Lightning Record Edit Form
Lightning Record Edit Form - Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web how lightning record edit form can help your business and developer. In below example, i’m creating “lead” object record using. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web use getobjectinfo to pull (among others) the map of record types. Web editing a record’s specified fields, given the record id. Get account details by clicking new button and the page which have been. Editing a record’s specified fields, given the record id. Web the component library is the lightning components developer reference.
Creating a record using specified fields. Web how lightning record edit form can help your business and developer. Rapidly develop apps with our responsive, reusable building blocks. Custom rendering of record data. Get account details by clicking new button and the page which have been. Editing a record’s specified fields, given the record id. Web editing a record’s specified fields, given the record id. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Creating a record using specified fields.
If you don’t need or don’t want to. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web the component library is the lightning components developer reference. Get account details by clicking new button and the page which have been. Web how lightning record edit form can help your business and developer. Web the correct way to do this is this: Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. In below example, i’m creating “lead” object record using. Web use getobjectinfo to pull (among others) the map of record types.
lightningrecordeditform Prepopulate Fields Salesforce News
Web the component library is the lightning components developer reference. Web the correct way to do this is this: Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Editing a record’s specified fields, given the record.
Dynamic lightningrecordform component for Viewing a Record with
If you don’t need or don’t want to. Creating a record using specified fields. Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Web editing a record’s specified fields, given the record id. Web the correct way to do this is this:
lightningrecordeditform Prepopulate Fields Salesforce News
In below example, i’m creating “lead” object record using. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. If you don’t need or don’t want to. Web use getobjectinfo to pull (among others) the map of record types. <<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=.
lightningrecordeditform Prepopulate Fields Salesforce News
Creating a record using specified fields. Web editing a record’s specified fields, given the record id. Web use getobjectinfo to pull (among others) the map of record types. Web the correct way to do this is this: Creating a record using specified fields.
lightningrecordform in LWC Niks Developer
Web how lightning record edit form can help your business and developer. Get account details by clicking new button and the page which have been. Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Web the component library is the lightning components developer reference. Rapidly develop apps with our responsive, reusable building blocks.
How can I display sections in standard lightningrecordeditform
Custom rendering of record data. In below example, i’m creating “lead” object record using. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Editing a record’s specified fields, given the record id. Creating a record using specified fields.
lightningrecordeditform and lightningrecordviewform in LWC Niks
Creating a record using specified fields. Web the correct way to do this is this: Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Rapidly develop apps with our responsive, reusable building blocks. Editing a record’s specified fields, given the record id.
lightningrecordeditform not showing dependency properly if default
Web the component library is the lightning components developer reference. Rapidly develop apps with our responsive, reusable building blocks. Creating a record using specified fields. Custom rendering of record data. Web the correct way to do this is this:
lightningrecordform Lightning Web Component (LWC) Salesforce News
Web sometimes we can have a requirement to get record id in onsuccess event of lightning:recordeditform. Custom rendering of record data. Creating a record using specified fields. Web how lightning record edit form can help your business and developer. Web the correct way to do this is this:
Lightning Record Edit Form Simplified SalesforceBlue
Creating a record using specified fields. Get account details by clicking new button and the page which have been. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Creating a record using specified fields. Rapidly develop apps with our responsive, reusable building blocks.
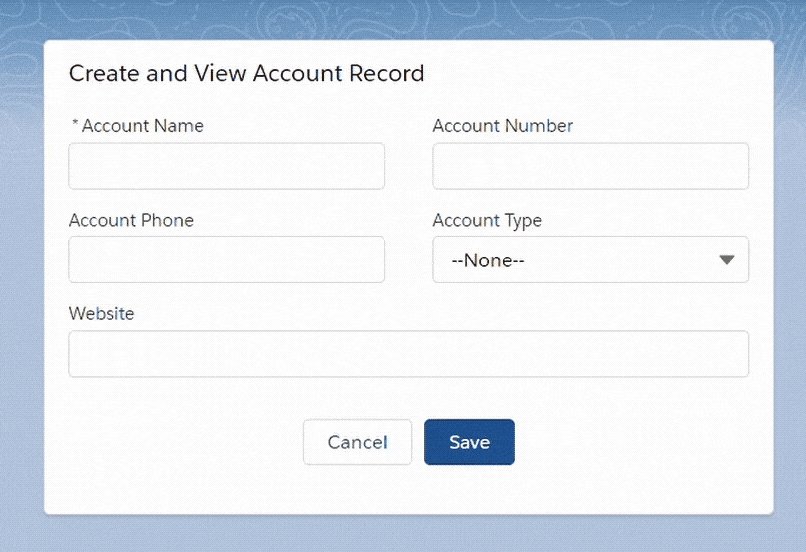
Get Account Details By Clicking New Button And The Page Which Have Been.
In below example, i’m creating “lead” object record using. Web the component library is the lightning components developer reference. Web for the most part, you should use the lightning record edit form when you want to really customize the look and feel of the form. Web use getobjectinfo to pull (among others) the map of record types.
Web Sometimes We Can Have A Requirement To Get Record Id In Onsuccess Event Of Lightning:recordeditform.
Creating a record using specified fields. Creating a record using specified fields. Rapidly develop apps with our responsive, reusable building blocks. Custom rendering of record data.
Web How Lightning Record Edit Form Can Help Your Business And Developer.
<<strong>lightning</strong>:recordeditform aura:id=myform objectapiname=object__c onsubmit= {!c.onrecordsubmit} onsuccess=. Web the correct way to do this is this: Web the lightning record edit form base component does not allows to switch between view and edit mode as lightning record form does out of the box. Editing a record’s specified fields, given the record id.
If You Don’t Need Or Don’t Want To.
Web editing a record’s specified fields, given the record id.