Form Validator React
Form Validator React - Get your own react.js server add a form that allows users to enter their name: For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Function myform() { return ( <<strong>form</strong>>. April 24, 2023 by digamber. React hook form is a tiny library. Based up on your needs you can choose the right validator. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Web react hook form is a powerful and flexible library for managing forms in react applications. It is not easy to validate forms. Web creating a reusable form component that takes the validator schema as props and generates a functioning form.
Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. For instance, you can quickly add validation to your. Web core validator component for react forms. Custom register or using controller. Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. In this video, we are going to find out how to implement form validation with react hook form. Web we have plenty of options to validate the react js forms. Preview of the final project. Web example of form validation in reactjs It provides a modern approach to form validation and state management,.
Web we have plenty of options to validate the react js forms. Preview of the final project. Function myform() { return ( <<strong>form</strong>>. We will implement validation for a react form using formik and bootstrap 4. Super light package size matters. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Form validation can be done. React hook form is a tiny library. Web last updated on: Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic.
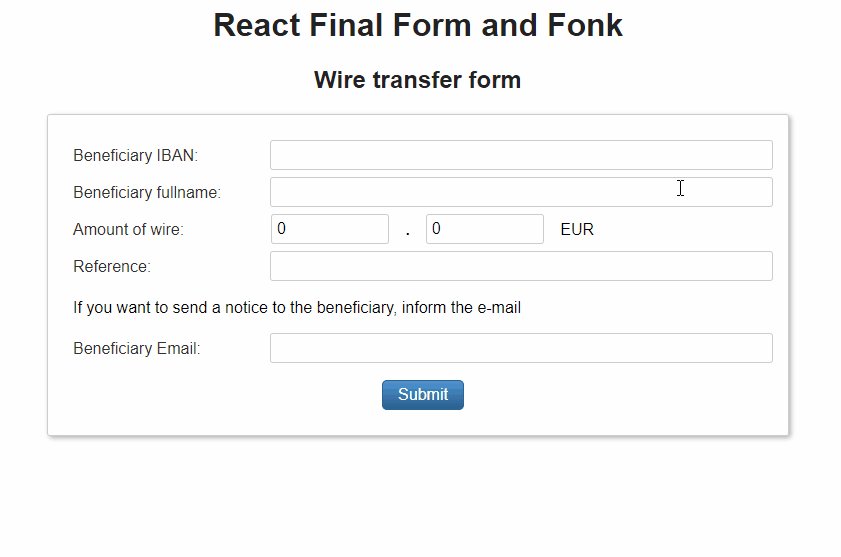
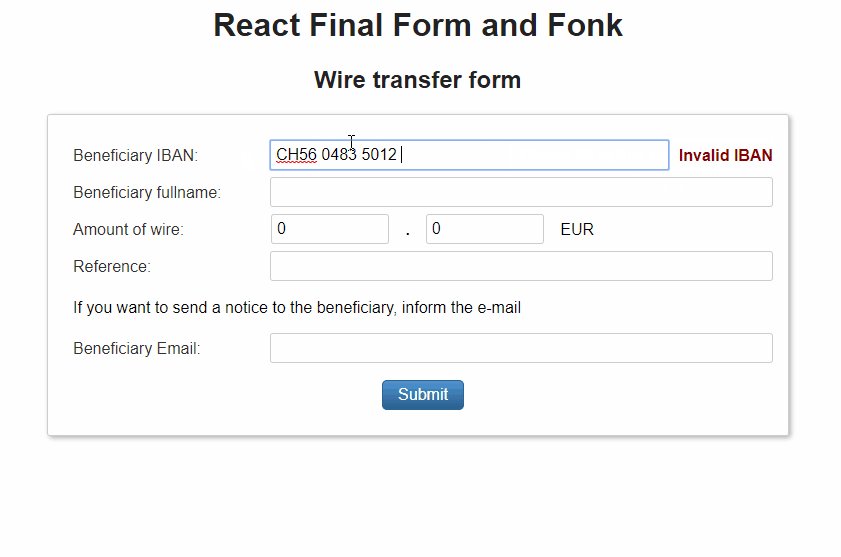
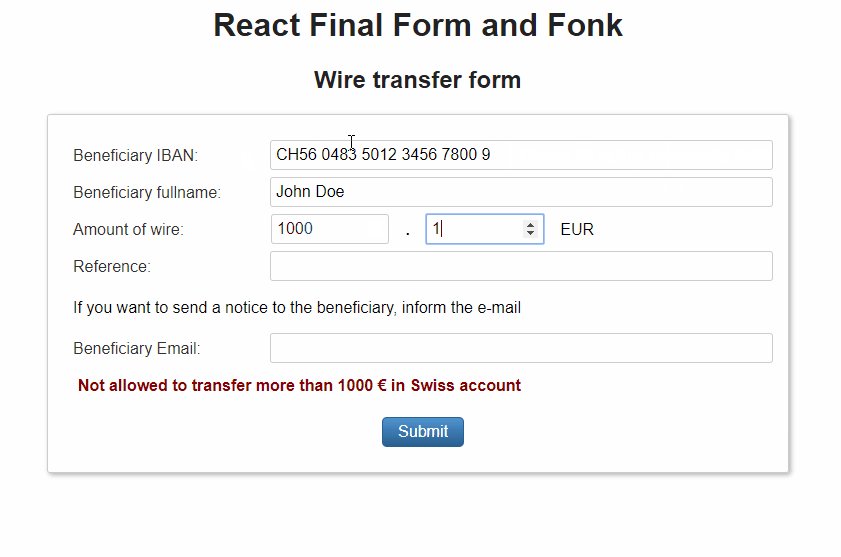
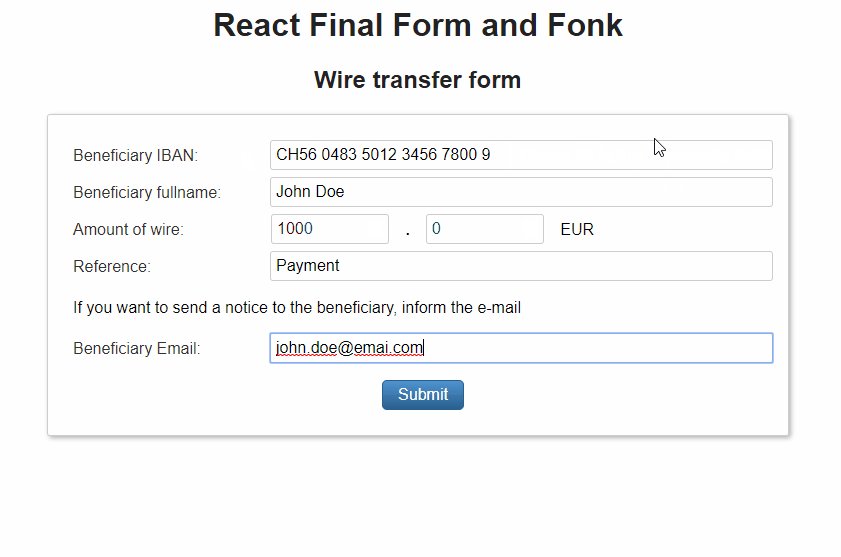
Form validation with React Final Form + Fonk Basefactor
Maybe the npm packages have some own limitations. Function myform() { return ( <<strong>form</strong>>. Web in this tutorial, we will be building a minimalistic form that will allow users to input data. Web overview of react form validation example. Get your own react.js server add a form that allows users to enter their name:
React Native Form Validator Form Validation for React Native Made
React hook form is a tiny library. In this video, we are going to find out how to implement form validation with react hook form. Web how to add form validation in react forms using react hook form nishant kumar creating forms with proper validation can be tough and problematic. Web core validator component for react forms. Custom register or.
simplereactvalidator/example.jsx at master · dockwa/simplereact
Web in this tutorial, we will be building a minimalistic form that will allow users to input data. It is not easy to validate forms. Get your own react.js server add a form that allows users to enter their name: Maybe the npm packages have some own limitations. Web form validation in react js is a process of validation of.
GitHub balavishnuvj/reacthooksformvalidator One react hook for
It uses the controlled components approach for validation. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. React hook form is a tiny library. Web fortunately, adding form validation to a react application is simple and can be done in a few.
reactmaterialuiformvalidator npm package Snyk
Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. Web core validator component for react forms. Here are a few links you might find. Here is a quick demo ( live demo ): Web react hook form is a powerful and flexible library for managing.
A simple react form validator inspired by Laravel validation
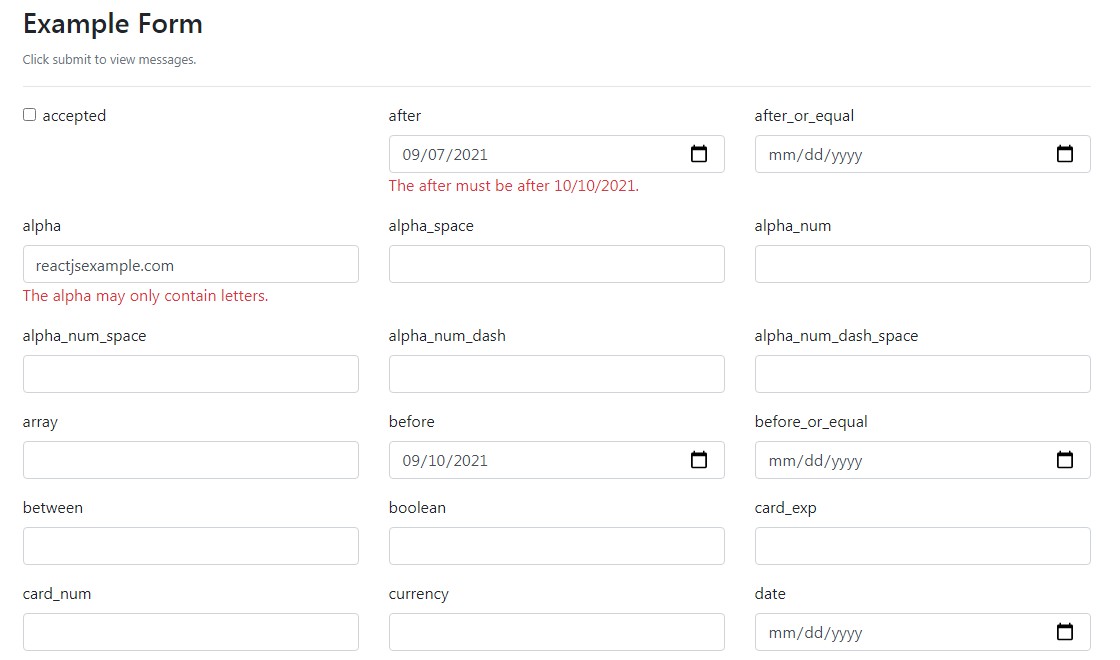
Here are a few links you might find. Web fortunately, adding form validation to a react application is simple and can be done in a few different ways. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t. Web react hook.
Error occurred when npm run build after version upgrade NewOldMax
In this tutorial, we will learn to build a basic form from. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t. Here is a quick demo ( live demo ): Web we have plenty of options to validate the react.
GitHub Aman9804/semanticuireactformvalidator A semanticui
Here are a few links you might find. Web if you’re looking for a complete solution including validation, keeping track of the visited fields, and handling form submission, formik is one of the popular choices. Web for proper react applications, form validation is an essential feature. Maybe the npm packages have some own limitations. Form validation can be done.
Form Validation in React. Clientside validation is the process… by
Function myform() { return ( <<strong>form</strong>>. Form validation can be done. Web you add a form with react like any other element: You can see the full code on github and see the app running on. Web creating a reusable form component that takes the validator schema as props and generates a functioning form.
You Can See The Full Code On Github And See The App Running On.
Web react hook form is a powerful and flexible library for managing forms in react applications. For instance, an email must contain the @ sign, a valid suffix, and meet other criteria. Web example of form validation in reactjs In this tutorial, we will learn to build a basic form from.
Form Validation Can Be Done.
React hook form is a tiny library. Component to provide simple form validation for react components. We will implement validation for a react form using formik and bootstrap 4. Web form validation in react material ui.in this video, we discuss how to implement validation in react material ui form and how to insert a new record through t.
Web You Add A Form With React Like Any Other Element:
Web form validation in react js is a process of validation of information that has been entered by a user who is using the application. Super light package size matters. Web overview of react form validation example. Forms next before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format.
Web In This Tutorial, We Will Be Building A Minimalistic Form That Will Allow Users To Input Data.
Maybe the npm packages have some own limitations. Web last updated on: Custom register or using controller. Get your own react.js server add a form that allows users to enter their name: