Drawing Lines With Javascript
Drawing Lines With Javascript - Renders a line from the. There are many ways to code graphics for the web. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web </canvas> try it. Start the line or path. Here is a working sample. Web the steps you need to follow to draw a line are: Update the strokestyle context attribute to the color and weight of your choosing. Web what you’ll learn: Begin a path, move to position (0, 0), and create a line to (300, 150):
Renders a line from the. Begin a path, move to position (0, 0), and create a line to (300, 150): How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Here is a working sample. Web the steps you need to follow to draw a line are: There are many ways to code graphics for the web. Web canvas lineto () method. Update the strokestyle context attribute to the color and weight of your choosing. Web </canvas> try it. Start the line or path.
Renders a line from the. Web </canvas> try it. Here is a working sample. Web the steps you need to follow to draw a line are: Web canvas lineto () method. There are many ways to code graphics for the web. Start the line or path. Begin a path, move to position (0, 0), and create a line to (300, 150): How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Update the strokestyle context attribute to the color and weight of your choosing.
How to draw lines and shapes in p5.js tutorial 2 YouTube
How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Update the strokestyle context attribute to the color and weight of your choosing. Web what you’ll learn: Web the steps you need to follow to draw a line are: Start the line or path.
37 How To Draw With Javascript Javascript Nerd Answer
Start the line or path. Renders a line from the. There are many ways to code graphics for the web. Here is a working sample. Web the steps you need to follow to draw a line are:
JavaScript Line Drawing from Coding with Chrome HowTo YouTube
Begin a path, move to position (0, 0), and create a line to (300, 150): Update the strokestyle context attribute to the color and weight of your choosing. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web canvas lineto () method. Web the steps you need.
Drawing With JavaScript Mr. Callahan's Classes
There are many ways to code graphics for the web. Renders a line from the. Web what you’ll learn: Update the strokestyle context attribute to the color and weight of your choosing. Web canvas lineto () method.
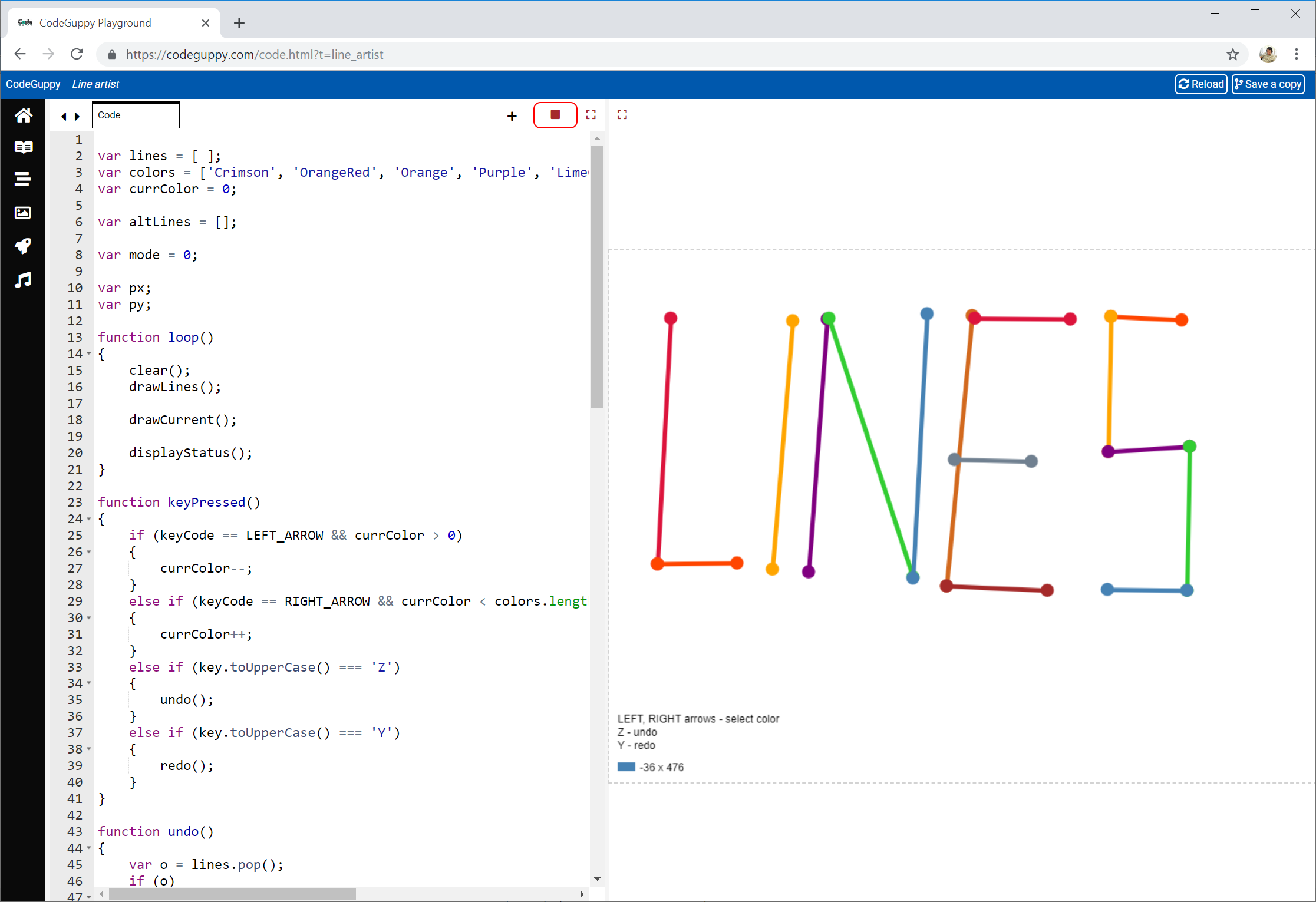
CodeGuppy JavaScript tutorial Line artist
Web canvas lineto () method. Here is a working sample. Start the line or path. There are many ways to code graphics for the web. Update the strokestyle context attribute to the color and weight of your choosing.
Build A Drawing or Paint App in HTML CSS & JavaScript Drawing App in
How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Begin a path, move to position (0, 0), and create a line to (300, 150): Web the steps you need to follow to draw a line are: Web what you’ll learn: Web canvas lineto () method.
How to Draw Line on HTML5 canvas in JavaScript YouTube
Renders a line from the. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web what you’ll learn: There are many ways to code graphics for the web. Web the steps you need to follow to draw a line are:
How to Interpret the Drawing Lines tutorial from three.js documentation
Update the strokestyle context attribute to the color and weight of your choosing. Renders a line from the. Web what you’ll learn: There are many ways to code graphics for the web. Start the line or path.
JavaScript & Canvas Drawing Lines YouTube
There are many ways to code graphics for the web. Begin a path, move to position (0, 0), and create a line to (300, 150): How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Web canvas lineto () method. Web </canvas> try it.
Create a simple drawing app using javascript and HTML5 canvas YouTube
Web canvas lineto () method. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. Here is a working sample. Start the line or path. Web </canvas> try it.
Update The Strokestyle Context Attribute To The Color And Weight Of Your Choosing.
Web canvas lineto () method. How to select the canvas element using javascript the basics of the canvas 2d context drawing lines with moveto and lineto methods. There are many ways to code graphics for the web. Renders a line from the.
Web What You’ll Learn:
Begin a path, move to position (0, 0), and create a line to (300, 150): Web the steps you need to follow to draw a line are: Start the line or path. Web try it.