Embed Hubspot Form In Webflow
Embed Hubspot Form In Webflow - Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Web that's why we've created this free resource to showcase 4 most used ways like: Web up to 30% cash back good news for marketers: In this step, you can choose to import your bio details from instagram. The following form is one of our hubspot forms customized using. Web the first step is to create a form in hubspot that you want to embed on your webflow website. Webflow to zapier to hubspot 2. To create a form in hubspot, go to the marketing tab, click on lead. In this lesson, we’ll cover: Here, you’ll find the submission.
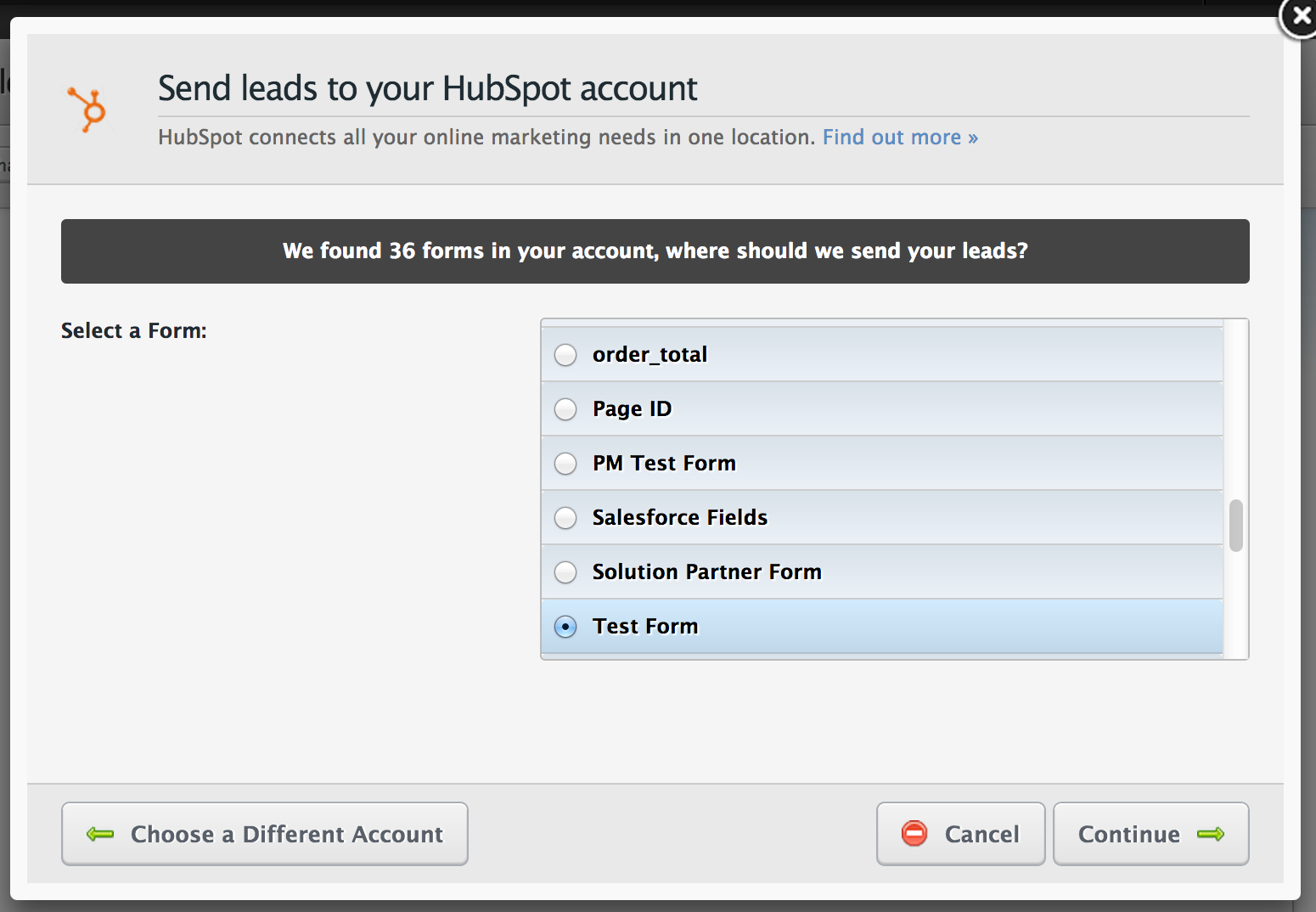
Sign in with your instagram account and click join. Web this page represents html structure of some of the hubspot form elements, use the power of webflow designer to define css styles for a raw hubspot form embed. You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. In this step, you can choose to import your bio details from instagram. Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot. Go to hubspot dashboard 2. Web this integration is now an official webflow app. By using our hubspot <> webflow integration, all your website. The following form is one of our hubspot forms customized using. Web this video details how to add hubspot forms to a webflow site.
Webflow and hubspot html forms 3. Go to hubspot dashboard 2. The following form is one of our hubspot forms customized using. Navigate to marketing > lead capture > forms 3. Web by default, you can access form submission data in 2 locations: Here, you’ll find the submission. By using our hubspot <> webflow integration, all your website. In this step, you can choose to import your bio details from instagram. Hubspot build powerful forms in hubspot that seamlessly embed in your site to. In this lesson, we’ll cover:
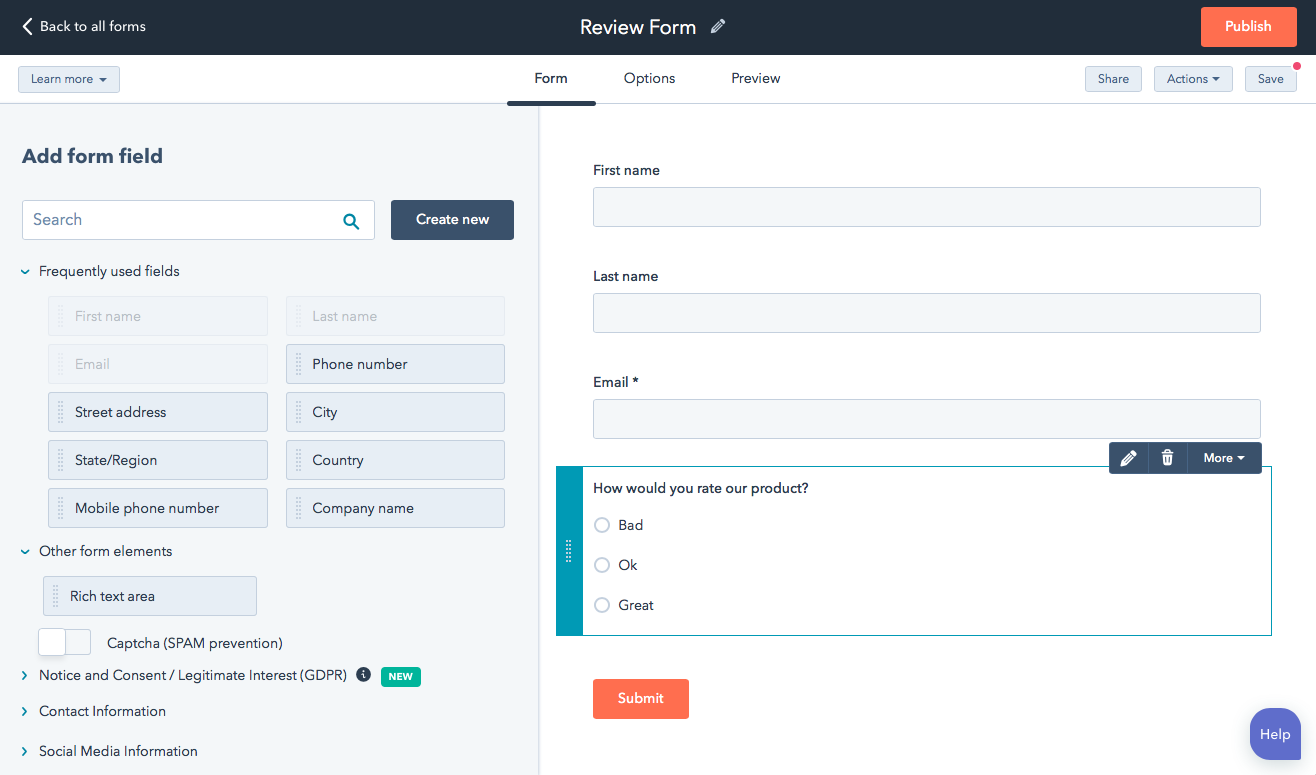
Set up and style a HubSpot form on an external site
Web map webflow forms directly to hubspot to integrate with your marketing automation platform. Web you’ll also need to add a form to your webflow site with fields that correspond to the fields you’ve set to required in hubspot. Webflow to zapier to hubspot 2. Here, you’ll find the submission. Click create form to start creating your new form 4.
HubSpot Form Embed Code Example
Navigate to marketing > lead capture > forms 3. Web by default, you can access form submission data in 2 locations: In this lesson, we’ll cover: Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. Hubspot build powerful forms in hubspot that seamlessly.
Product Update Using Foleon with HubSpot Just Got a Whole Lot Easier
Sign in with your instagram account and click join. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Webflow editor > forms tab. By using our hubspot <> webflow integration, all your website. Navigate to marketing > lead capture >.
How To Create A HubSpot Form And Embed It Into WordPress WPHubSite
You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. Web this integration is now an official webflow app. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. Select the embedded form option 5..
Free Online Forms by 123 Form Builder
You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. Go to hubspot dashboard 2. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. Web this video details how to add hubspot forms to.
Redirect a HubSpot form to a thank you page based on a form field
Site settings > forms tab > form submission data. To create a form in hubspot, go to the marketing tab, click on lead. Go to hubspot dashboard 2. Zapier's automation tools make it easy to connect hubspot and webflow. Web that's why we've created this free resource to showcase 4 most used ways like:
Integrating with HubSpot Documentation
By using our hubspot <> webflow integration, all your website. The following form is one of our hubspot forms customized using. Visit the webflow marketplace to learn more! Here, you’ll find the submission. Webflow to zapier to hubspot 2.
New for HubSpot CRM Build Forms for Free with HubSpot Forms Updates
Sign in with your instagram account and click join. Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start styling your hubspot form embed using the. Here, you’ll find the submission. Collect submissions, receive emails.
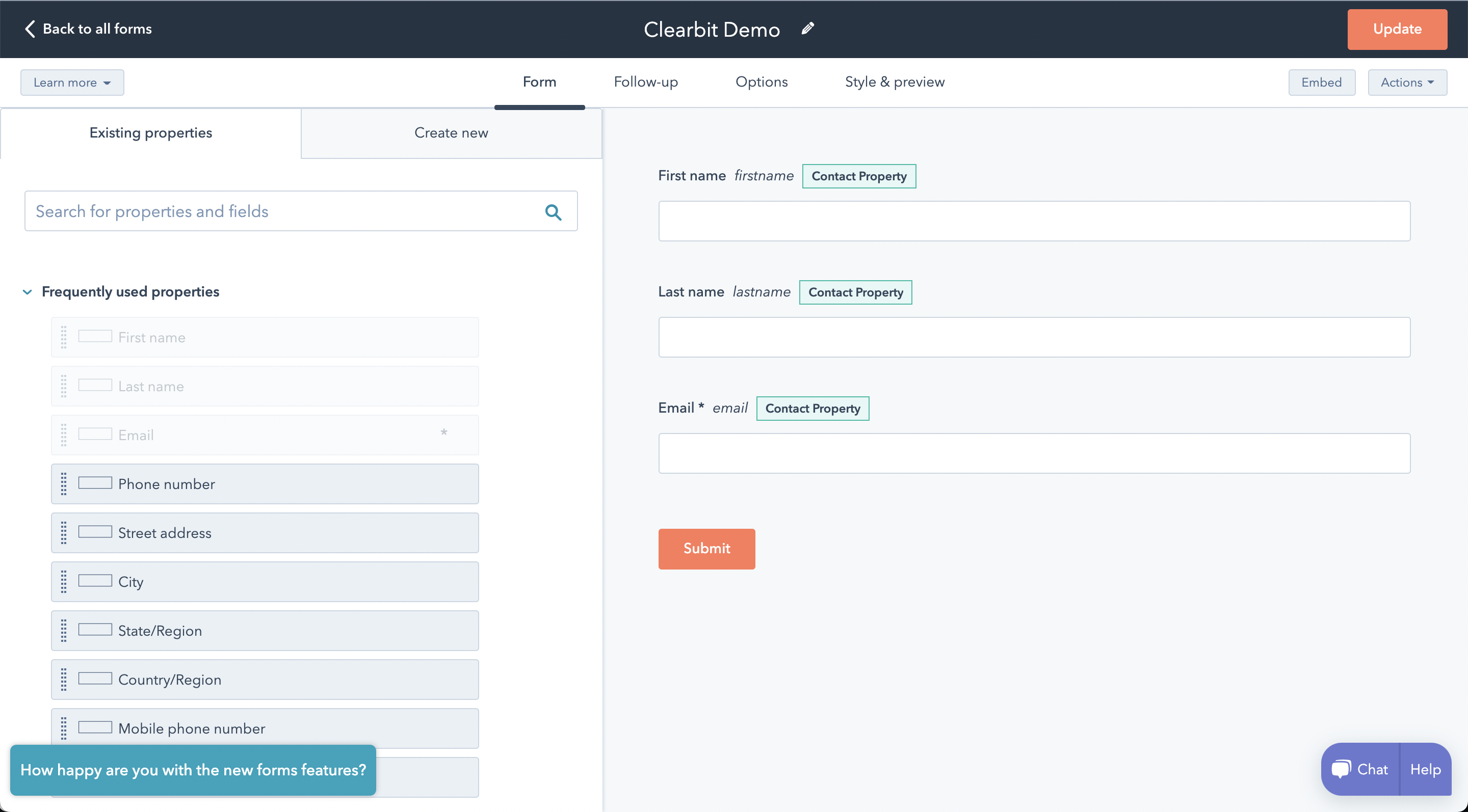
Implement Identify Calls with HubSpot Forms Help Center Clearbit
Web this video details how to add hubspot forms to a webflow site. You can create a form using a tool like typeform, jotform, or feathery, and then embed the form into. Select the embedded form option 5. Web this project contains html structure replica of some of the basic hubspot form elements inside webflow, clone the project and start.
Quick guide How to embed a HubSpot form into your external website
Webflow to zapier to hubspot 2. Here, you’ll find the submission. Web set up the hubspot trigger, and make magic happen automatically in webflow. Visit the webflow marketplace to learn more! Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration?
Here, You’ll Find The Submission.
Web this page represents html structure of some of the hubspot form elements, use the power of webflow designer to define css styles for a raw hubspot form embed. Site settings > forms tab > form submission data. Web the first step is to create a form in hubspot that you want to embed on your webflow website. Web this integration is now an official webflow app.
Visit The Webflow Marketplace To Learn More!
In this lesson, we’ll cover: Navigate to marketing > lead capture > forms 3. Web you can embed hubspot forms in webflow using their custom code element, create your form in hubspot and copy the form's embed code then paste. To create a form in hubspot, go to the marketing tab, click on lead.
Webflow Editor > Forms Tab.
Webflow's hubspot integration lets you directly connect your beautifully designed webflow forms to your hubspot fields from your. Web map webflow forms directly to hubspot to integrate with your marketing automation platform. The following form is one of our hubspot forms customized using. Web we got the solution 🙌🏻 why should you choose our hubspot forms webflow integration?
Web By Default, You Can Access Form Submission Data In 2 Locations:
Select the embedded form option 5. Hubspot build powerful forms in hubspot that seamlessly embed in your site to. Web set up the hubspot trigger, and make magic happen automatically in webflow. Webflow to zapier to hubspot 2.