Flutter Draw Lines
Flutter Draw Lines - Drawcircle ( offset c, double radius, paint paint) → void. How to draw a shape in flutter: Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. Modified 2 years, 1 month ago. However, there are times where we want a bit. Draws a circle centered at the point given by the first. Platform android ios linux macos web windows. Web drawing a line between widgets. You can draw lines, shapes, curves, etc. And flutter gives us plenty of them out of the box.
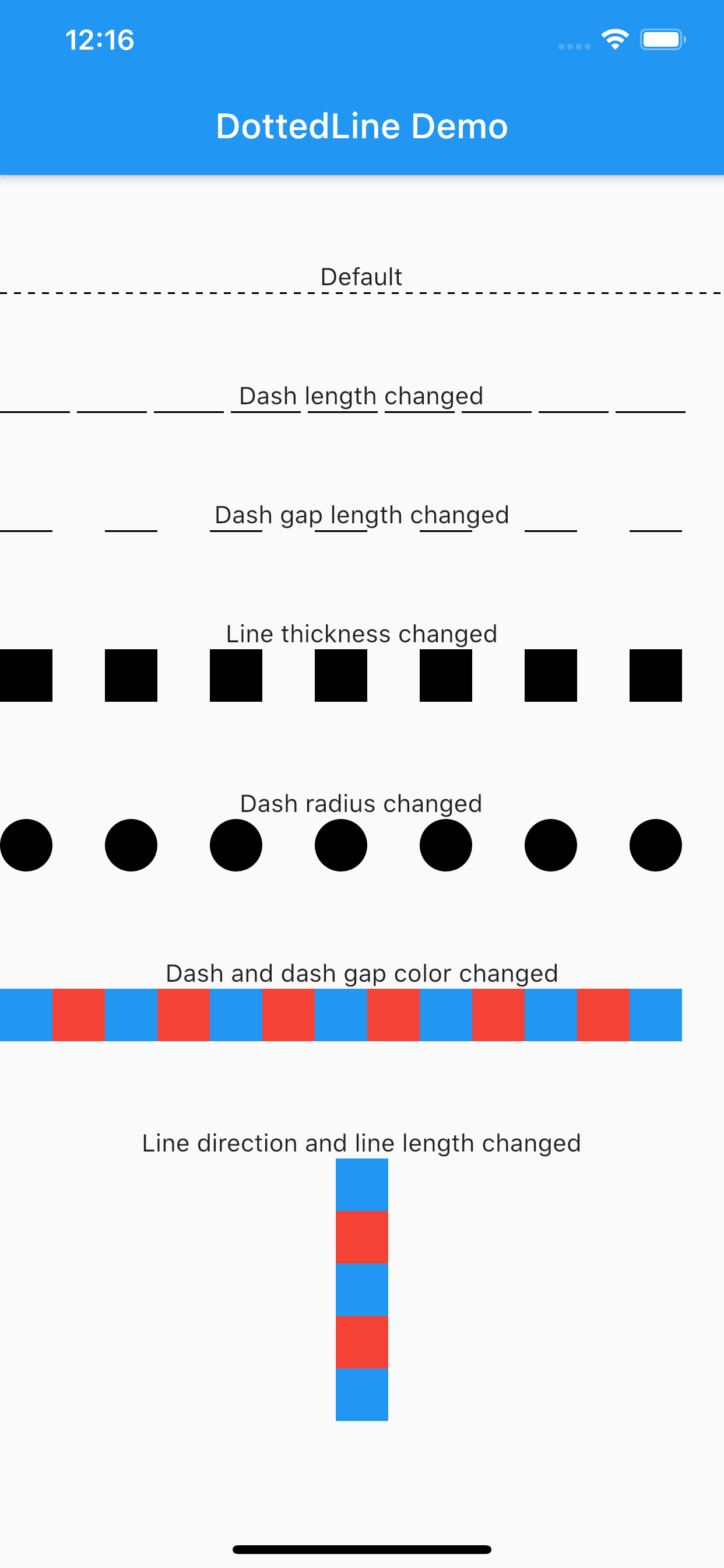
Web this package allows you to draw dotted lines with flutter. You can draw lines, shapes, curves, etc. Learn how to draw various shapes in flutter using the powerful widget system. Web one of the exciting features it offers is the ability to draw horizontal line in flutter and create custom drawings and graphics. Web jan 27, 2020 7 min read. Web a widget that draws a rectilinear grid of lines one pixel wide. How to draw a shape in flutter: Web drawing a line between widgets. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. Using the paint (color, stroke,.) you prefer.
Modified 2 years, 1 month ago. Web a canvas is pretty much what is sounds like: Path.cubicto( avatarroot!.width / 2, 0,. In my flutter application, i want to connect. Custompaint (it’s the exhibitor who gives you a paper to draw on, and. You can try with this code: Web drawing a line is probably the easiest thing to do with paths. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Draw a dashed rectangle with animated dashes that move around the border: You can draw lines, shapes, curves, etc.
How to draw a vertical line between items in the list in Flutter
In my flutter application, i want to connect. Modified 2 years, 1 month ago. Useful with a stack for visualizing your layout along a grid. This allows you to create custom drawings and designs within your app. Custompaint (it’s the exhibitor who gives you a paper to draw on, and.
Flutter Drawing Polygons using ClipPath (4 Examples) CodeCap
Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. This can be used without parameters. Web a widget that draws a rectilinear grid of lines one pixel wide. First, move the current point of the path to the starting point using the moveto function. Web drawing a line is probably the easiest.
How to draw dotted poly lines when inside the home or building in
However, there are times where we want a bit. This allows you to create custom drawings and designs within your app. In my flutter application, i want to connect. First, move the current point of the path to the starting point using the moveto function. Draws a circle centered at the point given by the first.
Draw A Beautiful Dotted Line With Flutter Free Flutter Source Code
This allows you to render. Draws animated curved and straight. Web jan 27, 2020 7 min read. Modified 2 years, 1 month ago. Web one of the exciting features it offers is the ability to draw horizontal line in flutter and create custom drawings and graphics.
A Draw Dotted Lines Component With Flutter Free Flutter Source Code
This allows you to render. Web a canvas is pretty much what is sounds like: Modified 2 years, 1 month ago. Web a widget that draws a rectilinear grid of lines one pixel wide. Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas.
Flutter Tutorial Drawing App (CustomPaint) YouTube
Custompaint (it’s the exhibitor who gives you a paper to draw on, and. Web jan 27, 2020 7 min read. In my flutter application, i want to connect. Web in order to draw custom shapes and lines in flutter, there are basically four things involved: Platform android ios linux macos web windows.
GitHub Alishekfeh/Drawlineswithflutterui Draw lines with flutter
Using the paint (color, stroke,.) you prefer. Learn how to draw various shapes in flutter using the powerful widget system. Useful with a stack for visualizing your layout along a grid. Web diving into basic shapes with custompaint. This allows you to render.
GitHub Alishekfeh/Drawlineswithflutterui Draw lines with flutter
First, move the current point of the path to the starting point using the moveto function. Web a canvas is pretty much what is sounds like: The grid's origin (where the first primary horizontal. Platform android ios linux macos web windows. Web jan 27, 2020 7 min read.
Flutter Tutorial Custom Paint Draw Line, Square, Rect, Circle
This allows you to create custom drawings and designs within your app. Web in flutter, you can easily draw lines using the custompaint widget and the canvas class. Using the paint (color, stroke,.) you prefer. The scaffold widget provides a consistent visual structure to apps that follow the material design. Asked 4 years, 9 months ago.
Flutter Drawing Learn to Draw Step by Step UI App on Behance
Here we’ll delve into the world of drawing fundamental shapes using flutter's custompaint widget and the canvas. However, there are times where we want a bit. This allows you to render. Web a widget that draws a rectilinear grid of lines one pixel wide. Platform android ios linux macos web windows.
Draws Animated Curved And Straight.
Web one of the exciting features it offers is the ability to draw horizontal line in flutter and create custom drawings and graphics. Drawcircle ( offset c, double radius, paint paint) → void. First, move the current point of the path to the starting point using the moveto function. Web jan 27, 2020 7 min read.
Web In Order To Draw Custom Shapes And Lines In Flutter, There Are Basically Four Things Involved:
This can be used without parameters. Draw a dashed rectangle with animated dashes that move around the border: The scaffold widget provides a consistent visual structure to apps that follow the material design. Web a widget that draws a rectilinear grid of lines one pixel wide.
Useful With A Stack For Visualizing Your Layout Along A Grid.
And flutter gives us plenty of them out of the box. Web drawing a line is probably the easiest thing to do with paths. You can draw lines, shapes, curves, etc. In my flutter application, i want to connect.
However, There Are Times Where We Want A Bit.
This allows you to render. Draws a circle centered at the point given by the first. Using the paint (color, stroke,.) you prefer. Platform android ios linux macos web windows.