Google Form Embed Code
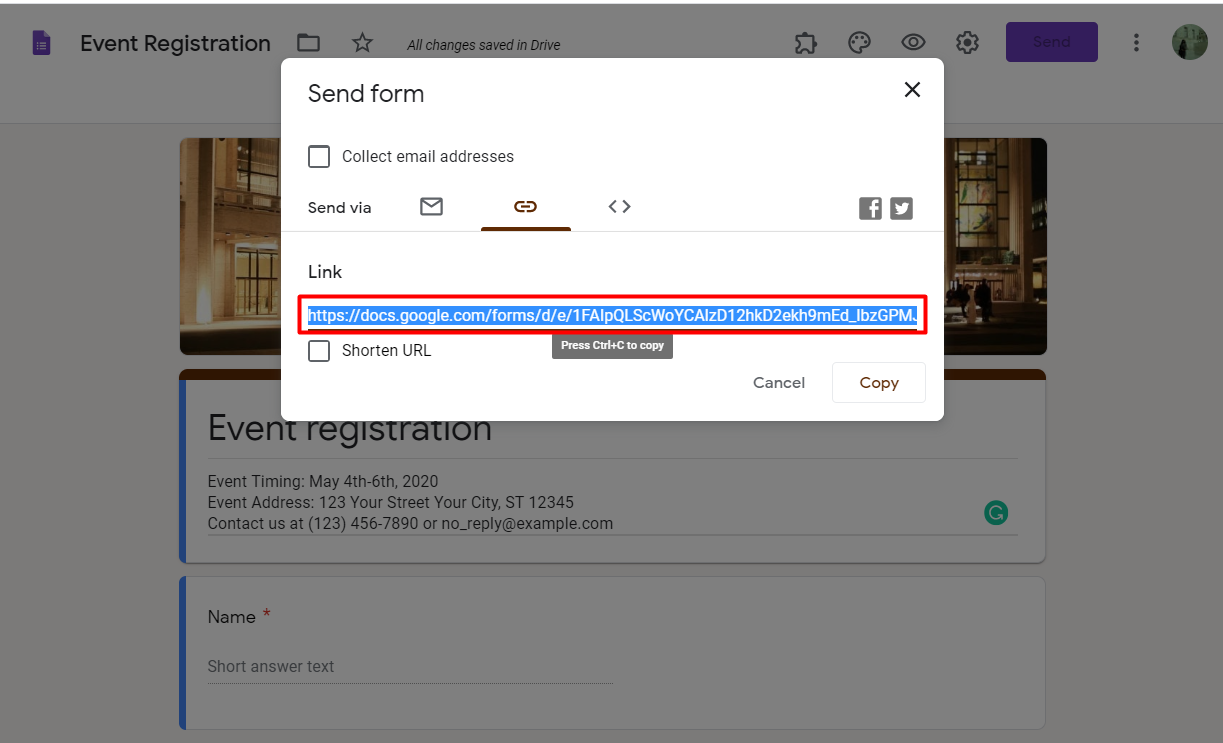
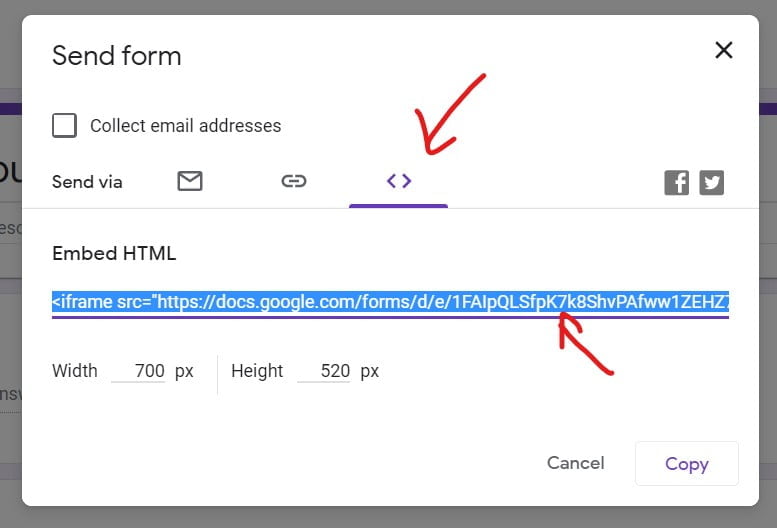
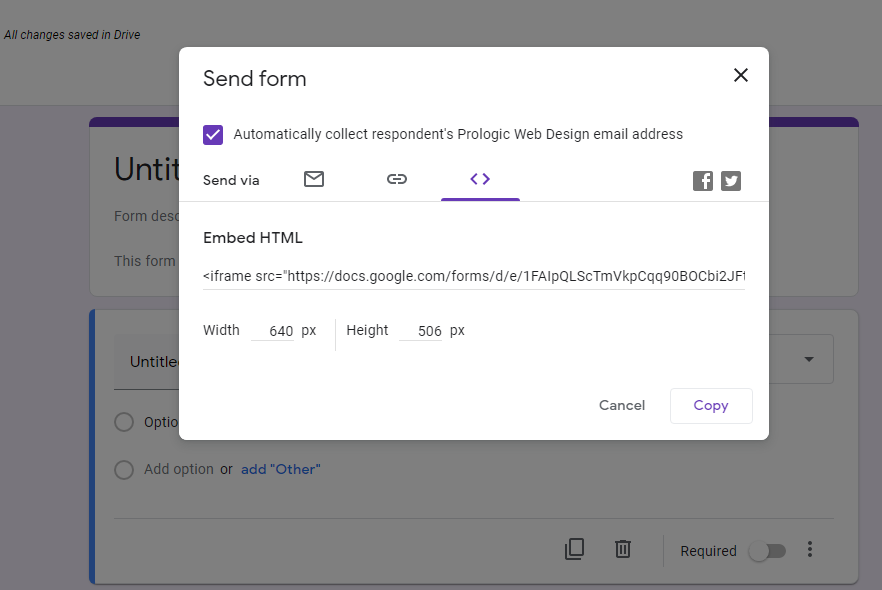
Google Form Embed Code - In the embed html field, you’ll see a code snippet, as well as the width and height boxes where you can change the size dimensions for your embedded form. The how to create and customize google forms? To get this, click the send button and you’ll see a number of options to share your form, including email, link sharing, html and more. This option is particularly helpful if you want to make your users to send/fill out their responses straight from their inboxes. How to embed google form in email? How to embed a google form on your website: Copy the html and paste it on your website or blog. Share google form via email. Web select the <> tab. Web it is very easy to embed google forms either on your wordpress website or in emails.
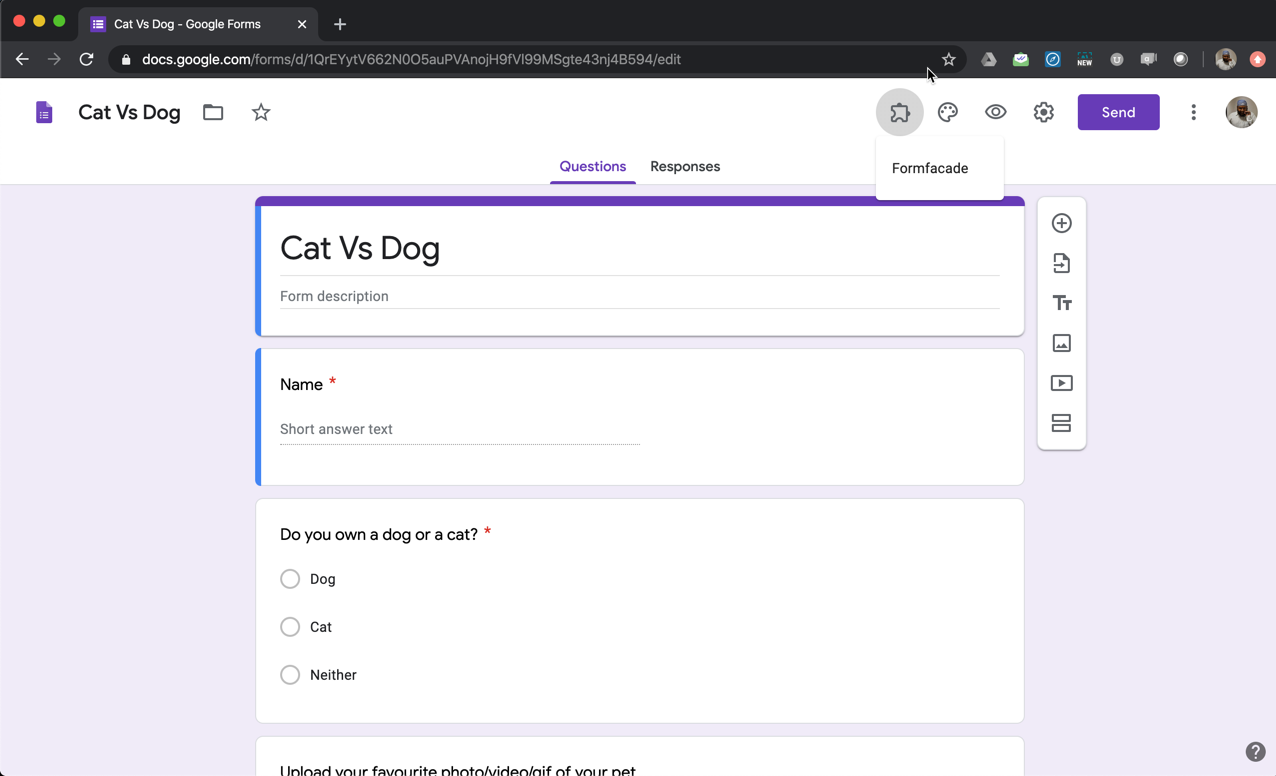
Open a file in google docs, sheets, or slides. Copy the html and paste it on your website or blog. Create a google form that has to be embedded. How to embed google form in email? You can make a document, spreadsheet, presentation, or form available to view on an existing website by embedding it in your site or blog. Web in order to embed your google form, you’ll need to obtain the html embed code. Set the desired width and height. Web automate google forms with simple code. Web go to the “code” tab and grab the iframe embedding code. Google forms is an excellent free form builder that.
On your website, within an email, or via a direct link. Web i'm working on a project but don't know any backend code yet, so i'm using embed google form but that's not responsive. Set the desired width and height. Click the 'send' button and select the icon with two pointed brackets. Embed a document, spreadsheet, or presentation. Web summary there are 3 ways you can embed a google form: Embedding google forms within email is easy. You can make a document, spreadsheet, presentation, or form available to view on an existing website by embedding it in your site or blog. This option is particularly helpful if you want to make your users to send/fill out their responses straight from their inboxes. These are all great ways to share the google form.
How to Embed a Google Form on Your WordPress Site (3 Easy Steps)
Google forms is an excellent free form builder that. Create a google form that has to be embedded. Web select the <> tab. To get this, click the send button and you’ll see a number of options to share your form, including email, link sharing, html and more. Web summary there are 3 ways you can embed a google form:
How to Embed a Google Form (The Easy Way) Kali Forms
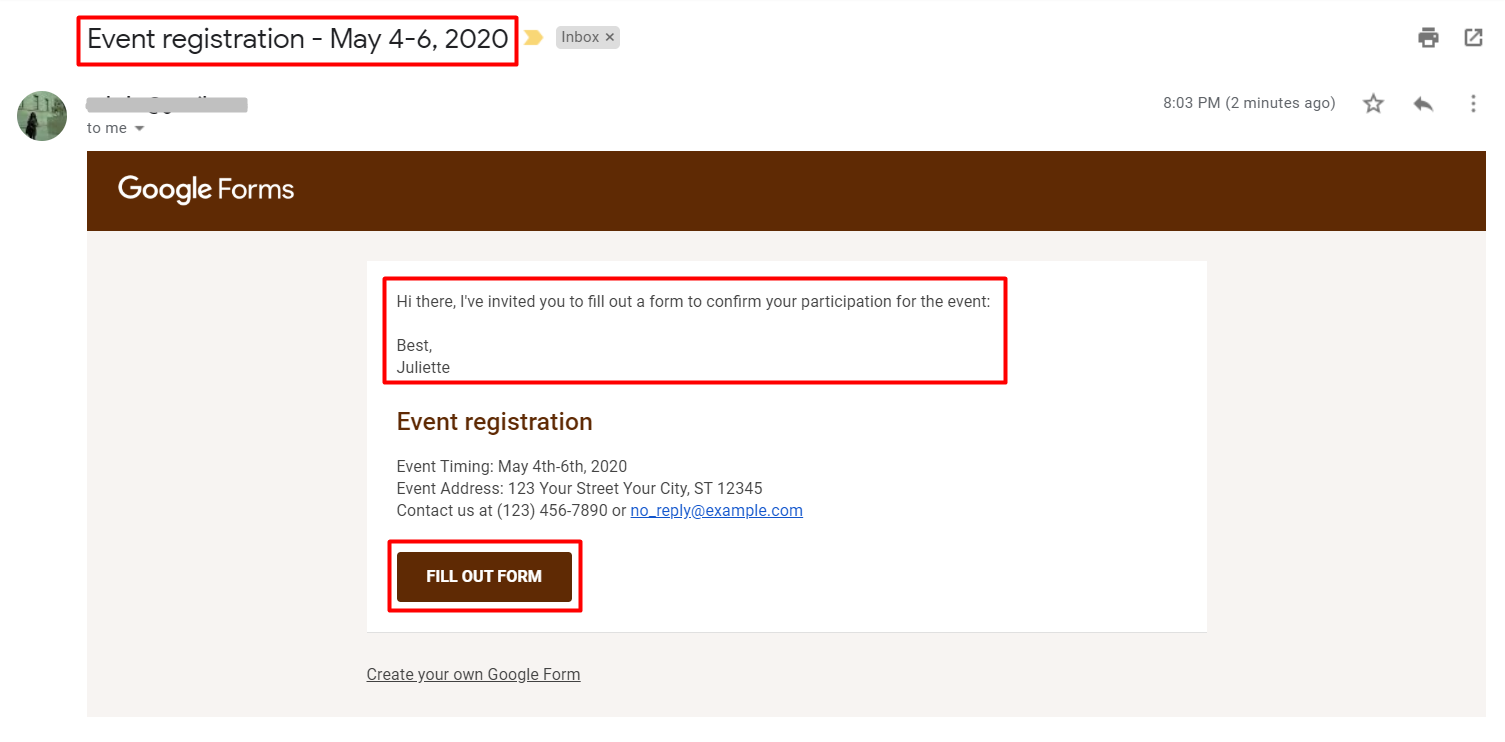
This option is particularly helpful if you want to make your users to send/fill out their responses straight from their inboxes. Embedding google forms within email is easy. These are all great ways to share the google form. How to embed a google form on your website: Web it is very easy to embed google forms either on your wordpress.
Formfacade 3 ways to embed your Google Forms
To get this, click the send button and you’ll see a number of options to share your form, including email, link sharing, html and more. Set the desired width and height. Create a google form that has to be embedded. Web select the <> tab. How to embed a google form on your website:
Formfacade 3 ways to embed your Google Forms
Embedding google forms within email is easy. Click the 'send' button and select the icon with two pointed brackets. Web it is very easy to embed google forms either on your wordpress website or in emails. Web summary there are 3 ways you can embed a google form: After the form has been created, click on the send button as.
How to Embed a Google Form (The Easy Way) Kali Forms
Web select the <> tab. Automate tasks based on google form submissions. How to embed a google form on your website: These are all great ways to share the google form. Google forms is an excellent free form builder that.
Embed Google Form, Sheet, Chart and Doc in Wordpress How to GApps
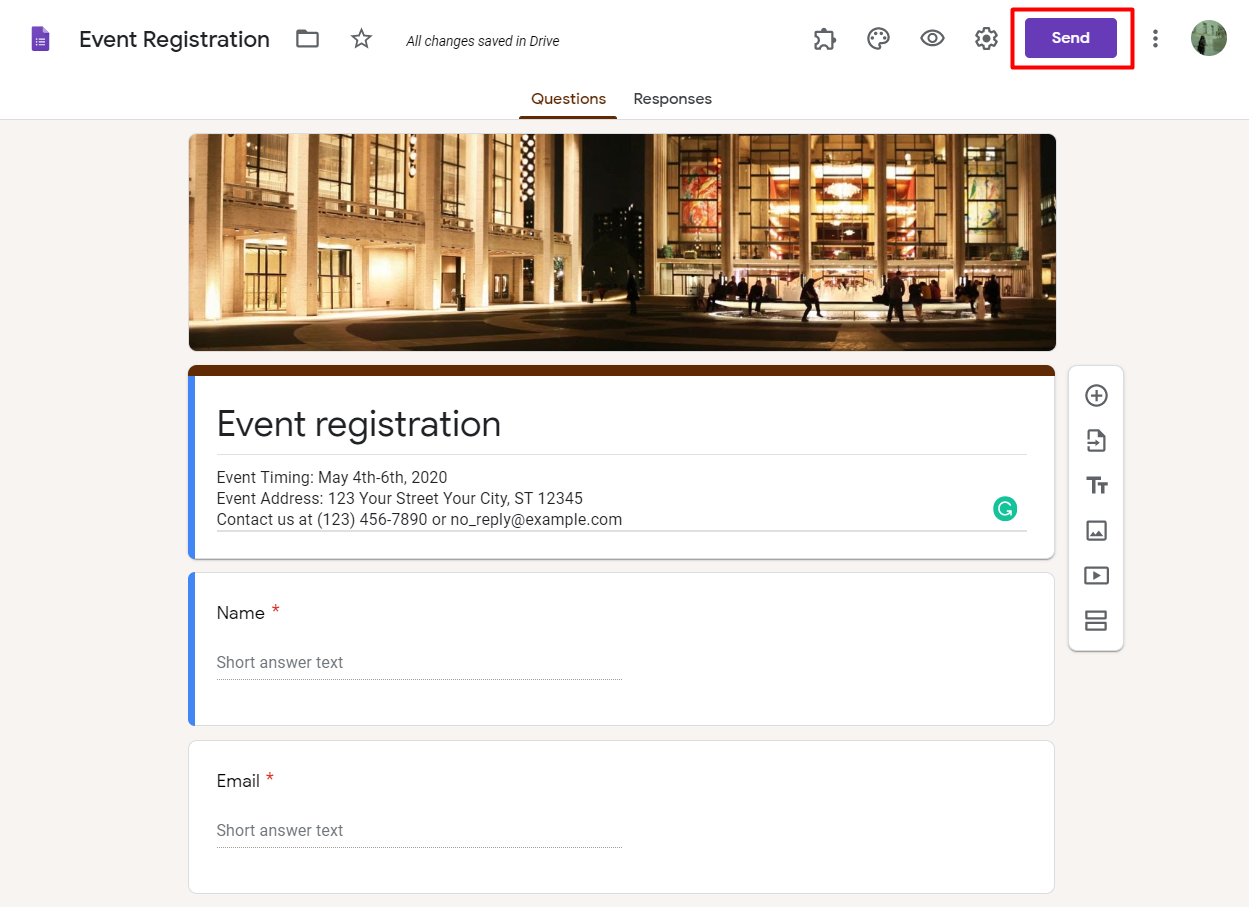
How to embed a google form on your website: On your website, within an email, or via a direct link. At the top, click file share publish to web. Copy the html and paste it on your website or blog. After the form has been created, click on the send button as shown in the image below.
How to Embed Google Forms in Website?
Create a google form that has to be embedded. So, in this article, we broke down the entire process of form embedding in a few simple steps. Web it is very easy to embed google forms either on your wordpress website or in emails. Web i'm working on a project but don't know any backend code yet, so i'm using.
Formfacade 3 ways to embed your Google Forms
Web in order to embed your google form, you’ll need to obtain the html embed code. How to embed a google form on your website: After the form has been created, click on the send button as shown in the image below. Article has the steps needed to create and customize google forms as per the requirements. In the embed.
How to Embed a Google Form on Your WordPress Site (3 Easy Steps)
Google forms is an excellent free form builder that. Open a file in google docs, sheets, or slides. This option is particularly helpful if you want to make your users to send/fill out their responses straight from their inboxes. After the form has been created, click on the send button as shown in the image below. Set the desired width.
How to Embed Google Form in WordPress Embedded HTML Code
How to embed a google form on your website: To get this, click the send button and you’ll see a number of options to share your form, including email, link sharing, html and more. The how to create and customize google forms? Open a file in google docs, sheets, or slides. Web select the <> tab.
You Want To Make Sure That The Google Form Banner Size Fits Right Into The Webpage So Make Sure That The Width Value, To Be The Same Or Smaller Than Your Page Width.
Article has the steps needed to create and customize google forms as per the requirements. These are all great ways to share the google form. At the top, click file share publish to web. So, in this article, we broke down the entire process of form embedding in a few simple steps.
Web Go To The “Code” Tab And Grab The Iframe Embedding Code.
You can make a document, spreadsheet, presentation, or form available to view on an existing website by embedding it in your site or blog. How to embed google form in email? Google forms is an excellent free form builder that. How to embed a google form on your website:
After The Form Has Been Created, Click On The Send Button As Shown In The Image Below.
Web select the <> tab. On your website, within an email, or via a direct link. To get this, click the send button and you’ll see a number of options to share your form, including email, link sharing, html and more. Open a file in google docs, sheets, or slides.
Web Automate Google Forms With Simple Code.
Web in order to embed your google form, you’ll need to obtain the html embed code. Copy the html and paste it on your website or blog. Web it is very easy to embed google forms either on your wordpress website or in emails. In the embed html field, you’ll see a code snippet, as well as the width and height boxes where you can change the size dimensions for your embedded form.