Form Upload Multiple Files
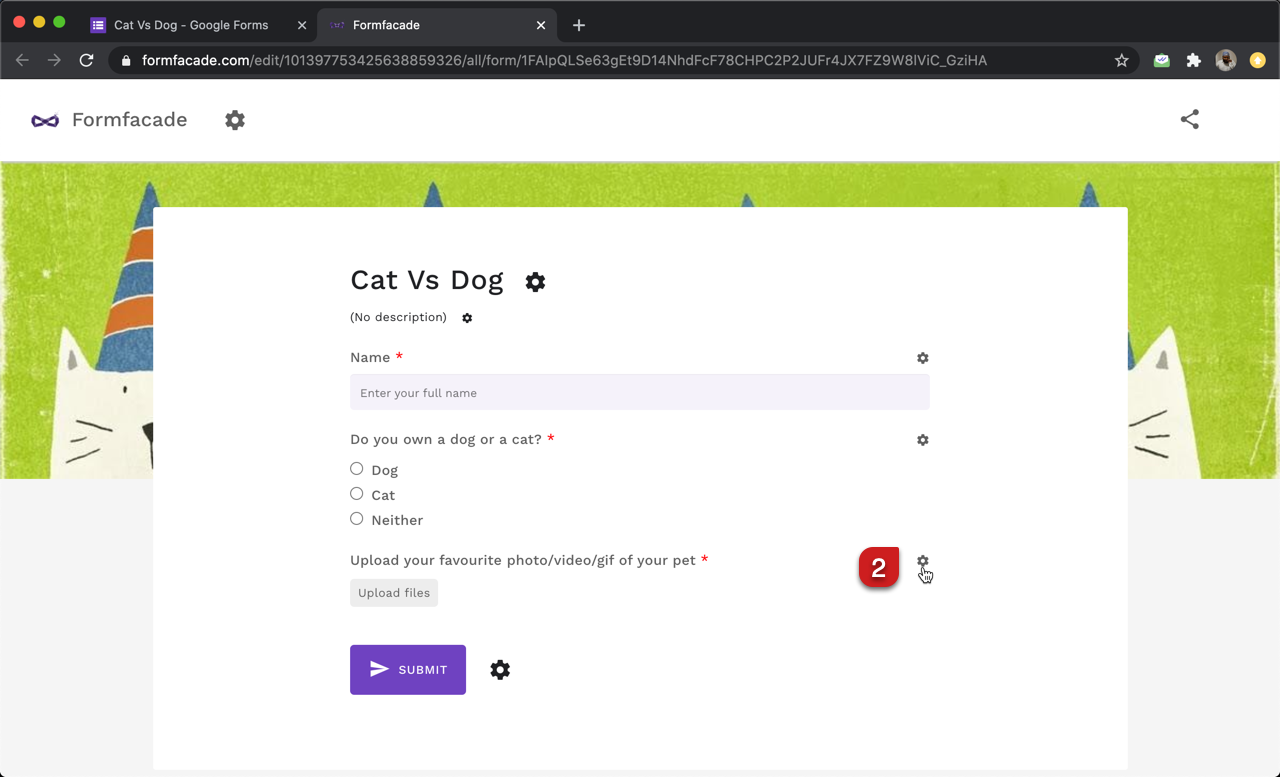
Form Upload Multiple Files - Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Multiple image upload allows the user to select multiple files at once and upload. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Fd.append (filetoupload, document.getelementbyid ('filetoupload').files [0]); I'm trying to use one file input element to upload multiple files to drive using html form. Professional, secure, personalized web forms & surveys. Optimized for both small and big screens. Web uploading multiple files to google drive with google app script. Web in this article, i am going to show how to use a single html file input to upload multiple files. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface.
Web learn how to set up a single and multiple file upload form using getform and your basic html skills. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Web var filelist = new array (); In addition to that, i will demonstrate using multiple file inputs. Web multiple files can be uploaded using different name for input. In this blog post, we will walk you through on how to set up a. It will be active for your form responders. Web in this article, i am going to show how to use a single html file input to upload multiple files. Web how can form users upload multiple files on my 123formbuilder form?
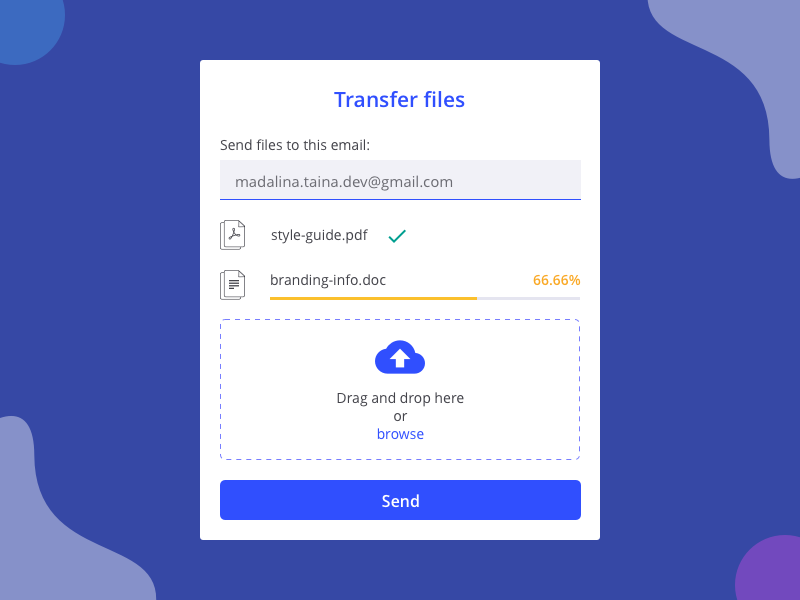
Web a multiple file upload form with modern looking design. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. This seems to work only for one file, although the. Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Web var filelist = new array (); I'm trying to use one file input element to upload multiple files to drive using html form. Web enter the text you want to display for the question. Web how can form users upload multiple files on my 123formbuilder form? It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form.
Pin on Dashboard Design
You can customize to fit requirements like file size, file. Professional, secure, personalized web forms & surveys. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. Web multiple file upload forms get formidable forms professional drag & drop.
Form Upload Image amulette
Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true. I'm trying to use one file input element to upload multiple files to drive using html form. In your google form, select the panel that includes the question you want to add.
Form Upload Image amulette
Html form file upload to google drive and save url to google sheet. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. Updatelist = function () { var input = document.getelementbyid ('fileuploader'); Web var filelist = new array (); By default, the file upload field.
Upload multiple files request 2017031438 Free SVG
Web multiple files can be uploaded using different name for input. Web a multiple file upload form with modern looking design. Open your google forms > click on the addon icon > select formfacade > select customize this form > click on the proceed button. Web learn how to set up a single and multiple file upload form using getform.
Transfer files card by Madalina Taina for Inotec Agency on Dribbble
I'm trying to use one file input element to upload multiple files to drive using html form. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. Web uploading multiple files using formdata () var fd = new formdata (); For a files input element to support uploading multiple.
Upload Multiple Files with Form Data using jQuery, Ajax, and PHP
In your google form, select the panel that includes the question you want to add a file to. However, if you enable the multiple files. Optimized for both small and big screens. Web uploading multiple files using formdata () var fd = new formdata (); User can browse or drag files easily and upload them either on desktop and on.
File upload Google forms file upload allow multiple files
By default, the file upload field can upload a single file only. It is also possible to upload multiple files simultaneously and have the information organized automatically in arrays. The upload file button is inactive for you as the form author. This seems to work only for one file, although the. Html form file upload to google drive and save.
How to Create a File Upload Form in WordPress
Html form file upload to google drive and save url to google sheet. In this blog post, we will walk you through on how to set up a. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. Web.
Pin on UX UI
I'm trying to use one file input element to upload multiple files to drive using html form. Web if you want to provide your users with the option to upload multiple files, you can specify the max files for the file upload question in the formfacade customize interface. Professional, secure, personalized web forms & surveys. Web if you want to.
Help Upload multiple files on form 123FormBuilder
Web i've searched many different sites/forums but can't seem to find instruction how to build a flow for multiple file upload questions, that ones responses are submitted. Web in this article, we will look at how to upload multiple files with html and php. Web in this article, i am going to show how to use a single html file.
I'm Trying To Use One File Input Element To Upload Multiple Files To Drive Using Html Form.
By default, the file upload field can upload a single file only. Web multiple files can be uploaded using different name for input. However, if you enable the multiple files. Web if you want to upload multiple files using one form field, create a subclass of the field’s widget and set the allow_multiple_selected attribute on it to true.
Open Your Google Forms > Click On The Addon Icon > Select Formfacade > Select Customize This Form > Click On The Proceed Button.
Html form file upload to google drive and save url to google sheet. Web viewed 97k times. Web learn how to set up a single and multiple file upload form using getform and your basic html skills. In addition to that, i will demonstrate using multiple file inputs.
Professional, Secure, Personalized Web Forms & Surveys.
You can customize to fit requirements like file size, file. Web a multi file upload form template is an awesome webform that helps you collect several files using a single form. In this blog post, we will walk you through on how to set up a. Optimized for both small and big screens.
Fd.append (Filetoupload, Document.getelementbyid ('Filetoupload').Files [0]);
User can browse or drag files easily and upload them either on desktop and on. For a files input element to support uploading multiple files. Web enter the text you want to display for the question. Updatelist = function () { var input = document.getelementbyid ('fileuploader');