Game Loop Js
Game Loop Js - Ask question asked 2 years, 3 months ago 2 years, 3 months ago viewed 450 times 0 so i've been working on a small game project. A red square that moves to the right until it reaches the edge of the canvas and loops back around to the start. Web gameloop is the best android emulator that you can use to bring many of the popular mobile games to life straight on your pc screen. Web in the example is 30 times each second. Web just put a url to it here and we'll add it, in the order you have them, before the javascript in the pen itself. Web i need to make the fps set to 30fps and since it is a slow paced card game i just need a simple workable game loop. My game loop is as follows. This is a very simple way of creating a game loop that will call itself 30 times a second in javascript. If the script you link to has the file extension of a preprocessor, we'll. Web lets see how we can create a game loop with its help:
Web the recommended way to do this now is using requestanimationframe. Uses useeffect, setinterval, and setstate. If the script you link to has the file extension of a preprocessor, we'll. Web that was a lot just talking about the main game loop. Web so, as we can see, the best way to organize a game loop in javascript is to utilize requestanimationframe like in the snippet below: Ask question asked 2 years, 3 months ago 2 years, 3 months ago viewed 450 times 0 so i've been working on a small game project. A red square that moves to the right until it reaches the edge of the canvas and loops back around to the start. Web in the example is 30 times each second. This is a very simple way of creating a game loop that will call itself 30 times a second in javascript. Web just put a url to it here and we'll add it, in the order you have them, before the javascript in the pen itself.
A red square that moves to the right until it reaches the edge of the canvas and loops back around to the start. Web game loop algorithm in react, javascript, typescript. Web the recommended way to do this now is using requestanimationframe. Our first animation will be super simple. Uses useeffect, setinterval, and setstate. Web for example look at the execution time difference between your javascript and the javascript below which clears the canvas path, var c =. Web how to improve js game loop? Web the game loop is advanced by the user's input and sleeps until they provide it. Web game loop by @barryrowe this recipe demonstrates one way you might create a game loop as a combined set of streams. When we hit a boundary we can subtract the canvas width to loop.
Rust + JavaScript Game Loop
Web gameloop is the best android emulator that you can use to bring many of the popular mobile games to life straight on your pc screen. Uses useeffect, setinterval, and setstate. We’ll need to store the square’s position and increment the x position in our updatefunction. Web so, as we can see, the best way to organize a game loop.
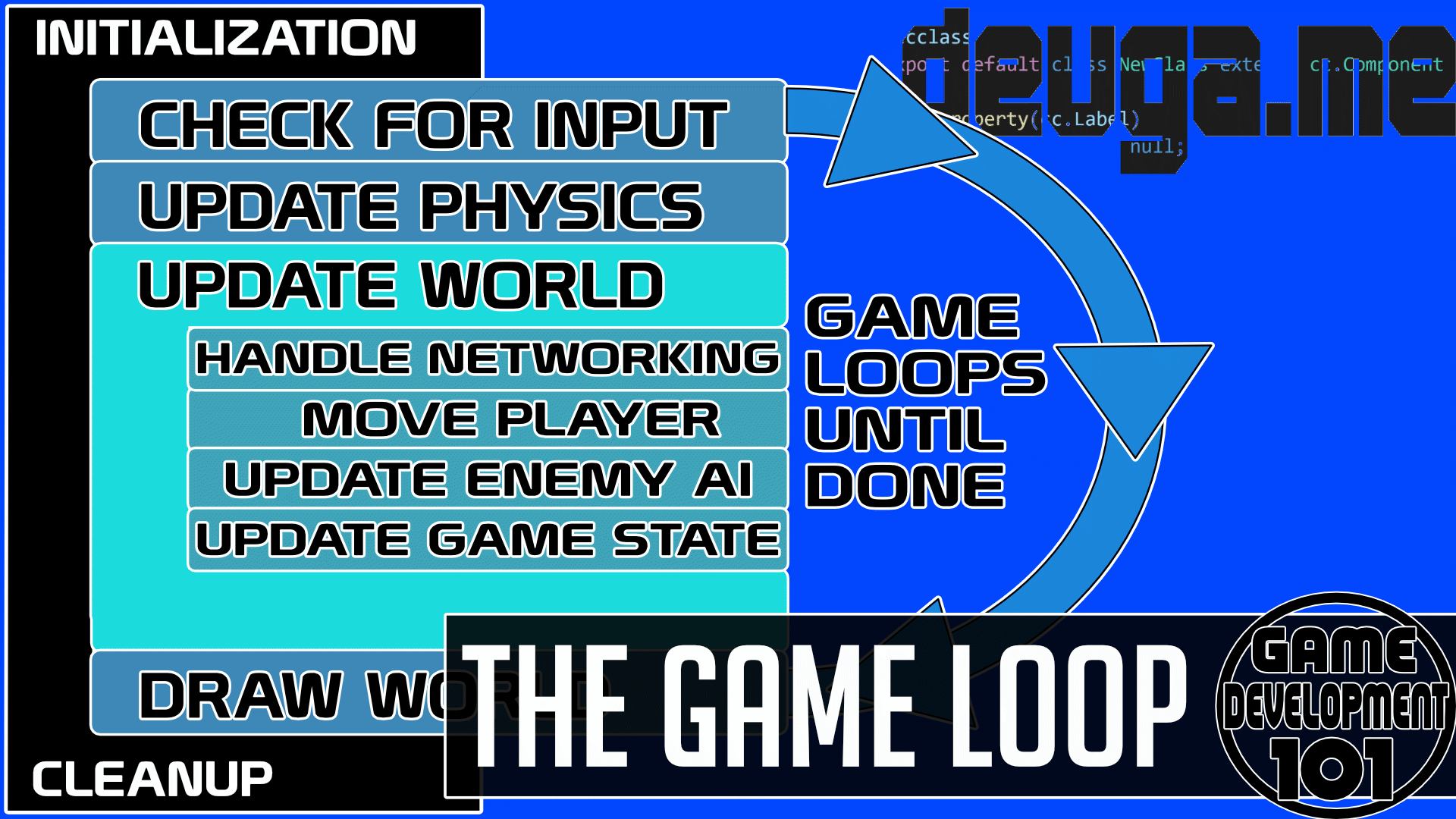
The Game Loop DevGa.me
Web in this short article you’ll learn how this fundamental technique works and you’ll be able to start making your own browser based games and animations. Web gameloop is the best android emulator that you can use to bring many of the popular mobile games to life straight on your pc screen. Web game loop by @barryrowe this recipe demonstrates.
Creating a Virtual World / MMO 5 The Game Loop (JS) YouTube
My game loop is as follows. Web in this short article you’ll learn how this fundamental technique works and you’ll be able to start making your own browser based games and animations. Web the recommended way to do this now is using requestanimationframe. Web how to improve js game loop? Web that was a lot just talking about the main.
Solution Introduction to For Loops in JS 4 of 13 YouTube
This is a very simple way of creating a game loop that will call itself 30 times a second in javascript. My game loop is as follows. When we hit a boundary we can subtract the canvas width to loop. Recently, my friend and i decided to work on a little game project to. Web for example look at the.
Top 15 Best open source javascript game engines Our Code World
Our first animation will be super simple. When we hit a boundary we can subtract the canvas width to loop. This is a very simple way of creating a game loop that will call itself 30 times a second in javascript. Web the recommended way to do this now is using requestanimationframe. Web how to improve js game loop?
Game loop JavaScript rus YouTube
Web for example look at the execution time difference between your javascript and the javascript below which clears the canvas path, var c =. Web today i want to talk about how you can create a simple game loop using only vanilla javascript. Web just put a url to it here and we'll add it, in the order you have.
How to Make a Simple Game Loop Using Vanilla JavaScript by Ryan Flynn
Web game loop by @barryrowe this recipe demonstrates one way you might create a game loop as a combined set of streams. Web how to improve js game loop? Web just put a url to it here and we'll add it, in the order you have them, before the javascript in the pen itself. Web today i want to talk.
Solution Introduction to For Loops in JS 2 of 13 YouTube
Web in the example is 30 times each second. Web loops offer a quick and easy way to do something repeatedly. Web how to improve js game loop? Web the recommended way to do this now is using requestanimationframe. Recently, my friend and i decided to work on a little game project to.
Loops In JavaScript YouTube
Web the recommended way to do this now is using requestanimationframe. Web for example look at the execution time difference between your javascript and the javascript below which clears the canvas path, var c =. Web gameloop is the best android emulator that you can use to bring many of the popular mobile games to life straight on your pc.
How to Make a Game Loop in JavaScript by Rogers Kristen Medium
If the script you link to has the file extension of a preprocessor, we'll. Recently, my friend and i decided to work on a little game project to. Web game loop algorithm in react, javascript, typescript. Web in this short article you’ll learn how this fundamental technique works and you’ll be able to start making your own browser based games.
Uses Useeffect, Setinterval, And Setstate.
Web the recommended way to do this now is using requestanimationframe. If the script you link to has the file extension of a preprocessor, we'll. But as you will see a good game loop is the foundation of your game engine and if not properly built can cause you a mass. When we hit a boundary we can subtract the canvas width to loop.
Web That Was A Lot Just Talking About The Main Game Loop.
This is a very simple way of creating a game loop that will call itself 30 times a second in javascript. Our first animation will be super simple. Web so, as we can see, the best way to organize a game loop in javascript is to utilize requestanimationframe like in the snippet below: Web in the example is 30 times each second.
Web Just Put A Url To It Here And We'll Add It, In The Order You Have Them, Before The Javascript In The Pen Itself.
Web in this short article you’ll learn how this fundamental technique works and you’ll be able to start making your own browser based games and animations. Web today i want to talk about how you can create a simple game loop using only vanilla javascript. Web game loop algorithm in react, javascript, typescript. A red square that moves to the right until it reaches the edge of the canvas and loops back around to the start.
Ask Question Asked 2 Years, 3 Months Ago 2 Years, 3 Months Ago Viewed 450 Times 0 So I've Been Working On A Small Game Project.
Web lets see how we can create a game loop with its help: Web for example look at the execution time difference between your javascript and the javascript below which clears the canvas path, var c =. Web the game loop is advanced by the user's input and sleeps until they provide it. Recently, my friend and i decided to work on a little game project to.