Heatmaps Calendar In React
Heatmaps Calendar In React - Web react component create calendar heatmap to visualize time series data, a la github contribution graph. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Import react, {useeffect} from react; Ideally i'd like it to look something like so: Pick days, months, years, or even decades. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. The component expands to size of container and is. A calendar heatmap component built on svg, inspired by github's commit calendar graph. A calendar heatmap component built on svg, inspired by github's commit calendar graph. The world’s most exciting sport is set to return to the central european country next season.
A calendar heatmap component built on svg, inspired by github's commit calendar graph. Balaton park in hungary is set to be included on the. The component expands to size of container and is. Web find heatmap calendar react examples and templates. Web ultimate calendar for your react app. The component expands to size of container and is. Ideally i'd like it to look something like so: A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. A calendar heatmap component built on svg, inspired by github’s commit calendar graph.
A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. The world’s most exciting sport is set to return to the central european country next season. Import react, {useeffect} from react; Create comprehensible and actionable heatmaps using apexcharts.js. Web ultimate calendar for your react app. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Balaton park in hungary is set to be included on the. Each cell in the grid is assigned a different color based on its value,. The component expands to size of container and is. Web find heatmap calendar react examples and templates.
GitHub tjallen/reactactivitygraph calendar React component for
A calendar heatmap component built on svg, inspired by github's commit calendar graph. A heat map for each day of the year in blocks). The component expands to size of container and is. Web 19 sep 2024. The world’s most exciting sport is set to return to the central european country next season.
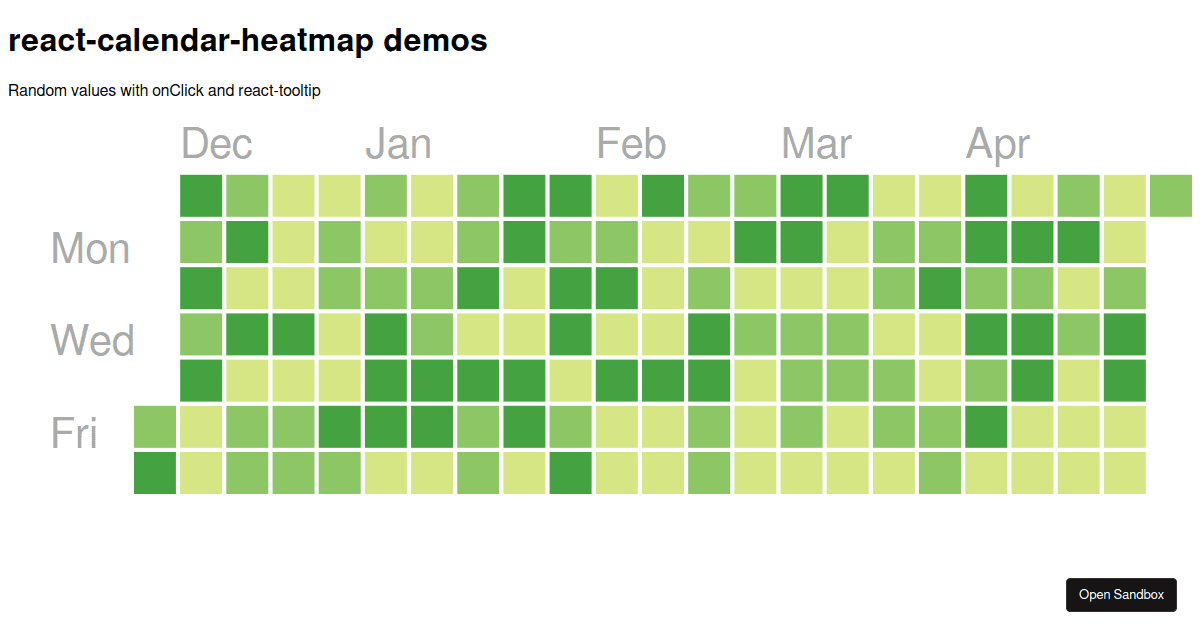
reactcalendarheatmap examples CodeSandbox
Create comprehensible and actionable heatmaps using apexcharts.js. Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Try it out on website example. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web 19 sep 2024.
Lightweight Calendar Heatmap for React
Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Web ultimate calendar for your react app. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Each cell in the grid is assigned a different color based on its value,. The component expands to size of container and is.
reactsimpleheatmap npm
Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. It starts by describing how the data should be organized and. Import react, {useeffect} from react; A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Try it out on website example.
reactcalendarheatmap examples CodeSandbox
Web ultimate calendar for your react app. Import react, {useeffect} from react; The world’s most exciting sport is set to return to the central european country next season. A calendar heatmap component built on svg, inspired by github's commit calendar graph. A calendar heatmap component built on svg, inspired by github’s commit calendar graph.
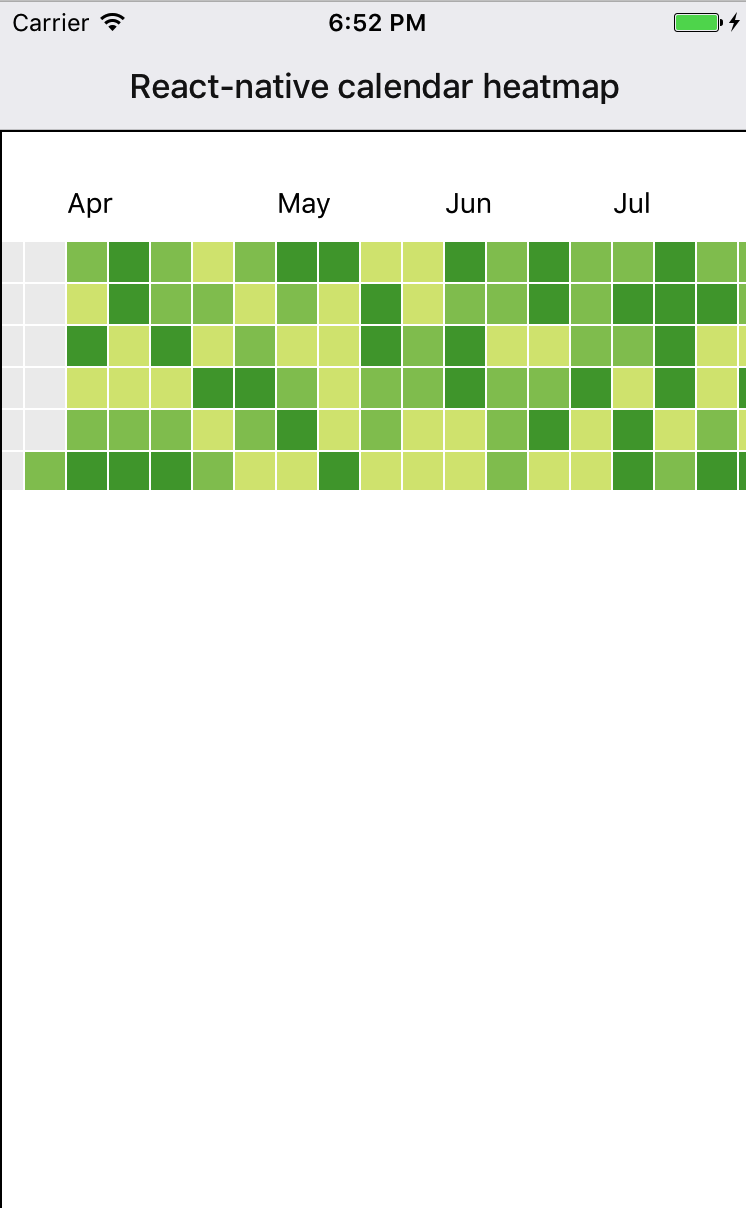
reactnativecalendarheatmap npm
Each cell in the grid is assigned a different color based on its value,. Web after npm install heatmap.js you can create a basic working heatmap using the following code: It starts by describing how the data should be organized and. The component expands to size of container and is. Import react, {useeffect} from react;
A calendar heatmap component built on SVG
Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Web 19 sep 2024. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. Import react, {useeffect} from react; Web react component create calendar heatmap to visualize time series data, a la github contribution graph.
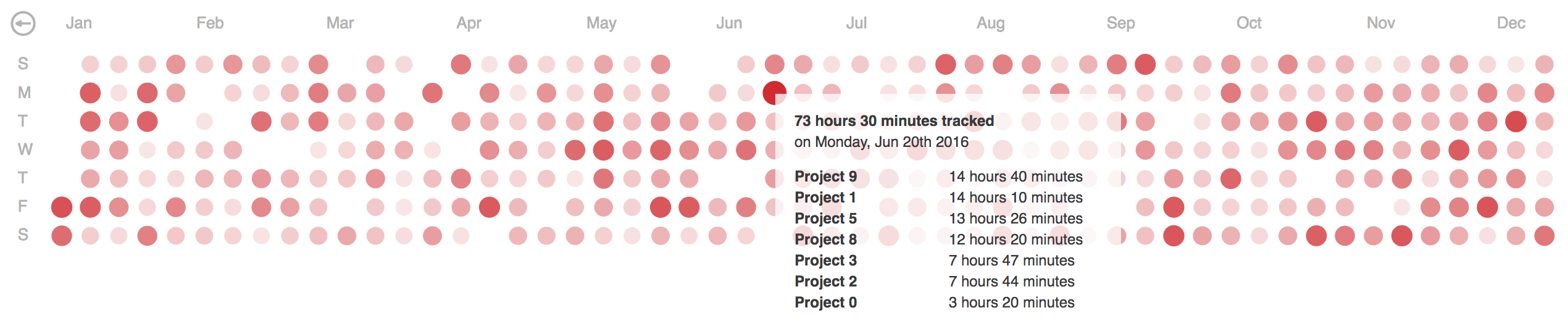
GitHub g1eb/reactjscalendarheatmap React component for d3.js
The world’s most exciting sport is set to return to the central european country next season. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. Pick days, months, years, or even decades. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Each cell in the grid is assigned a different color based.
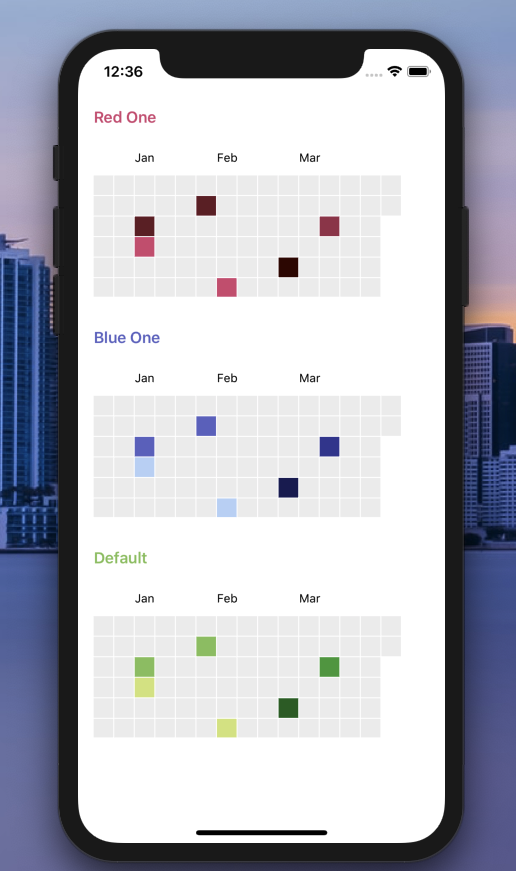
Github Inspired Calendar Heatmap For React Native Reactscript
A calendar heatmap component built on svg, inspired by github's commit calendar graph. Pick days, months, years, or even decades. A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. Web react component create calendar heatmap to visualize time series data, a la github contribution graph. The component expands to size of container and is.
Calendar Heatmap using React on JSitor DEV Community
Create comprehensible and actionable heatmaps using apexcharts.js. The world’s most exciting sport is set to return to the central european country next season. Web react heatmap describes a set of data through variations in coloring. Ideally i'd like it to look something like so: Pick days, months, years, or even decades.
Web React Heatmap Describes A Set Of Data Through Variations In Coloring.
Web ultimate calendar for your react app. A calendar heatmap component built on svg, inspired by github’s commit calendar graph. A heat map for each day of the year in blocks). Try it out on website example.
The Component Expands To Size Of Container And Is.
Web a lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph. It starts by describing how the data should be organized and. The component expands to size of container and is. A lightweight calendar heatmap react component built on svg, customizable version of github's contribution graph.
Ideally I'd Like It To Look Something Like So:
Balaton park in hungary is set to be included on the. A calendar heatmap component built on svg, inspired by github's commit calendar graph. Web a calendar heatmap component built on svg, inspired by github's commit calendar graph. Import react, {useeffect} from react;
Web After Npm Install Heatmap.js You Can Create A Basic Working Heatmap Using The Following Code:
Each cell in the grid is assigned a different color based on its value,. Pick days, months, years, or even decades. Web 19 sep 2024. Create comprehensible and actionable heatmaps using apexcharts.js.