Html Calendar Input
Html Calendar Input - I mean that i would like to force user to pick date using only calendar. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Interviewbit.com web developers cannot construct a website just using html. Web learn how to use the html input type=date attribute to create a date picker on your web page. It defines the content and structure of web content. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. Web learn how to use html5 input type date to select date from calendar and add custom restrictions. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. Web learn how to create interactive and stylish html calendars with css and javascript.
For suppose this is the code: Web html preprocessors can make writing html more powerful or convenient. Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. In other words, html has a structural purpose, not a functional one. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. Markup languages that can be used with or embedded in html: For instance, markdown is designed to be easier to write and read for text documents and you could. Web learn how to use the html input type=date attribute to create a date picker on your web page. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users to select dates.
Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. It defines the content and structure of web content. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. I mean that i would like to force user to pick date using only calendar. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. See examples, syntax, attributes and browser compatibility. It allows users to input dates using a calendar widget, ensuring. Markup languages that can be used with or embedded in html: Web learn how to use the html input type date to create a calendar widget for users to select a date.
Create A Dynamic Calendar in HTML CSS & JavaScript
Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Try it yourself and see the result in the browser. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. <<strong>input</strong> type=date> does not show as a proper date field in.
HTML HTML Input Type Date, Open Calendar by default YouTube
<<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier. It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be displayed in a web browser. See the syntax, browser support, and examples of this element..
CSS and HTML calendar examples to add to your site
Web learn how to use the html input type date to create a calendar widget for users to select a date. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more. See the syntax, browser support, and examples of this element..
Form Input Type date time HTML5 YouTube
Blog.hubspot.com it simply gives browsers the content it needs to display. It defines the content and structure of web content. See the syntax, browser support, and examples of this element. Looking for projects that will stand out in your portfolio? <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier.
How to Create a Calendar in HTML and CSS Codeconvey
See examples, syntax, attributes and browser compatibility. It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. I mean that i would like to force user to pick date using only calendar. Web explore our collection of html calendar.
20 Best Free HTML CSS Calendars for websites and Applications.
Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. In other words, html has a structural purpose,.
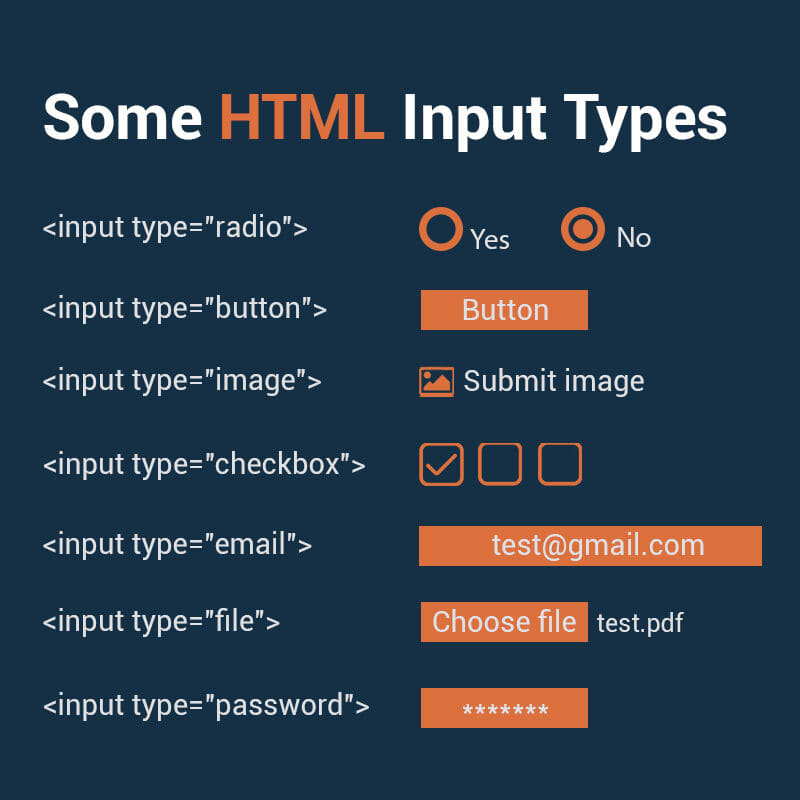
Complete Guide to HTML Input Types Lists with Examples
See the syntax, browser support, and examples of this element. If you require alternative methods of application or screening, you must approach the employer directly to request. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Web the input date object represents an html element with type=date. It also has a rich collection.
How To Create Custom Input Date Using HTML & CSS Simple Calendar
Explore 38 examples of different calendar designs, features, and. Web i have a task which is to show the calendar by default to select date in the input field of html. Web the input date object represents an html element with type=date. Web the html calendar input, created using the <<strong>input</strong> type=date> input element, offers an interactive dropdown for users.
How to set value dynamically in input type date in html set value in
Web html preprocessors can make writing html more powerful or convenient. If you require alternative methods of application or screening, you must approach the employer directly to request. Interviewbit.com web developers cannot construct a website just using html. Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user.
20 Best Free HTML CSS Calendars for websites and Applications.
It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. <<strong>input</strong> type=date> does not show as a proper date field in ie11, and earlier..
For Instance, Markdown Is Designed To Be Easier To Write And Read For Text Documents And You Could.
In other words, html has a structural purpose, not a functional one. It allows users to input dates using a calendar widget, ensuring. It defines the content and structure of web content. Web learn how to use the html input type date to create a calendar widget for users to select a date.
See Examples Of How To Set Min, Max, Step, And Validation Attributes, And How To St…
Learn how to use the element to create input fields that let the user enter a date. Web explore our collection of html calendar examples to find inspiration and learn how to implement functional calendars in your web projects. Web as with some html inputs, there isn’t a default one for a fully working calendar, so you have to build one yourself with html and css. If you require alternative methods of application or screening, you must approach the employer directly to request.missing:
Web I Have A Task Which Is To Show The Calendar By Default To Select Date In The Input Field Of Html.
For suppose this is the code: It also has a large number of themes and plugins for customization and functionality.wordpressimage: Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. Web well organized and easy to understand web building tutorials with lots of examples of how to use html, css, javascript, sql, python, php, bootstrap, java, xml and more.
Web Html Preprocessors Can Make Writing Html More Powerful Or Convenient.
Web learn how to use the html input type=date attribute to create a date picker on your web page. Web the html <<strong>input type</strong>=”date”> element provides a date picker interface for selecting dates. Web learn how to create interactive and stylish html calendars with css and javascript. Web learn how to use the html5 input type=date with a live example.