How To Center Align A Form
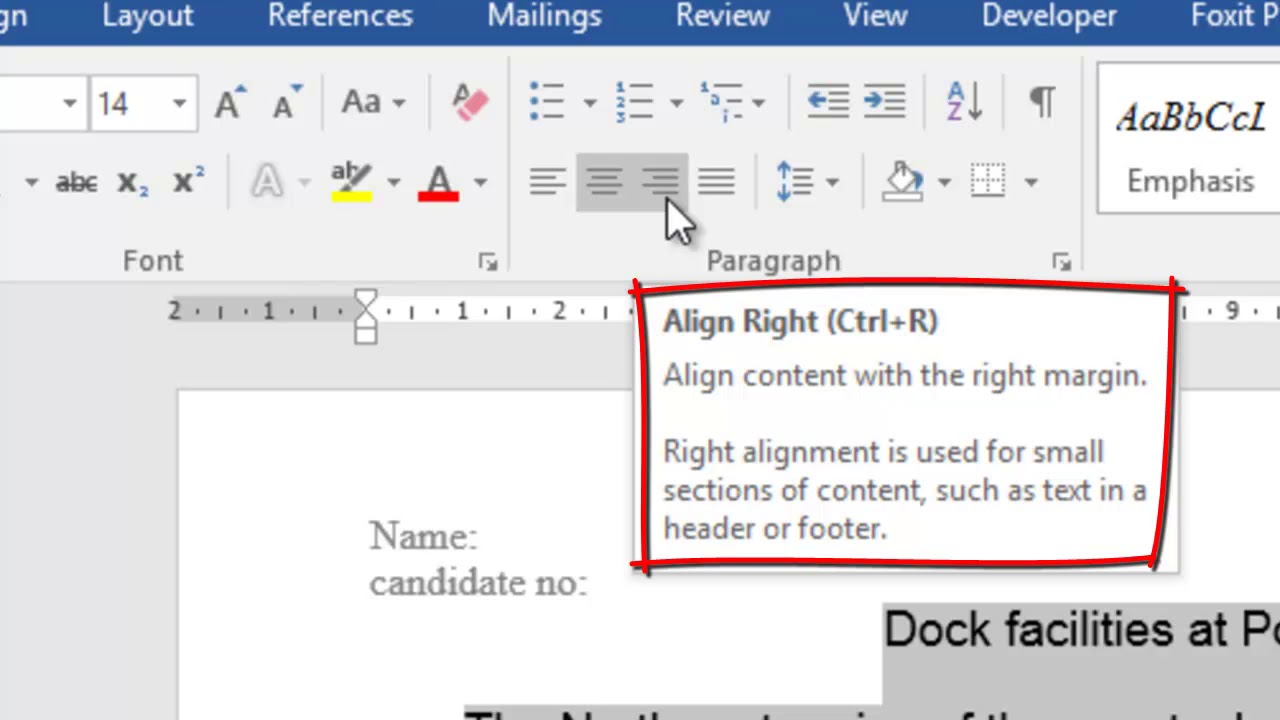
How To Center Align A Form - Web wrap your form in a div. Web select the text that you want to center. Center aligning has no effect if the width property is not set (or set to 100%). It’s important to not skip this step. Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. Use the css margin property to center a form in html. Web not supported in html5. Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form. Web try it yourself » note: On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab.
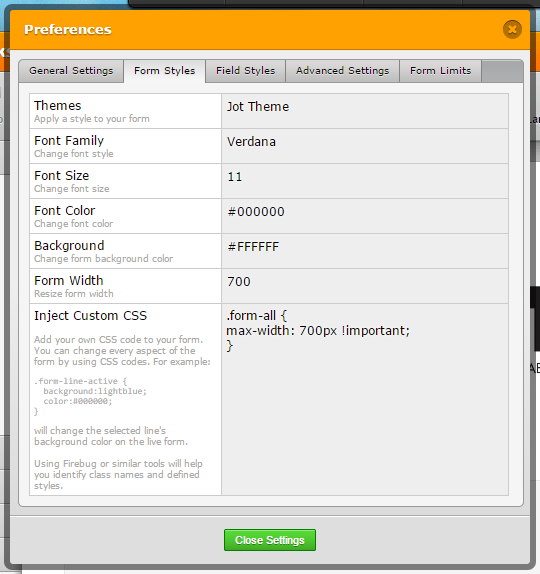
Center aligning has no effect if the width property is not set (or set to 100%). On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example. Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form. Web not supported in html5. It’s important to not skip this step. Web in the form builder, you’ll need to go to settings » general. Here in this tutorial we. To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element.
Web html html alignment html form. Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Web not supported in html5. Center aligning has no effect if the width property is not set (or set to 100%). Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example. Web in the form builder, you’ll need to go to settings » general. Center form, align form, center website, center html, center elements in html,. (it looks somewhat centered on page, but its actually 70px.
audacia bestiame brutto css form align text boxes
Use the css margin property to center a form in html. Center aligning has no effect if the width property is not set (or set to 100%). Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example. Web.
How To Center Align Text In Word Table How do i align text to the
Web in the form builder, you’ll need to go to settings » general. Web select the text that you want to center. Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. Web how to center align a form in html? Web html html alignment html form.
Center align text icon stock vector. Illustration of move 132441331
Use the css margin property to center a form in html. It’s important to not skip this step. Web in the form builder, you’ll need to go to settings » general. Center aligning has no effect if the width property is not set (or set to 100%). Web select the text that you want to center.
How to Align Form Elements YouTube
Web in the form builder, you’ll need to go to settings » general. Web not supported in html5. Web wrap your form in a div. As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Web html html alignment html form.
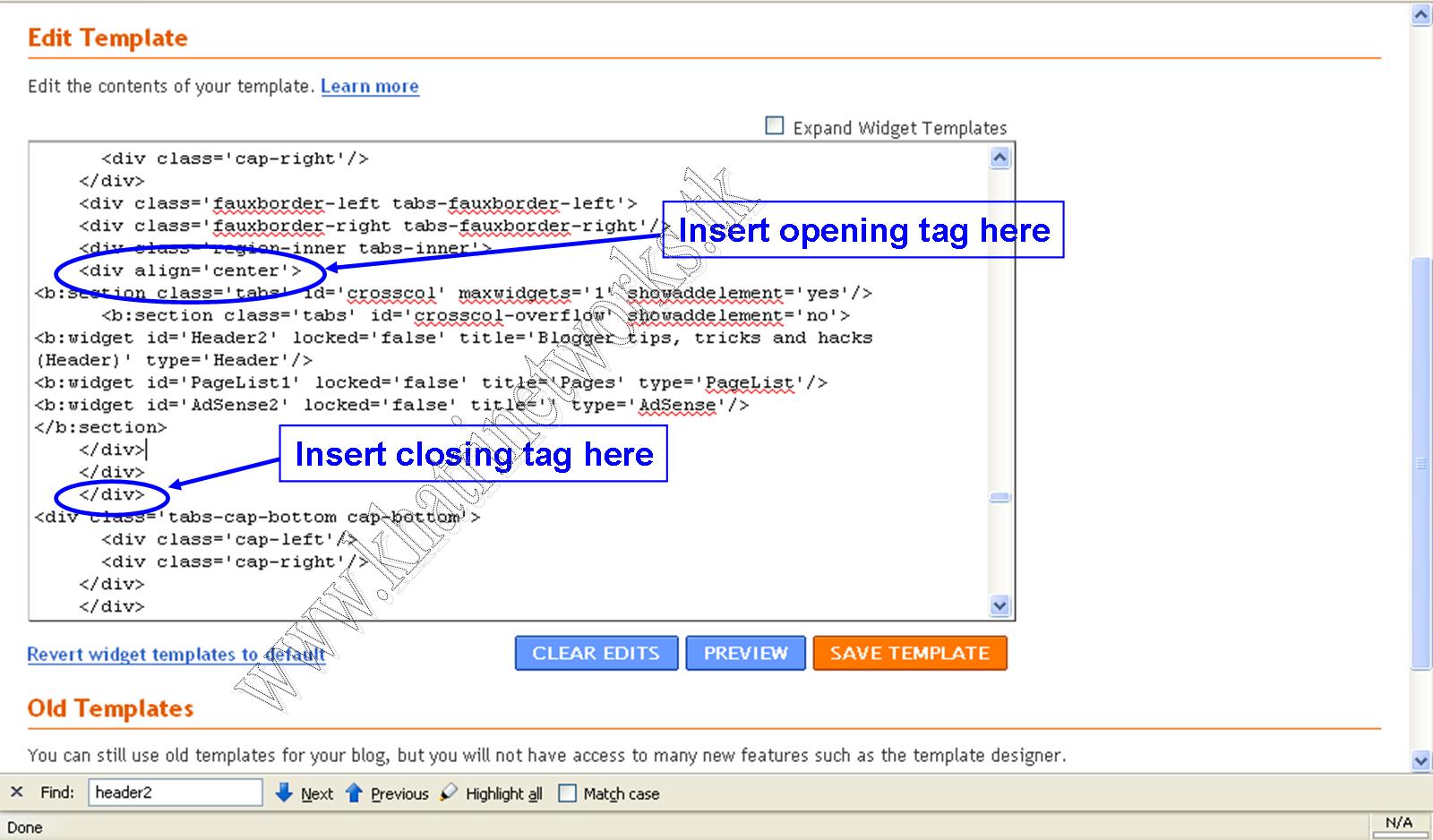
Blogger tips, tricks and hacks Center Align Blogger Header Widget
On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. To center align a form in html, you can use css (cascading style sheets) and.
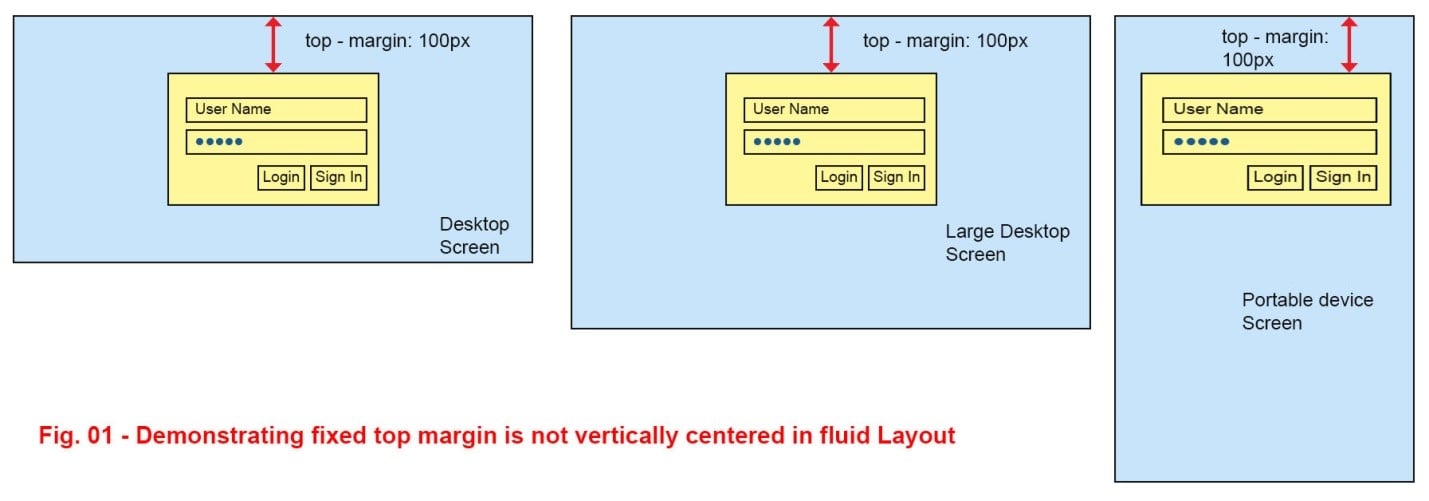
Tutorial How to vertical center align a login form or container DIV?
Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. Here in this tutorial we. Web in this video, i'm going to show you an easy way to center your register or log in form in html. On the layout or page layout tab, click the dialog box.
How do we center align the form fields?
As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a. Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example. Web select the text that.
CSS CenterAlign List with LeftAligned Text (and Unknown Width)
Web in this video, i'm going to show you an easy way to center your register or log in form in html. Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example. Web not supported in html5. Web.
Tutorial How to vertical center align a login form or container DIV?
Web in the form builder, you’ll need to go to settings » general. On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Use the css margin property to center a form in html. Web wrap your form in a div. As @moomoochoo correctly pointed out, this.
How can I center align my form on the screen?
To center align a form in html, you can use css (cascading style sheets) and apply the “margin” property to the form element. Here in this tutorial we. Web select the text that you want to center. Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a.
Web Html Html Alignment Html Form.
Web try it yourself example of form center in bootstrap ( horizontally and vertically both ) in this example, i will do all the above things which i have done above example. (it looks somewhat centered on page, but its actually 70px. Web a layout, indicated by an orange grid around the controls, helps you align controls horizontally and vertically to give the form a uniform appearance. Use the css margin property to center a form in html.
Web Not Supported In Html5.
Web try it yourself » note: It’s important to not skip this step. Web in the form builder, you’ll need to go to settings » general. Web how to center align a form in html?
Center Aligning Has No Effect If The Width Property Is Not Set (Or Set To 100%).
On the layout or page layout tab, click the dialog box launcher in the page setup group, and then click the layout tab. Here in this tutorial we. Web there are many ways to center align the form you can use bootstrap’s inbuilt classes or you can create your own class to center align the form. Center form, align form, center website, center html, center elements in html,.
To Center Align A Form In Html, You Can Use Css (Cascading Style Sheets) And Apply The “Margin” Property To The Form Element.
Web i would like the form do center its content, but i am having little luck identifying the id to change alignment. Web select the text that you want to center. Web wrap your form in a div. As @moomoochoo correctly pointed out, this rule will only work if the block element (your form, in this case) has been assigned a.