Form Submission Canceled Because The Form Is Not Connected Reactjs
Form Submission Canceled Because The Form Is Not Connected Reactjs - Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. I have effected all you suggested in the code. I am getting this error in my console. Web form submission canceled because the form is not connected. Because if you make that button type submit then onclick is not worthy. Web i'm getting the console error: When that happens i get the following. Im not whether it is allowed to do it like this. Form submission canceled because the form is not connected on my single component react.js page that has a small form. So you should do one.
Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Web i'm getting the console error: Web what you want to do with this condition. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. It means that your form will not be. Because form submit function will trigger. Web form submission canceled because the form is not connected. Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. Web form submission cancelled because the form is not connected. So, when i click submit, i got warning of form.
Web form submission canceled because the form is not connected. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Web jan 27, 2022 at 22:40. Basicallyababy october 22, 2021, 5:09am 1. Form submission canceled because the form is not connected on my single component react.js page that has a small form. I have effected all you suggested in the code. Because form submit function will trigger. Web i'm getting the console error: So, when i click submit, i got warning of form. Because if you make that button type submit then onclick is not worthy.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Web form submission canceled because the form is not connected. Form submission canceled because the form is not connected. Web what you want to do with this condition. I am getting this error in my console. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.
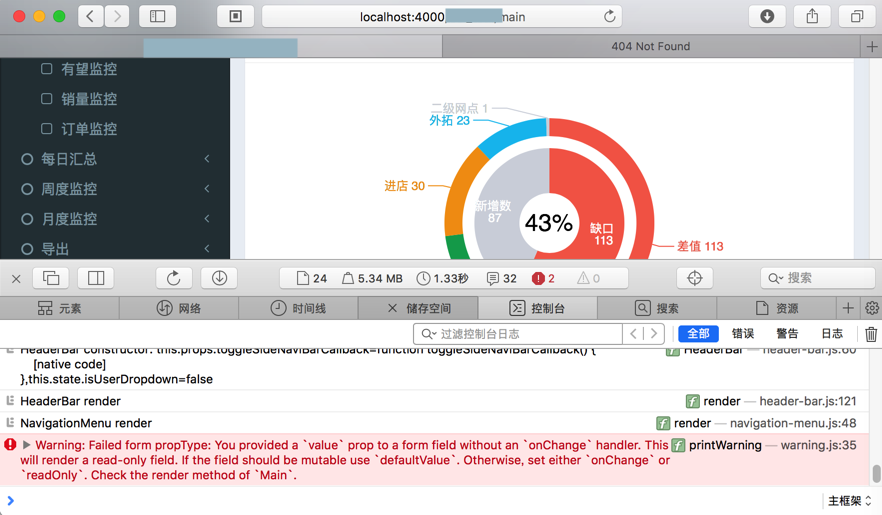
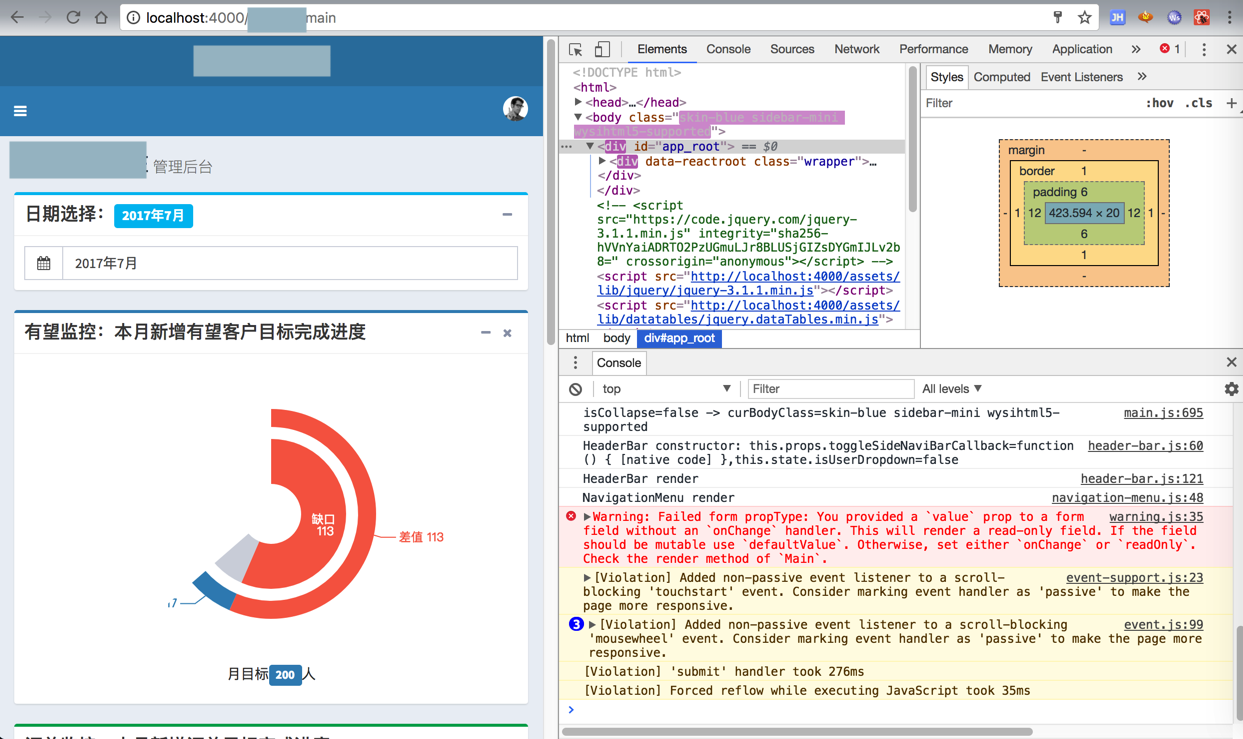
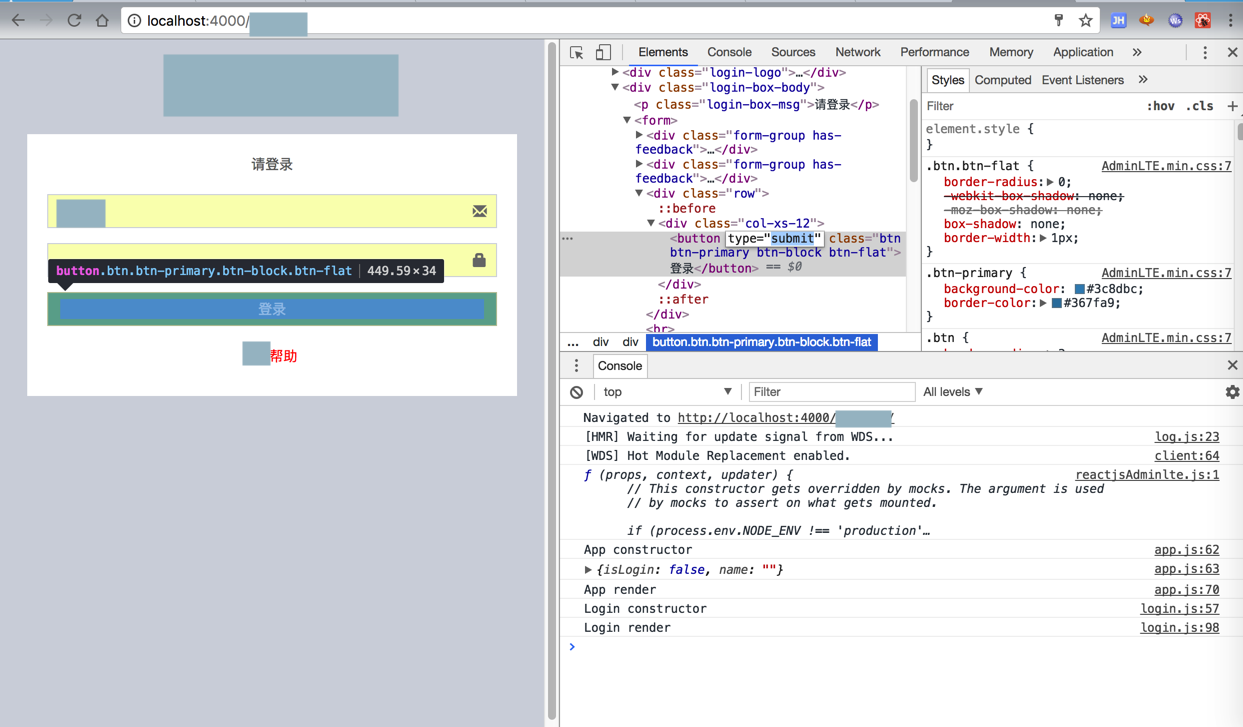
【已解决】ReactJS中警告:Form submission canceled because the form is not
Form submission canceled because the form is not connected according to this thread i need to add the following line. I am getting this error in my console. Web form submission cancelled because the form is not connected. So, when i click submit, i got warning of form. I created a react app in which there is a list of.
Form Submission Canceled Because the Form Is Not Connected Fixed
Web form submission canceled because the form is not connected. So you should do one. Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Because form submit function will trigger. Im not whether it is allowed to do it like this.
Submission Form
Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. I created a react app in which there is a list of boxes with data and i click on the add button. Web what you want to do with this.
Hush™ Secure Forms offers new easytoprint form submissions
Web form submission cancelled because the form is not connected. Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. Web i'm getting the console error: Basicallyababy october 22, 2021, 5:09am 1. So you should do one.
Form Submission Canceled Not Connected Aulaiestpdm Blog
Because form submit function will trigger. Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. I created a react app in which there is a list of boxes with data and i click on the add button. Web i'm getting the console error: It means that your form will not be.
How 9+ Agency Owners Really Define 'Success' The Admin Bar
Because if you make that button type submit then onclick is not worthy. Web i'm getting the console error: Web what you want to do with this condition. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed. I have effected all you suggested in the.
【已解决】ReactJS中警告:Form submission canceled because the form is not
When that happens i get the following. Web i'm getting the console error: Form submission canceled because the form is not connected on my single component react.js page that has a small form. Web i'm getting the console error: Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form.
Form Connector The Form Submission Step Gravity Flow
Because form submit function will trigger. Form submission canceled because the form is not connected. Normally, the browser would render the html and, depending on. I am getting this error in my console. Web i'm getting the console error:
【已解决】ReactJS中警告:Form submission canceled because the form is not
Im not whether it is allowed to do it like this. Web i'm getting the console error: Web jan 27, 2022 at 22:40. I am getting this error in my console. Web html form submission works differently when implementing it within a react.js component.
The Button Having Type=Submit Must Not Have An Onclick Handler Otherwise The Error Will.
When that happens i get the following. Form submission canceled because the form is not connected according to this thread i need to add the following line. Form submission canceled because the form is not connected on my single component react.js page that has a small form. So you should do one.
I Am Getting This Error In My Console.
Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.,but essentially i just had a normal. Form submission canceled because the form is not connected. Normally, the browser would render the html and, depending on. Web i have created a form in react, but when user leaves the form (by clicking a cancel button), the form component is destroyed.
Web Form Submission Cancelled Because The Form Is Not Connected.
So, when i click submit, i got warning of form. Web i'm getting the console error: Web my <<strong>form</strong> onsubmit= {.}></<strong>form</strong>> is in this createlisting.jsx page. Basicallyababy october 22, 2021, 5:09am 1.
Web Jan 27, 2022 At 22:40.
Web i'm getting the console error: Added app.get ('/', cors (), async (req, res) => { res.send (this is working) and res.send ('ok'). Closed anzcyent opened this issue jul 22, 2021 · 0 comments closed form. Because form submit function will trigger.