Html5 Canvas Draw Svg
Html5 Canvas Draw Svg - Luckily, we have an assortment of path drawing functions which make it possible to compose very complex shapes. Basically you can reuse the same drawing function. A red rectangle, a gradient rectangle, a multicolor rectangle, and a. The specification permits any canvas image source, specifically, an htmlimageelement , an svgimageelement , an htmlvideoelement , an htmlcanvaselement , an imagebitmap , an offscreencanvas , or a videoframe. As such, you could do this: Asked 10 years, 6 months ago. As such, you could do this: Asked 6 years, 5 months ago. Immediate mode and retained mode. Assigning the source of the svg to an image in base64 format;
Web is there a way to render svg objects on html5 canvas? You have a canvas drawing you want to persist as an svg file. <<strong>canvas</strong> class=buttoncanvas id=handcanvas height=60px width=60px /> javascript. What html5 canvas can be great for. Web </<strong>canvas</strong>> try it yourself » step 1: As such, you could do this: Web to draw a vector svg image, the operation is not different from a raster image : Function drawinlinesvg(ctx, rawsvg, callback) {. Assigning the source of the svg to an image in base64 format; Get an url for the blob.
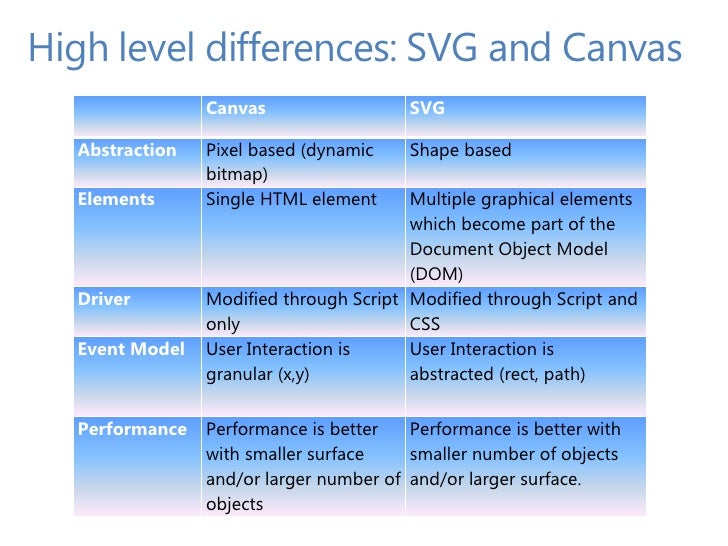
Var myimg = new image(); My program generates svg objects dynamically and i can visualise them by adding them to the dom. Asked 6 years, 5 months ago. Image.onload = function(){ ctx.drawimage(this, 0,0); Web this library turns your canvas into svg using javascript. Web differences between svg and canvas. Modified 6 years, 5 months ago. Web is there a way to render svg objects on html5 canvas? Svg is a language for describing 2d graphics in xml, while canvas draws 2d graphics, on the fly (with javascript). Convert the svg string to a blob.
SVG, Canvas, WebGL? Visualization options for the web
Use todataurl() to get the png file from canvas. Drawing the image onto a canvas; Is there a way to render svg objects on html5 canvas? Svg is xml based, which means that every element is available within the svg dom. In other words, this library lets you build an svg document using the canvas api.
HTML5 Canvas or SVG Choose Wisely noupe
Drawing the image onto a canvas; I would like this to work. The specification permits any canvas image source, specifically, an htmlimageelement , an svgimageelement , an htmlvideoelement , an htmlcanvaselement , an imagebitmap , an offscreencanvas , or a videoframe. Web this library turns your canvas into svg using javascript. Web how do i make the html5 canvas draw.
HTML5 Canvas Drawing App Canvas & JS Drawing App Create a drawing
Assigning the source of the svg to an image in base64 format; Web you can easily draw simple svgs onto a canvas by: Var img = new image; Web for inline svg you'll need to: All other shapes must be created by combining one or more paths.
Dive into HTML5 SVG and Canvas
The canvas was originally introduced by apple for the mac os dashboard widgets and to power graphics in the safari web browser. First let's look at the rectangle. Web </<strong>canvas</strong>> try it yourself » step 1: Var image = new image(); Web is there a way to render svg objects on html5 canvas?
26. HTML Canvas, SVG Graphics and Canvas vs SVG HTML tutorial for
This works well in firefox, chrome & ie, but it was not working on opera or android when i tried. The canvas was originally introduced by apple for the mac os dashboard widgets and to power graphics in the safari web browser. I would like this to work. Convert the svg string to a blob. My program generates svg objects.
[Solved] Drawing an SVG file on a HTML5 canvas 9to5Answer
Svg is xml based, which means that every element is available within the svg dom. This method defines an image variable with src = mysvg.svg, and use drawimage on load. Web the html5 canvas element can be used to draw graphics on the webpage via javascript. Asked 10 years, 6 months ago. First let's look at the rectangle.
HTML5 canvas drawing app on Behance
Basically you can reuse the same drawing function. Web the first is to define the svg with an img tag, then on the canvas grab that element and use the drawimage method. In other words, this library lets you build an svg document using the canvas api. Get an url for the blob. Var image = new image();
HTML5 Canvas Draw Shapes with Mouse jQuery dRawr — CodeHim
Rectangles and paths (lists of points connected by lines). Modified 4 years, 5 months ago. You can attach javascript event handlers to svg graphics. Web what is svg? Web unlike svg, <<strong>canvas</strong>> only supports two primitive shapes:
Learn HTML5 Canvas By Creating A Drawing App HTML Canvas Tutorial
You first need to load your svg image into an htmlimage element, then use the drawimage() method. I've been having some trouble drawing an svg onto a canvas with javascript. Web svg and canvas are both technologies that can draw stuff in web browsers, so they are worth comparing and understanding when one is more suitable than the other. In.
HTML5 canvas drawing app on Behance
Basically you can reuse the same drawing function. You access a element with the html dom method getelementbyid():</p> Asked 6 years, 5 months ago. All other shapes must be created by combining one or more paths. Web you can try the following code to draw an svg file on an html canvas.
First Of All, You Must Find The Element.
<<strong>html</strong>> svg file on html canvas </<strong>canvas</strong>> <<strong>script</strong>> var canvas =.</p> You first need to load your svg image into an htmlimage element, then use the drawimage() method. This works well in firefox, chrome & ie, but it was not working on opera or android when i tried. Browsers that support html5 canvas also support svg pretty well themselves.
Var Thesvgimage = New Image();
Web the first is to define the svg with an img tag, then on the canvas grab that element and use the drawimage method. First of all, you must find the element. I've been having some trouble drawing an svg onto a canvas with javascript. (note that the embedded image is only visible in the svg)
As Such, You Could Do This:
Use todataurl() to get the png file from canvas. Web draw svg to canvas. I would also like to draw them on a html5 canvas but so far have failed despite lost of searching on. Web unlike svg, <<strong>canvas</strong>> only supports two primitive shapes:
Web To Draw Html Image Elements On A Canvas Element, Use The Drawimage () Method.
Var img = new image; Web you can easily draw simple svgs onto a canvas by: Web what is svg? My program generates svg objects dynamically and i can visualise them by adding them to the dom.