Jquery Clear Form
Jquery Clear Form - July 27, 2021 by sanjay kumar. Web jquery function to clear all form data which simply removes all data from the form including text inputs, select boxes, radio buttons, checkboxes etc. Nothing special, this function shows just how easy it is to remove stuff from the dom using jquery. $ (selector) [0].reset () or $ (selector).get (0).reset. Formobject.reset () syntax to convert jquery element to a javascript object. Web one of the simplest ways to clear form fields with jquery is to use the “val” method. This will result in a dom structure with the hello text deleted: Let's take a look at the following example to understand how it basically. 1 2 3 4 goodbye. This method does not remove the element itself, or its.
Example you can try to run the. This method does not remove the element itself, or its. This method does the same thing as clicking. Function clear_form_elements (ele) { $ (ele).find (':input').each (function () { switch (this.type) { case 'password': July 27, 2021 by sanjay kumar. Use the submit () method to submit the form. $ (selector) [0].reset () or $ (selector).get (0).reset. Web how to clear form data using jquery. Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). The empty () method removes all child nodes and content from the selected elements.
Web one of the simplest ways to clear form fields with jquery is to use the “val” method. Web simple jquery code snippet to clear the contents of a div. This method sets the value of an input field to an empty string. Web `jquery(#form).trigger( reset );` place it into the success function after the success message has been displayed. This will result in a dom structure with the hello text deleted: Clear input field data on button click; Web i would suggest to remove the checked and selected attributes right after selecting the input, then filter out :button, :submit, :reset, :hidden, :radio and :checkbox to. Form.find (input [type=text], input [type=password], textarea).val (); Web jquery function to clear all form data which simply removes all data from the form including text inputs, select boxes, radio buttons, checkboxes etc. Web description the reset () method resets the values of all elements in a form (same as clicking the reset button).
[Solved] Jquery, Clear / Empty all contents of tbody 9to5Answer
Jquery clear form after submit; Web jquery function to clear all form data which simply removes all data from the form including text inputs, select boxes, radio buttons, checkboxes etc. 1 2 3 4 goodbye. Web var form = $ (this).closest ('form'); Nothing special, this function shows just how easy it is to remove stuff from the dom using jquery.
Clear form fields with exception in jQuery
Web jquery function to clear all form data which simply removes all data from the form including text inputs, select boxes, radio buttons, checkboxes etc. This method does not remove the element itself, or its. Web jquery reset () function is used to clear or reset the input form fields, here i will give you some example to clear all.
jQuery Clear form Text boxes on Button Click YouTube
Web jquery function to clear all form data which simply removes all data from the form including text inputs, select boxes, radio buttons, checkboxes etc. Web i would suggest to remove the checked and selected attributes right after selecting the input, then filter out :button, :submit, :reset, :hidden, :radio and :checkbox to. Form.find (input [type=text], input [type=password], textarea).val (); Function.
jQuery clear form element values within specific div or span using
Web how to clear form data using jquery. Web syntax for reset (): The empty () method removes all child nodes and content from the selected elements. Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Example you can try to run the.
jQuery Mobile Form Example FormGet
Web 1 $ ( .hello ).empty (); Web syntax for reset (): This method does the same thing as clicking. Clear input field data on button click; This will result in a dom structure with the hello text deleted:
Top 25 jQuery Form Plugins and Effects 2020 Colorlib
This will clear the html form fields. Function clear_form_elements (ele) { $ (ele).find (':input').each (function () { switch (this.type) { case 'password': July 27, 2021 by sanjay kumar. Jquery clear form after submit; Use the reset () method you can simply use the javascript reset () method to reset a web form.
jQuery Reset Form Fields FormGet
Nothing special, this function shows just how easy it is to remove stuff from the dom using jquery. $ (selector) [0].reset () or $ (selector).get (0).reset. Web one of the simplest ways to clear form fields with jquery is to use the “val” method. This will result in a dom structure with the hello text deleted: Web empty the value.
[Solved] JQuery Clear Form on close 9to5Answer
Web empty the value of an input in jquery; Web var form = $ (this).closest ('form'); Jquery clear form after submit; This method does not remove the element itself, or its. Use the submit () method to submit the form.
jQuery Reset Form Implementation of jQuery Redirect Method
Web empty the value of an input in jquery; Web how to clear form data using jquery. Web description the reset () method resets the values of all elements in a form (same as clicking the reset button). Web i would suggest to remove the checked and selected attributes right after selecting the input, then filter out :button, :submit, :reset,.
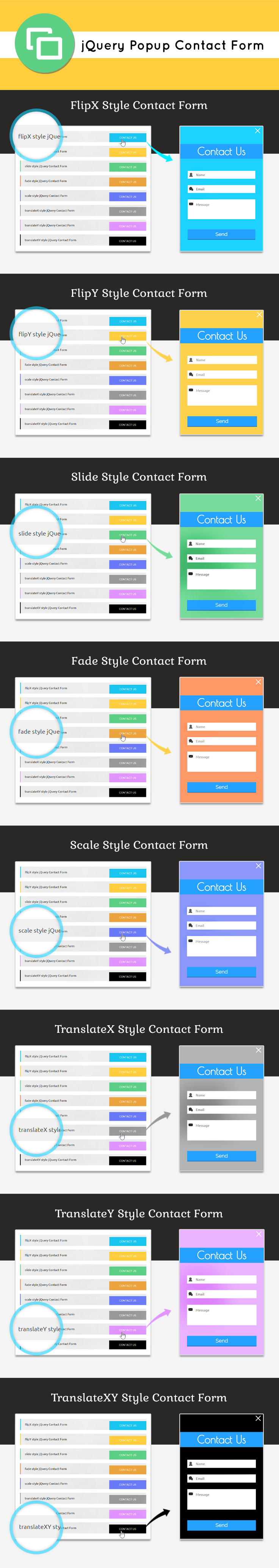
jQuery Popup Contact Form Script FormGet
Web jquery function to clear all form data which simply removes all data from the form including text inputs, select boxes, radio buttons, checkboxes etc. Web how to clear form data using jquery. Formobject.reset () syntax to convert jquery element to a javascript object. This will result in a dom structure with the hello text deleted: Web 1 $ (.
This Method Sets The Value Of An Input Field To An Empty String.
July 27, 2021 by sanjay kumar. Use the submit () method to submit the form. This method does the same thing as clicking. Form.find (input [type=text], input [type=password], textarea).val ();
Function Clear_Form_Elements (Ele) { $ (Ele).Find (':Input').Each (Function () { Switch (This.type) { Case 'Password':
Nothing special, this function shows just how easy it is to remove stuff from the dom using jquery. Web jquery reset () function is used to clear or reset the input form fields, here i will give you some example to clear all form data using jquer or reset input value. Clear input field data on button click; Jquery clear form after submit;
This Will Clear The Html Form Fields.
This method does not remove the element itself, or its. 1 2 3 4 goodbye. Web one of the simplest ways to clear form fields with jquery is to use the “val” method. Web syntax for reset ():
Web 1 $ ( .Hello ).Empty ();
Use the reset () method you can simply use the javascript reset () method to reset a web form. The empty () method removes all child nodes and content from the selected elements. Web with jquery, you can easily clear html form fields. }) }) here we first find the form and then set input fields.