Embed Mailchimp Form On Website
Embed Mailchimp Form On Website - In this article, we’ll share a simple guide about how to do it. Learn how to embed a signup form on your site. And then click the signup. Login to your mailchimp account and select the list you’re using to collect emails. Web how to embed a mailchimp form in a showit website. First, log in to your mailchimp account. After you create your embedded signup form, copy the embed code and paste it into your. Ad our integrations directory offers you a choice of tools that fit your business. Web how to embed a mailchimp contact form in wordpress [4 steps] trying to embed a mailchimp contact form in wordpress but aren't sure how? Web how to embed mailchimp form using happy addons’ widget step 1:
Web on almost any kind of website, you can embed the mailchimp created code to create a built in signup form. Typically, the mailchimp embedded form code is used as is. Web add an embedded signup form to your website. We automatically create signup forms for your audience. Web if you want to use javascript validations for multiple mailchimp forms, you need to embed one form into iframe tag. Bring your tools together so you can do more with mailchimp. After you create your embedded signup form, copy the embed code and paste it into your. When you login and go to your audience, one of. Ad our integrations directory offers you a choice of tools that fit your business. Web how to embed a mailchimp form in a showit website.
Adding forms to your website. When you login and go to your audience, one of. Web now that the form is complete, we’ll need to embed it on your website. It's pretty easy, but you can find more details in. Learn how to embed a signup form on your site. In this article, we’ll share a simple guide about how to do it. First, log in to your mailchimp account. Web how to embed mailchimp form using happy addons’ widget step 1: Paste the embed code using. Web there’s a simple way to add and embed mailchimp forms in your wordpress website without plugins.
How To Add Embed Mailchimp Forms in WordPress Without Plugins?
Ad our integrations directory offers you a choice of tools that fit your business. Ad our integrations directory offers you a choice of tools that fit your business. After you create your embedded signup form, copy the embed code and paste it into your. Web now that the form is complete, we’ll need to embed it on your website. Adding.
How to Embed a MailChimp Signup Form in WordPress YouTube
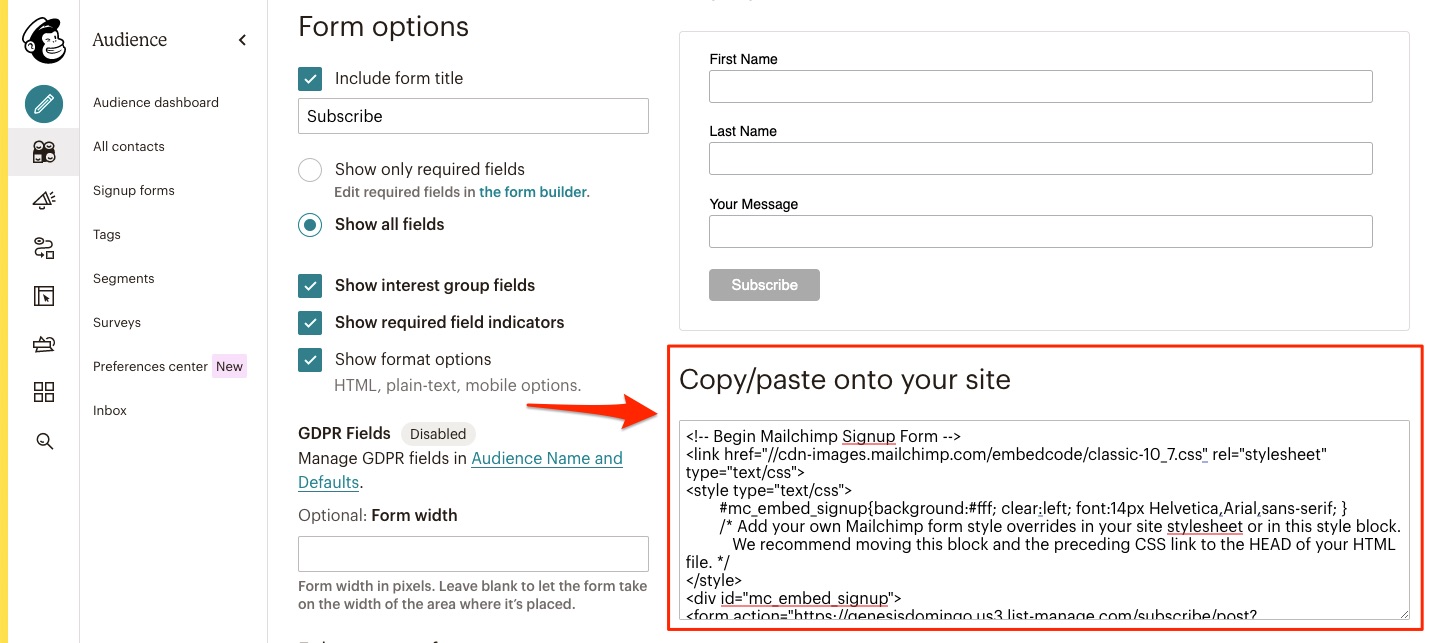
Typically, the mailchimp embedded form code is used as is. Bring your tools together so you can do more with mailchimp. Add the mailchimp contact form to your site. Web copy the embed code provided using ctrl+c (on windows) or cmd+c (on a mac). And then click the signup.
Mailchimp Embed Form Proven.ly
In this article, we’ll share a simple guide about how to do it. And then click the signup. It's pretty easy, but you can find more details in. Ad our integrations directory offers you a choice of tools that fit your business. Web add an embedded signup form to your website.
Embed MailChimp Sign Up Form Strikingly Help Center
Add the mailchimp contact form to your site. Typically, the mailchimp embedded form code is used as is. Web how to embed a mailchimp contact form in wordpress [4 steps] trying to embed a mailchimp contact form in wordpress but aren't sure how? After you create your embedded signup form, copy the embed code and paste it into your. Web.
Add MailChimp Signup Form To Tumblr Blog
And then click the signup. Web how to embed a mailchimp form in a showit website. Ad our integrations directory offers you a choice of tools that fit your business. Web how to embed mailchimp form using happy addons’ widget step 1: Web copy the embed code provided using ctrl+c (on windows) or cmd+c (on a mac).
How to embed a mailchimp form on WordPress YouTube
When you login and go to your audience, one of. Adding forms to your website. First, log in to your mailchimp account. After you create your embedded signup form, copy the embed code and paste it into your. Paste the embed code using.
Embed MailChimp Sign Up Form Strikingly Help Center
First, log in to your mailchimp account. Ad our integrations directory offers you a choice of tools that fit your business. Bring your tools together so you can do more with mailchimp. Bring your tools together so you can do more with mailchimp. It's pretty easy, but you can find more details in.
embed a mailchimp form on WordPress YouTube
Web on almost any kind of website, you can embed the mailchimp created code to create a built in signup form. Ad our integrations directory offers you a choice of tools that fit your business. Add the mailchimp contact form to your site. Web if you want to use javascript validations for multiple mailchimp forms, you need to embed one.
How to Customize the MailChimp Embed Form Code Mailchimp, Email
Ad our integrations directory offers you a choice of tools that fit your business. When you login and go to your audience, one of. Web on almost any kind of website, you can embed the mailchimp created code to create a built in signup form. Web if you want to use javascript validations for multiple mailchimp forms, you need to.
How to Embed Mailchimp Form to your Website for Better Google Pagespeed
After you create your embedded signup form, copy the embed code and paste it into your. Web if you want to use javascript validations for multiple mailchimp forms, you need to embed one form into iframe tag. In this article, we’ll share a simple guide about how to do it. Typically, the mailchimp embedded form code is used as is..
And Then Click The Signup.
Web copy the embed code provided using ctrl+c (on windows) or cmd+c (on a mac). Web add an embedded signup form to your website. After you create your embedded signup form, copy the embed code and paste it into your. Bring your tools together so you can do more with mailchimp.
Paste The Embed Code Using.
Learn how to embed a signup form on your site. First, log in to your mailchimp account. Web how to embed mailchimp form using happy addons’ widget step 1: Typically, the mailchimp embedded form code is used as is.
Web On Almost Any Kind Of Website, You Can Embed The Mailchimp Created Code To Create A Built In Signup Form.
Ad our integrations directory offers you a choice of tools that fit your business. Web if you want to use javascript validations for multiple mailchimp forms, you need to embed one form into iframe tag. In this article, we’ll share a simple guide about how to do it. When you login and go to your audience, one of.
Bring Your Tools Together So You Can Do More With Mailchimp.
Web now that the form is complete, we’ll need to embed it on your website. Add the mailchimp contact form to your site. Head to your pagecloud page you want the form to appear on. It's pretty easy, but you can find more details in.