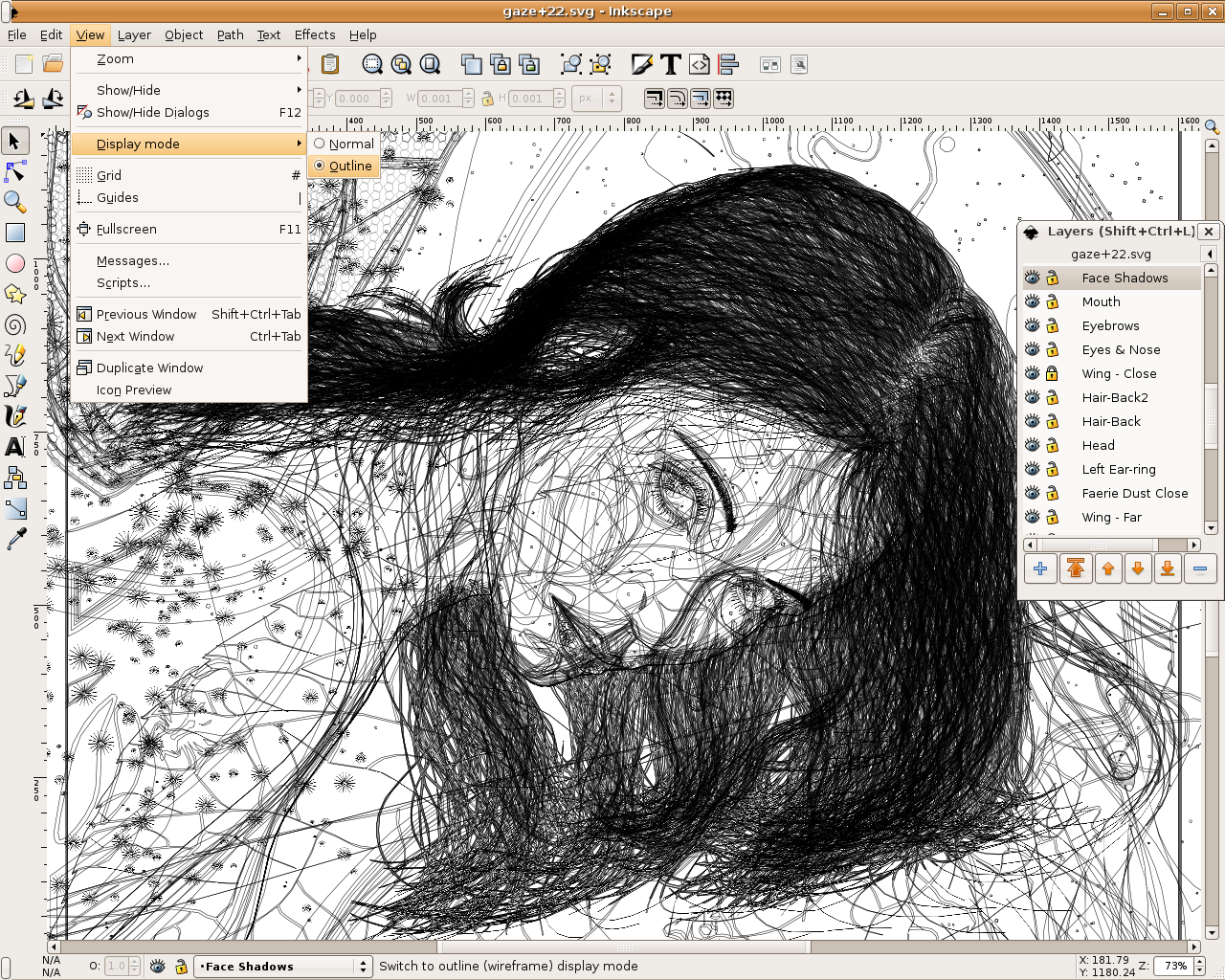
Line Portrait tutorial using Inkscape YouTube
Web to draw a straight line in inkscape, grab the freehand lines tool (keyboard shortcut: To create a perspective grid in inkscape, go to the document properties ( shift ctrl d ). When drawing a freehand line in inkscape, there are two main tools you can use. Web ways of drawing in inkscape. Inkscape is not a bitmap editor, like.
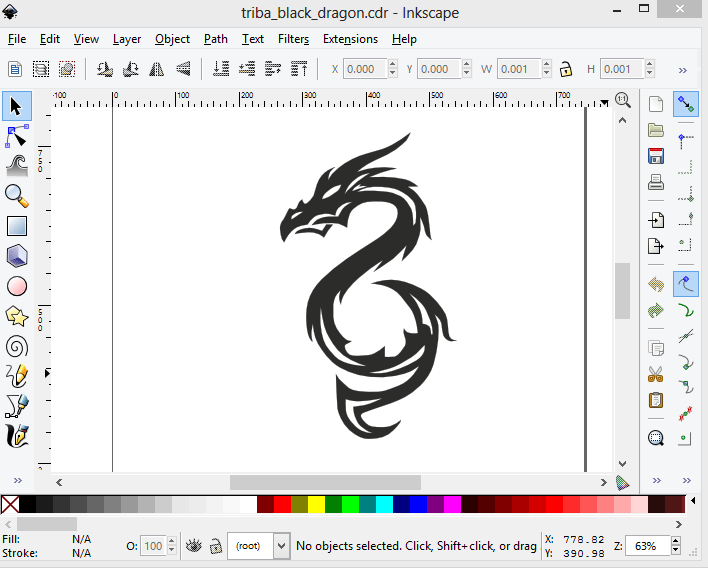
How to draw a dragon in Inkscape — The GIANT Room
You can draw exactly the shape you need. This is a good tutorial for beginners. Web table of contents. The basic tutorial covers canvas navigation, managing documents, shape tool basics. The tips and tricks in this tutorial can be useful for other drawings as well.
Vectorizing with Inkscape A Tutorial
Web with the star shape selected and using the nodes tool ( n ) hold shift and click on a corner, enter a knot distance, select fillet, and then hit modify. Warping and sculpting fun in inkscape. Using the path tools, much like a pencil on paper. This guide is a living document. We'll also be using some design magic.
The Complete Guide To Line Drawing In Inkscape YouTube
Taking the same dimensions from the phone designed above we will now draw the phone in the isometric grid. In this tutorial, you’ll learn how to create shapes. For example, with a star you can alter the number of tips, their length,. Use the bezier pen to draw a path that you’d like your arrow to follow. Web inkscape is.
Inkscapedrawfemalevector Windows Mode
Click path > stroke to path. Web inkscape is professional, free, open source vector graphics software. This means that it is actively being edited and continuously being improved— and you can contribute! If you find something that is confusing, wrong, or otherwise needs to be edited, let us know. Simply click and drag with the text tool to draw a.
Inkscape Draw a Straight Line YouTube
If you have opened it from the inkscape help menu, it is a regular inkscape document that you can view, edit, or copy from. Using one of the many available features that let. Using the geometric shape tools. Web in this tutorial we'll be going over everything you need to know about drawing lines in inkscape, whether it be straight.
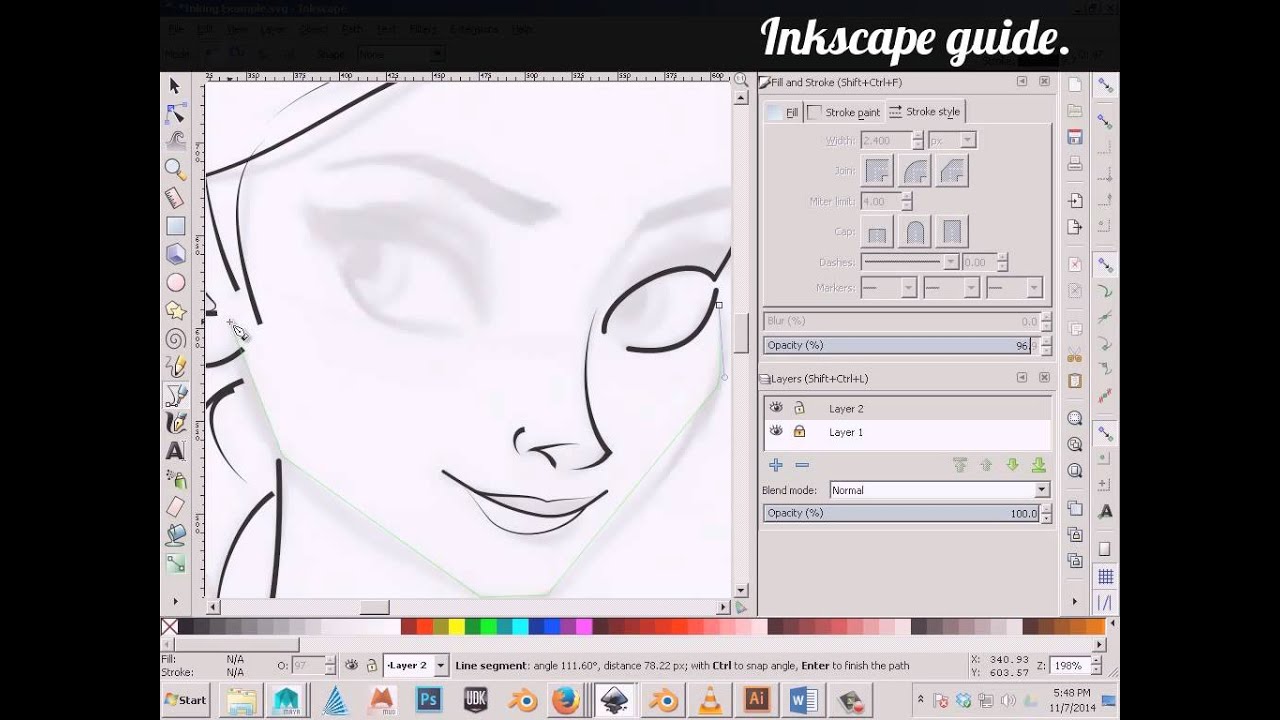
Inkscape Guide Inking a Drawing YouTube
Depending on what and how you would like to draw, you can select the best tool for the task. Web to draw a straight line in inkscape, grab the freehand lines tool (keyboard shortcut: That said, inkscape does have some downsides, such as stability issues (frequent. Web the only way to draw objects in the isometric grid in inkscape is.
Web In This Tutorial We'll Be Going Over Everything You Need To Know About Drawing Lines In Inkscape, Whether It Be Straight Lines, Curved Lines, Or A Combinatio.
Web inkscape can also create flowed texts: Use the bezier pen to draw a path that you’d like your arrow to follow. This text's width can be set, while the height is not limited. The basic tutorial covers canvas navigation, managing documents, shape tool basics.
Web Ways Of Drawing In Inkscape.
We'll go over these as well as a few neat tricks to really get the most from your text. There are a ton of ways to draw in inkscape, but sometimes you need to bring in reinforcements to really get that special shape. At this writing more than 95% are made by inkscape users, and scattered hither and yon across the internet. Using one of the many available features that let.
You Can Draw Exactly The Shape You Need.
Use the option that best suits your end goal. Then, move your cursor wherever you’d like the line to be placed and click again to complete it. Using the path tools, much like a pencil on paper. Change the stroke width to increase/decrease the size of the arrow.
More Tutorials, From Throughout The Inkscape Community, Can Be Found Here.
Apply a marker to the end of the path to be used as the arrow head. Using the selection tool f1. This is a good tutorial for beginners. Inkscape is not a bitmap editor, like gimp, but rather it is a scalable vector graphics (svg) editor.