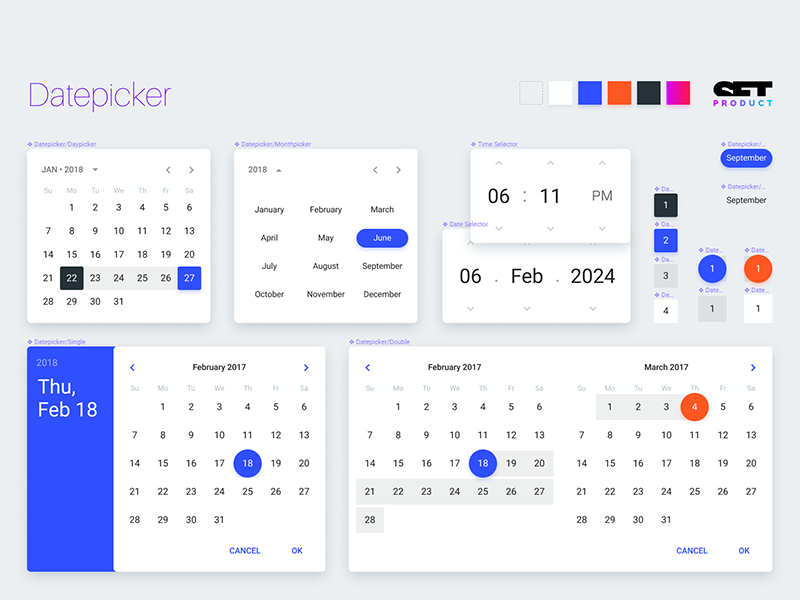
Material Calendar
Material Calendar - Web you can operate the material calendar in two different modes. The second is an annual mode that shows every 12 months of the. Some key benefits of using angular material’s datepicker include: Web date pickers let people select a date, or a range of dates. Drag & drop, dark mode, event resizing and more. Web in this post, you’ll learn how to use angular material calendar component without date picker input. Learn about the props, css, and other apis of this exported module. Web die muss ich nur noch ein bisschen umbauen. Material design components for angular. Web i want to use material calendar as a ranged inline calendar to display and insert date ranges.
The first and most common is the monthly mode. Drag & drop, dark mode, event resizing and more. Learn about the props, css, and other apis of this exported module. Web angular material ui component library. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and appearance. The goal is to have a material look and feel, rather than 100% parity with the platform's. Web api reference docs for the react datecalendar component. Web using angular material's calendar with date ranges and range presets. Web whether the calendar ui is in touch mode. Web i want to use material calendar as a ranged inline calendar to display and insert date ranges.
Web using angular material's calendar with date ranges and range presets. Learn about the props, css, and other apis of this exported module. Internationalized and accessible components for everyone. In touch mode the calendar opens in a dialog rather than a popup and elements have more padding to allow for bigger touch targets. The datepicker allows users to select a date from an interactive calendar. Easy integration into angular forms and validation Web whether the calendar ui is in touch mode. Web die muss ich nur noch ein bisschen umbauen. A material design back port of android's calendarview. Web i want to use material calendar as a ranged inline calendar to display and insert date ranges.
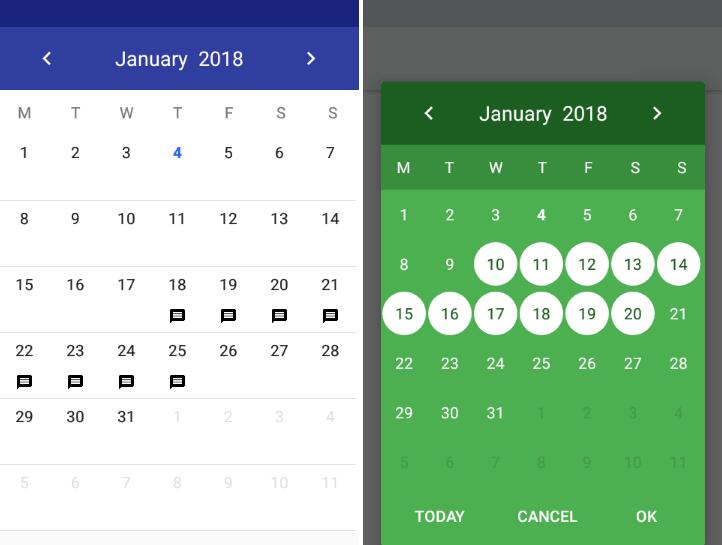
Material Design
Learn about the props, css, and other apis of this exported module. The second is an annual mode that shows every 12 months of the. Web whether the calendar ui is in touch mode. A material design back port of android's calendarview. Web you can operate the material calendar in two different modes.
React Scheduler for Google Material Design
Web date picker is a component which allow users to choose a date from the calendar pop up or enter a date through text input. Web when you select a date in the custom element it updates the calendar with the newly selected date, but if the incoming date is in the next month, i would. Web die muss ich.
Angular Material Calendar Example Coverletterpedia
Drag & drop, dark mode, event resizing and more. The datepicker allows users to select a date from an interactive calendar. Internationalized and accessible components for everyone. Web date pickers let people select a date, or a range of dates. However, the existing documentation may be limited, and online examples often lack completeness or rely on unconventional methods, that's why.
[Free PSD] Material Calendar UI Free PSD Download FreeImages
Web you can operate the material calendar in two different modes. The datepicker allows users to select a date from an interactive calendar. Some key benefits of using angular material’s datepicker include: Learn about the props, css, and other apis of this exported module. Web whether the calendar ui is in touch mode.
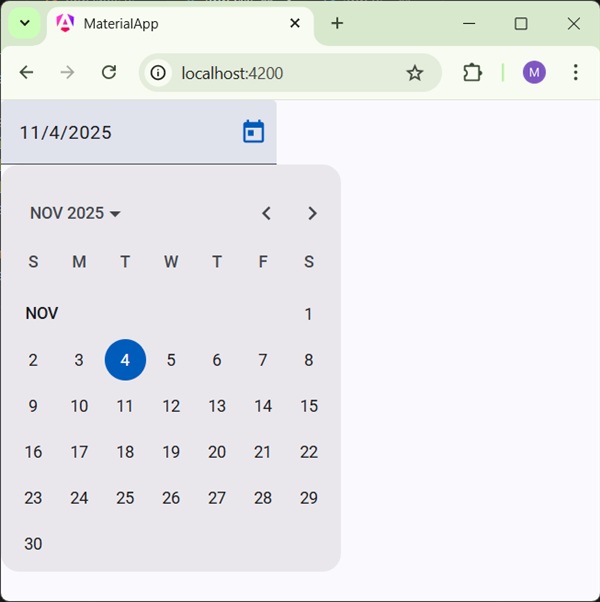
Angular Material Calendar
Learn about the props, css, and other apis of this exported module. Drag & drop, dark mode, event resizing and more. Web in this post, you’ll learn how to use angular material calendar component without date picker input. Web whether the calendar ui is in touch mode. Web i want to use material calendar as a ranged inline calendar to.
Material Design Calendars by Roman Kamushken on Dribbble
The second is an annual mode that shows every 12 months of the. Drag & drop, dark mode, event resizing and more. Web die muss ich nur noch ein bisschen umbauen. Web whether the calendar ui is in touch mode. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications.
Angular Material Calendar Example Coverletterpedia
Web date pickers let people select a date, or a range of dates. The goal is to have a material look and feel, rather than 100% parity with the platform's. Material design components for angular. The datepicker allows users to select a date from an interactive calendar. In touch mode the calendar opens in a dialog rather than a popup.
A simple and customizable calendar widget for Android based on Material
Internationalized and accessible components for everyone. Matdatepickermodule made up of several material components and directives that work together. Web using angular material's calendar with date ranges and range presets. Web i want to use material calendar as a ranged inline calendar to display and insert date ranges. Web event calendar and date picker for react, angular, vue and plain js.
Material CalendarAmazonアプリストアのアプリ
The goal is to have a material look and feel, rather than 100% parity with the platform's. The calendar component allows date selection in a month view, which. Web angular material ui component library. Web you can operate the material calendar in two different modes. The datepicker allows users to select a date from an interactive calendar.
Angular Material Calendar Picker Printable Calendars AT A GLANCE
Web angular material's calendar component is a valuable tool for handling date ranges in angular applications. Easy integration into angular forms and validation Web date pickers let people select a date, or a range of dates. The calendar component allows date selection in a month view, which. The first and most common is the monthly mode.
The Goal Is To Have A Material Look And Feel, Rather Than 100% Parity With The Platform's.
The calendar component allows date selection in a month view, which. Web in this post, you’ll learn how to use angular material calendar component without date picker input. Web event calendar and date picker for react, angular, vue and plain js. Learn about the props, css, and other apis of this exported module.
Web Date Pickers Let People Select A Date, Or A Range Of Dates.
Web angular material ui component library. Web whether the calendar ui is in touch mode. Web with angular material’s datepicker, you can enable date selection in text input fields, display calendar views in popups or inline, and customize the date format and appearance. Web date pickers let people select a date, or a range of dates.
In Touch Mode The Calendar Opens In A Dialog Rather Than A Popup And Elements Have More Padding To Allow For Bigger Touch Targets.
Web when you select a date in the custom element it updates the calendar with the newly selected date, but if the incoming date is in the next month, i would. However, the existing documentation may be limited, and online examples often lack completeness or rely on unconventional methods, that's why we've decided to write this blog post. Drag & drop, dark mode, event resizing and more. Web api reference docs for the react datecalendar component.
Web You Can Operate The Material Calendar In Two Different Modes.
Web i want to use material calendar as a ranged inline calendar to display and insert date ranges. Easy integration into angular forms and validation Internationalized and accessible components for everyone. Web angular material's calendar component is a valuable tool for handling date ranges in angular applications.


![[Free PSD] Material Calendar UI Free PSD Download FreeImages](https://images.freeimages.com/365/images/previews/f9b/free-psd-material-calendar-ui-61758.jpg)