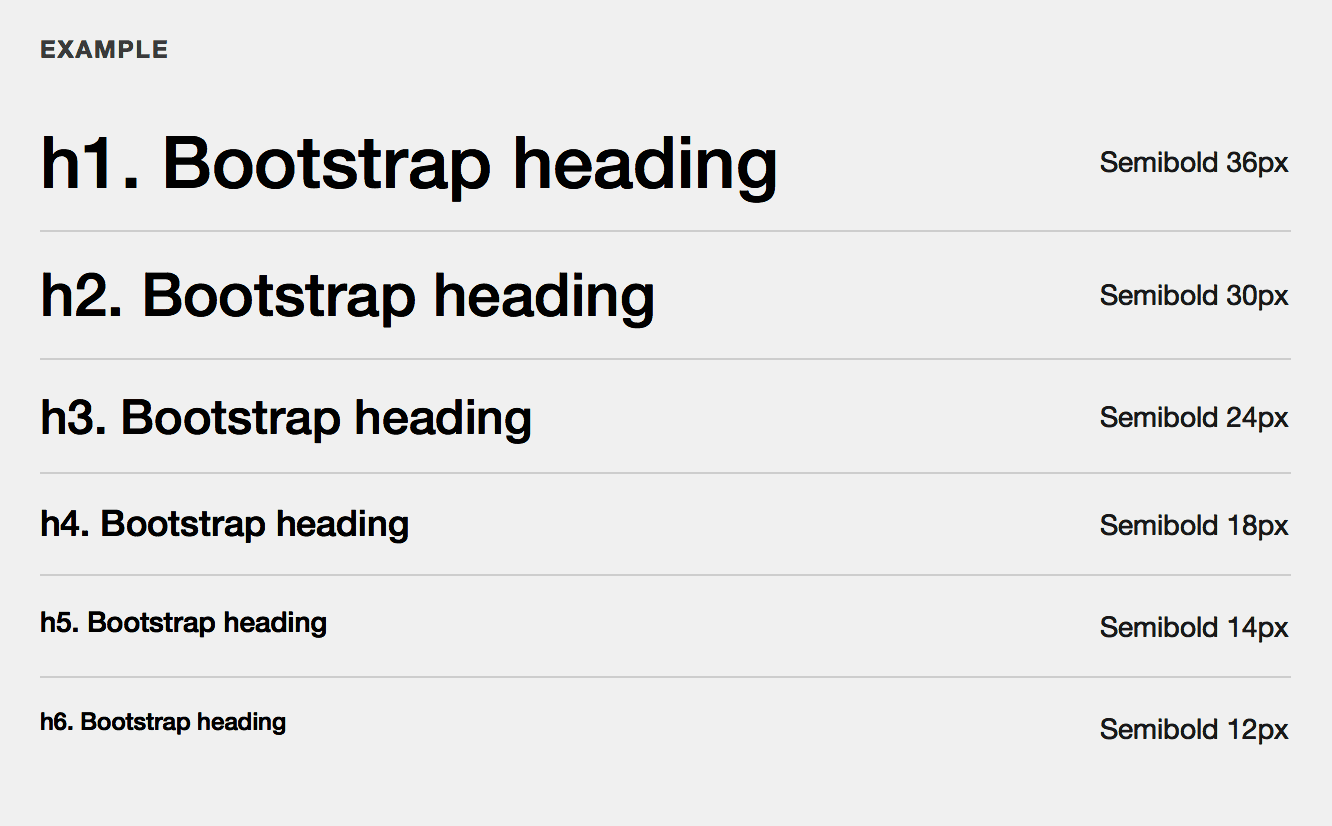
Header Font Size
Header Font Size - If you use pixels, you can still use the. } try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
} try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. If you use pixels, you can still use the.
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. If you use pixels, you can still use the. } try it yourself » tip:
25+ Best Headline Fonts Perfect for Headers & Titles JUST™ Creative
If you use pixels, you can still use the. } try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
Standard Header Font Download
If you use pixels, you can still use the. } try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
20 Fonts Ideal for Big and Powerful Headings Web Design Ledger
If you use pixels, you can still use the. H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip:
The Best Font Size and Style for Resumes
If you use pixels, you can still use the. } try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
Typography Rules Picking Font Sizes, Styles and Formats to Work on
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip: If you use pixels, you can still use the.
Basic Header Font / Handwriting
If you use pixels, you can still use the. } try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is.
How to create Big font size of heading by style Attribute in html web
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. If you use pixels, you can still use the. } try it yourself » tip:
Headings hierarchy
H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. } try it yourself » tip: If you use pixels, you can still use the.
HTML 5 Heading Tags and Font Size YouTube
} try it yourself » tip: H1 is 32px (2em) h2 is 24px (1.5em) h3 is 20.8px (1.3em) h4 is 16px (1em) h5 is 12.8px (0.8em) h6 is. If you use pixels, you can still use the.
H1 Is 32Px (2Em) H2 Is 24Px (1.5Em) H3 Is 20.8Px (1.3Em) H4 Is 16Px (1Em) H5 Is 12.8Px (0.8Em) H6 Is.
If you use pixels, you can still use the. } try it yourself » tip:



:max_bytes(150000):strip_icc()/best-resume-font-size-and-type-2063125_Final-5c11507346e0fb0001edaaac.png)