Html Calendar Selector
Html Calendar Selector - Web we will create a calendar using html, css, and javascript that displays the current month and year, and allows the user to navigate to previous and next. It defines the content and structure of web content. Web use the page up key to move a selection up in the list. It defines the content and structure of web content. Looking for projects that will stand out in your portfolio? Try it yourself and see the result in the browser. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. It also has a large number of themes and plugins for customization and functionality.wordpressimage: Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Web in html i want to show calendar to select date while clicking a text box.
The resulting value includes the year, month, and day. Html doesn’t care how the browser goes about displaying the content, as long as it’s displayed. Top 10 javascript & css date and time picker. This doesn’t need to be anything fancy. Web a new survey shows that a majority of singapore residents favouring the death penalty for serious crimes like murder and drug trafficking. Create the html structure with elements for calendar sections, for the heading, and for the calendar grid. Always add the tag for best accessibility practices! It weights only ~ 13kb (minified + gzip). It also has a rich collection of themes and templates.bootstrapwordpress is a web development tool that allows users to create and manage websites and blogs with html and other web languages. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar.
Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up. Use the page down key to move a selection down in the list. We can add a date picker by writing <input type=date. In other words, html has a structural purpose, not a functional one. Let’s start with creating a basic template for our calendar. Web learn how to create a custom date and time picker using html, css, and javascript with complete source code. Web basic usage of the date input. It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and multiple cursors. It defines the content and structure of web content.
CSS and HTML calendar examples to add to your site
It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. Web learn how to create a custom date and time picker using html, css, and javascript with complete source code. It defines the content and structure of web content. Web.
How to Create a Calendar in HTML and CSS Codeconvey
Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. This doesn’t need to be anything fancy. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and.
Calendar UI Design with Datepicker using HTML CSS JS
We can add a date picker by writing <input type=date. Start with the basic markup and styles. Markup languages that can be used with or embedded in html: It is often assisted by technologies such as cascading style sheets and scripting languages such as javascript. Web in html i want to show calendar to select date while clicking a text.
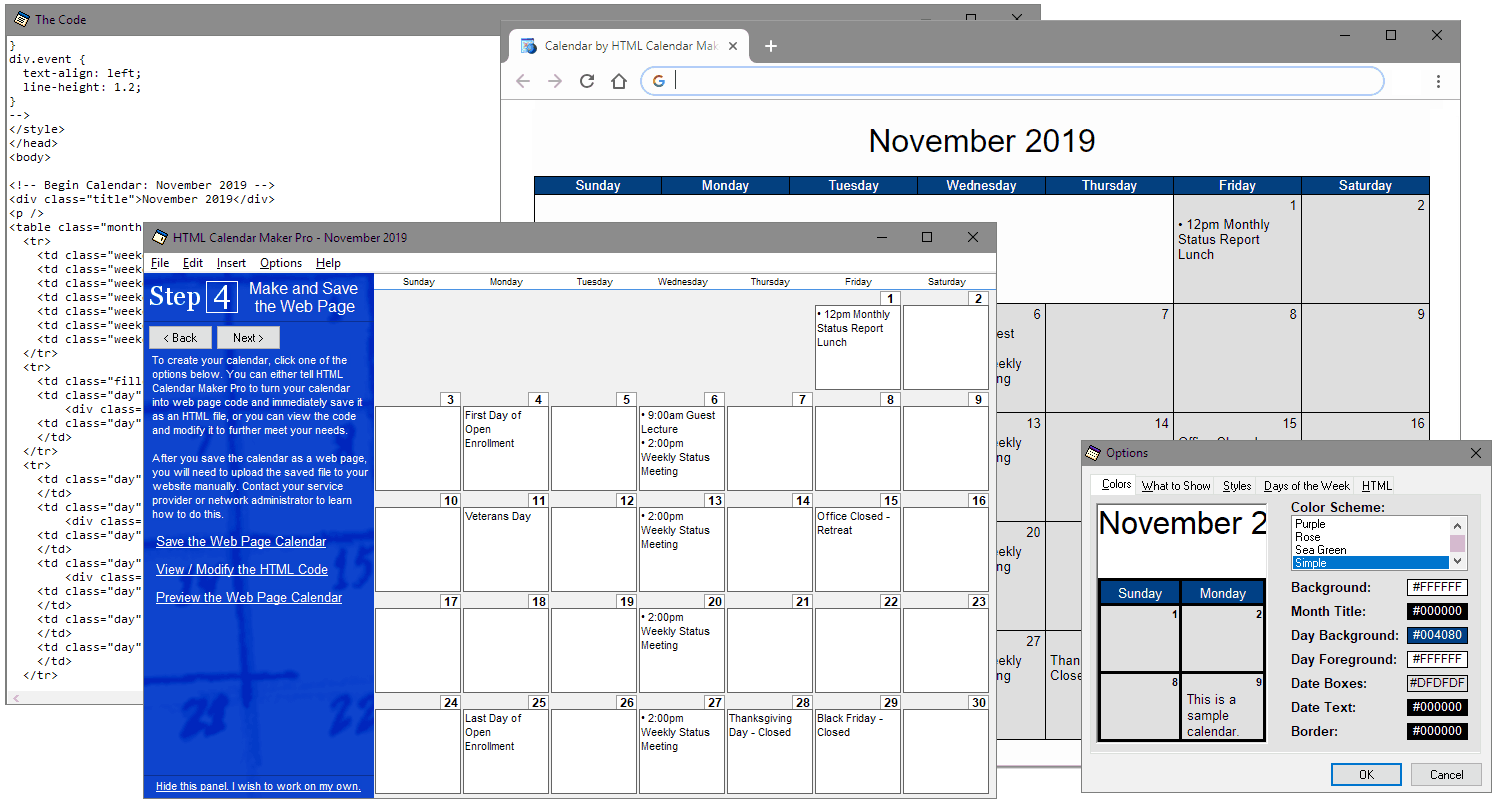
HTML Calendar Maker Pro Web Page Calendars Just Got Easier
Explore morevisual studio code is a code editor that supports html and other web languages with syntax highlighting, code completion, and debugging features. It works in every modern browser. It is often as… new content will be added above the current area of focus upon selection hypertext markup language (html) is the standard markup language for documents designed to be.
Free CSS Calendar Template — Medialoot
Then we select a date from that calendar then the selected date will be display in that text box. Let’s start with creating a basic template for our calendar. Markup languages that can be used with or embedded in html: Web learn how to create a custom date and time picker using html, css, and javascript with complete source code..
Build a Calendar using HTML CSS & JavaScript YouTube
Markup languages that can be used with or embedded in html: Blog.hubspot.com it simply gives browsers the content it needs to display. Web a date picker in html is used to create an interactive dropdown that allows us to select a date from the calendar. Let’s start with creating a basic template for our calendar. Web learn how to create.
CSS and HTML calendar examples to add to your site
To integrate a date picker into your html document, simply use the tag. For a website to be aesthetically beautiful and effective, html data must be formatted using css or javascript. Originally created for reports at improvely, the date range picker can be attached to any webpage element to pop up. This doesn’t need to be anything fancy. Web learn.
20 Best Free HTML CSS Calendars for websites and Applications.
Web use the page up key to move a selection up in the list. Web in html i want to show calendar to select date while clicking a text box. It also has a large number of extensions and plugins.visual studio codesublime text is a code editor that supports html and other web languages with syntax highlighting, code completion, and.
Create a Calendar using Html, Css and JavaScript
Web a new survey shows that a majority of singapore residents favouring the death penalty for serious crimes like murder and drug trafficking. It also has a minimalist and fast interface.sublime textdreamweaver is a web development tool that supports html and other web languages with a visual design view and a code view. Use the page down key to move.
Create A Dynamic Calendar in HTML CSS & JavaScript
Markup languages that can be used with or embedded in html: In other words, html has a structural purpose, not a functional one. Let’s start with creating a basic template for our calendar. Web use the page up key to move a selection up in the list. The resulting value includes the year, month, and day.
It Also Has A Large Number Of Extensions And Plugins.visual Studio Codesublime Text Is A Code Editor That Supports Html And Other Web Languages With Syntax Highlighting, Code Completion, And Multiple Cursors.
The resulting value includes the year, month, and day. Web in html i want to show calendar to select date while clicking a text box. Web i am trying to understand how to customize the html5 date picker in a specific way, specifically that the format is something like [calendar icon] 8/31, tue with. Web learn how to create a custom date and time picker using html, css, and javascript with complete source code.
You Can Use Them In Your Website With A Quick Copy And Paste Or.
We can add a date picker by writing
Try It Yourself And See The Result In The Browser.
Death penalty support rises in singapore amid. It weights only ~ 13kb (minified + gzip). Interviewbit.com web developers cannot construct a website just using html. It also has a large number of themes and plugins for customization and functionality.wordpressimage:
Blog.hubspot.com It Simply Gives Browsers The Content It Needs To Display.
Use the page down key to move a selection down in the list. Then we select a date from that calendar then the selected date will be display in that text box. Web use the page up key to move a selection up in the list. It works in every modern browser.