Flutter Form Builder
Flutter Form Builder - Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. Handle changes to a text field. Web flutter form builder #. In this tutorial i introduce you to. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Web final _formkey = globalkey(); Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Add a textformfield with validation logic 3. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked.
This function takes a builder which typically builds a dialog widget. Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Also included are common ready. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs. Create and style a text field. Web final _formkey = globalkey(); Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Create a button to validate and submit the form how does this work? Build a form with validation. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked.
For example, you might require users to log in with an email address and password combination. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. But since your form fields are now in dialog, they are not guaranteed to be inside the parent layout from which the dialog was invoked. This function takes a builder which typically builds a dialog widget. Retrieve the value of a text field. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language. Add a textformfield with validation logic 3. Notifyparent}) async { return await showdialog( barrierdismissible: Interactive example apps often require users to enter information into a text field. Also included are common ready.
How to format FormBuilderRate (Flutter Form Builder package)? Stack
Create a form with a globalkey 2. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. Interactive example apps often require users to enter information into a text field. Add a textformfield with validation logic 3. Learn how to create forms in flutter, how to read forms or form.
Form Builder in Flutter Form Validation RRTutors
Also included are common ready. For example, you might require users to log in with an email address and password combination. Web apart from coding all the form fields, one can also use a form builder or form generator to create forms and surveys in flutter without having to write any code or minimal code. Web using flutter_form_builder to create.
flutter form builder YouTube
Retrieve the value of a text field. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to save your form's data. Interactive example apps often require users to enter information into a text field. For example, you might require users to log in with an.
How to make "Flutter Form Builder" recognize submitted form data from
Notifyparent}) async { return await showdialog( barrierdismissible: Retrieve the value of a text field. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. In this tutorial i introduce you to. Web the flutter form builder package automatically fetches the.
Design Flutter Form and ListView Widget for CRUD Operation
In this tutorial i introduce you to. Also included are common ready. Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. Learn how to create forms in flutter, how to read forms or form fields, how to reset forms, how to validate forms and how to.
Top Flutter Form, Form Builder, Form Generator, Dynamic Form
Retrieve the value of a text field. For example, you might require users to log in with an email address and password combination. Create a button to validate and submit the form how does this work? Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the.
Advanced Flutter Forms (part 1). Textfields, dropdowns, checkboxes and
In this tutorial i introduce you to. Notifyparent}) async { return await showdialog( barrierdismissible: This package helps in creation of data collection forms in flutter by removing the boilerplate needed to build a form, validate fields, react to changes and collect final user input. Web flutter form builder #. Interactive example apps often require users to enter information into a.
How to add usersubmitted tags data from "material_tag_editor" into a
(context) { var screen = mediaquery.of(context).size; Web final _formkey = globalkey(); Create and style a text field. Create a button to validate and submit the form how does this work? Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language.
Flutter Forms Made Easy With Flutter FormBuilder Package (Outdated
(context) { var screen = mediaquery.of(context).size; Web final _formkey = globalkey(); Notifyparent}) async { return await showdialog( barrierdismissible: Build a form with validation. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs.
Read the clipboard without authorization when use flutter_form_builder
Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs. The complete list of flutter packages for forms, form builders, form generators, dynamic forms and form validation, is provided below. This package helps in creation of data collection forms in flutter by removing the boilerplate needed to.
Add A Textformfield With Validation Logic 3.
This function takes a builder which typically builds a dialog widget. Web final _formkey = globalkey(); Build a form with validation. Also included are common ready.
But Since Your Form Fields Are Now In Dialog, They Are Not Guaranteed To Be Inside The Parent Layout From Which The Dialog Was Invoked.
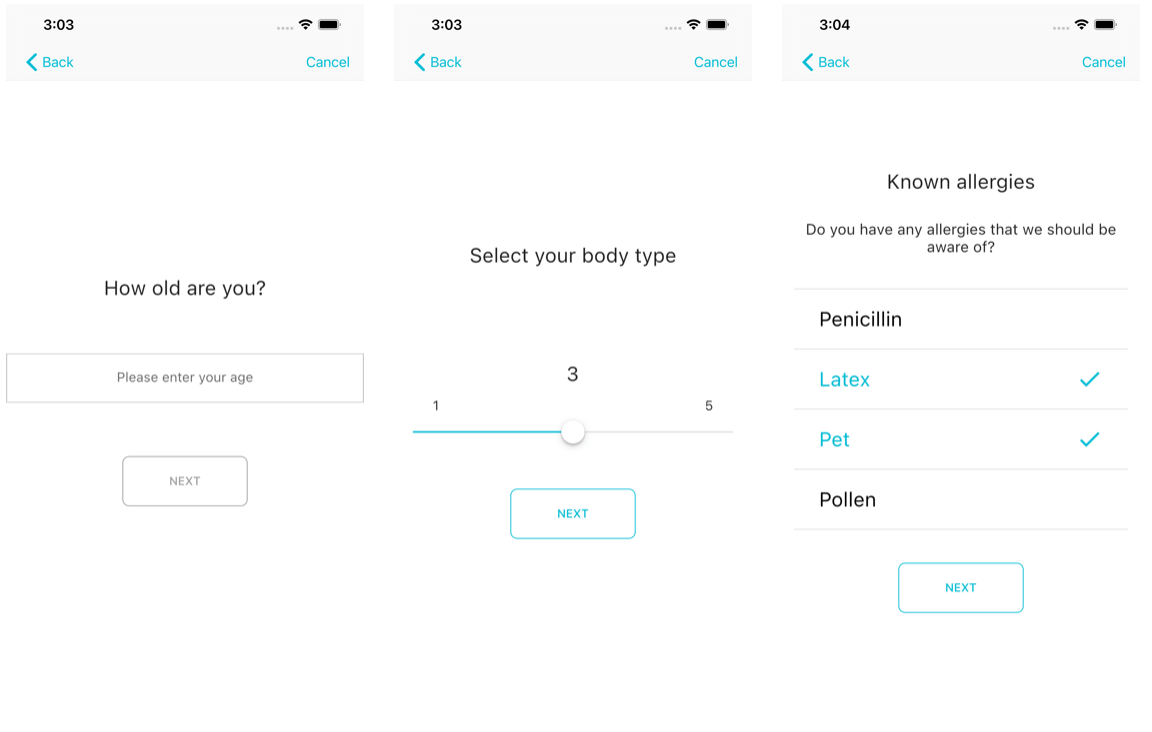
For example, you might require users to log in with an email address and password combination. Interactive example apps often require users to enter information into a text field. Web using flutter_form_builder to create reactive forms in flutter setting up the basic form inputs setting up the pet type chooser setting up the three questions at the end validating and retrieving values from the form flutter reactive forms project overview Web if you are getting issues with form_builder_validators of lately, it means you are using a new version form_builder_validators that still have bugs.
Web Apart From Coding All The Form Fields, One Can Also Use A Form Builder Or Form Generator To Create Forms And Surveys In Flutter Without Having To Write Any Code Or Minimal Code.
Create and style a text field. Create a button to validate and submit the form how does this work? Web flutter form builder #. Web the flutter form builder package automatically fetches the ancestor form to add field values in theirs.
Notifyparent}) Async { Return Await Showdialog( Barrierdismissible:
Create a form with a globalkey 2. Retrieve the value of a text field. In this tutorial i introduce you to. Web api docs for the formbuilder class from the flutter_form_builder library, for the dart programming language.