Material Ui Calendar
Material Ui Calendar - Web material ui calendar with reactjs. Drag & drop, dark mode, event resizing and more. Contribute to vasswann/calendar development by creating an account on github. Get started with the date and time pickers. Web the component is available in four variants: Web a calendar component build with react and material ui that works with google calendar Web datepicker | angular material. It allows the user to navigate through months and to switch to. The calendar should be similar to the one as shown in the link. Web could someone help me out in creating a calendar component using react and material ui.
Drag & drop, dark mode, event resizing and more. Web the calendar header is available on any component that renders a calendar to select a date or a range of dates. The calendar should be similar to the one as shown in the link. Web could someone help me out in creating a calendar component using react and material ui. Web calendar ui kit to help you save your time designing calendar for your future projects. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web datepicker | angular material. Web event calendar and date picker for react, angular, vue and plain js. The desktopdaterangepicker component which works best for mouse devices and large screens. It allows the user to navigate through months and to switch to.
Contribute to vasswann/calendar development by creating an account on github. The desktopdaterangepicker component which works best for mouse devices and large screens. Web datepicker | angular material. Web material ui calendar with reactjs. The calendar should be similar to the one as shown in the link. It allows the user to navigate through months and to switch to. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Web the calendar header is available on any component that renders a calendar to select a date or a range of dates. Web the component is available in four variants: You also can play the demo prototype how this calendar works with your prototype.
Responsive Material UI Calendar (Similar) Figma
The desktopdaterangepicker component which works best for mouse devices and large screens. You also can play the demo prototype how this calendar works with your prototype. Web calendar ui kit to help you save your time designing calendar for your future projects. Web the calendar header is available on any component that renders a calendar to select a date or.
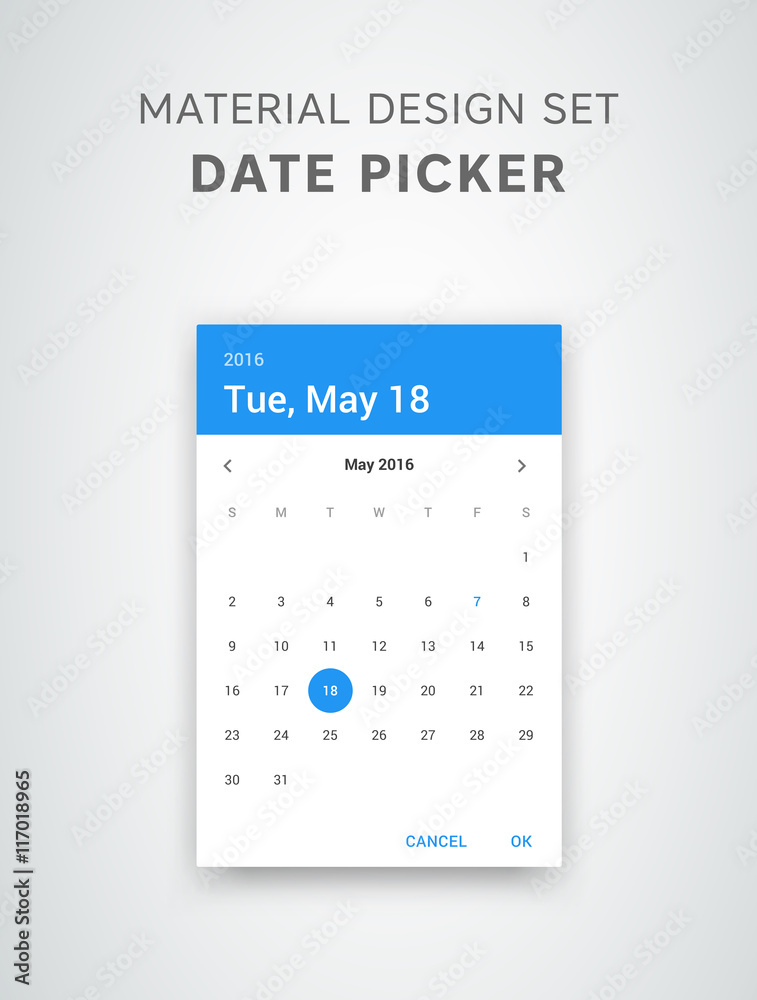
Material design date picker. Clean calendar ui design. GUI elements
The desktopdaterangepicker component which works best for mouse devices and large screens. Web the calendar header is available on any component that renders a calendar to select a date or a range of dates. Web a calendar component build with react and material ui that works with google calendar Web if you're into the material ui theme, look no further.
Material Design Calendar App UI Design OnAirCode
Web datepicker | angular material. Get started with the date and time pickers. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. Contribute to vasswann/calendar development by creating an account on github. Web a calendar component build with react and material ui that works with google calendar
[Free PSD] Material Calendar UI Free PSD Download FreeImages
Web datepicker | angular material. Web a calendar component build with react and material ui that works with google calendar It renders the views inside a. It allows the user to navigate through months and to switch to. Web the component is available in four variants:
reactmaterialuicalendar examples CodeSandbox
Get started with the date and time pickers. Web the component is available in four variants: Contribute to vasswann/calendar development by creating an account on github. Web event calendar and date picker for react, angular, vue and plain js. Web the calendar header is available on any component that renders a calendar to select a date or a range of.
reactmaterialuicalendar npm
Web a calendar component build with react and material ui that works with google calendar Web calendar ui kit to help you save your time designing calendar for your future projects. Web the component is available in four variants: The desktopdaterangepicker component which works best for mouse devices and large screens. Web the calendar header is available on any component.
React Scheduler for Google Material Design
It renders the views inside a. Drag & drop, dark mode, event resizing and more. Web datepicker | angular material. You also can play the demo prototype how this calendar works with your prototype. Web the component is available in four variants:
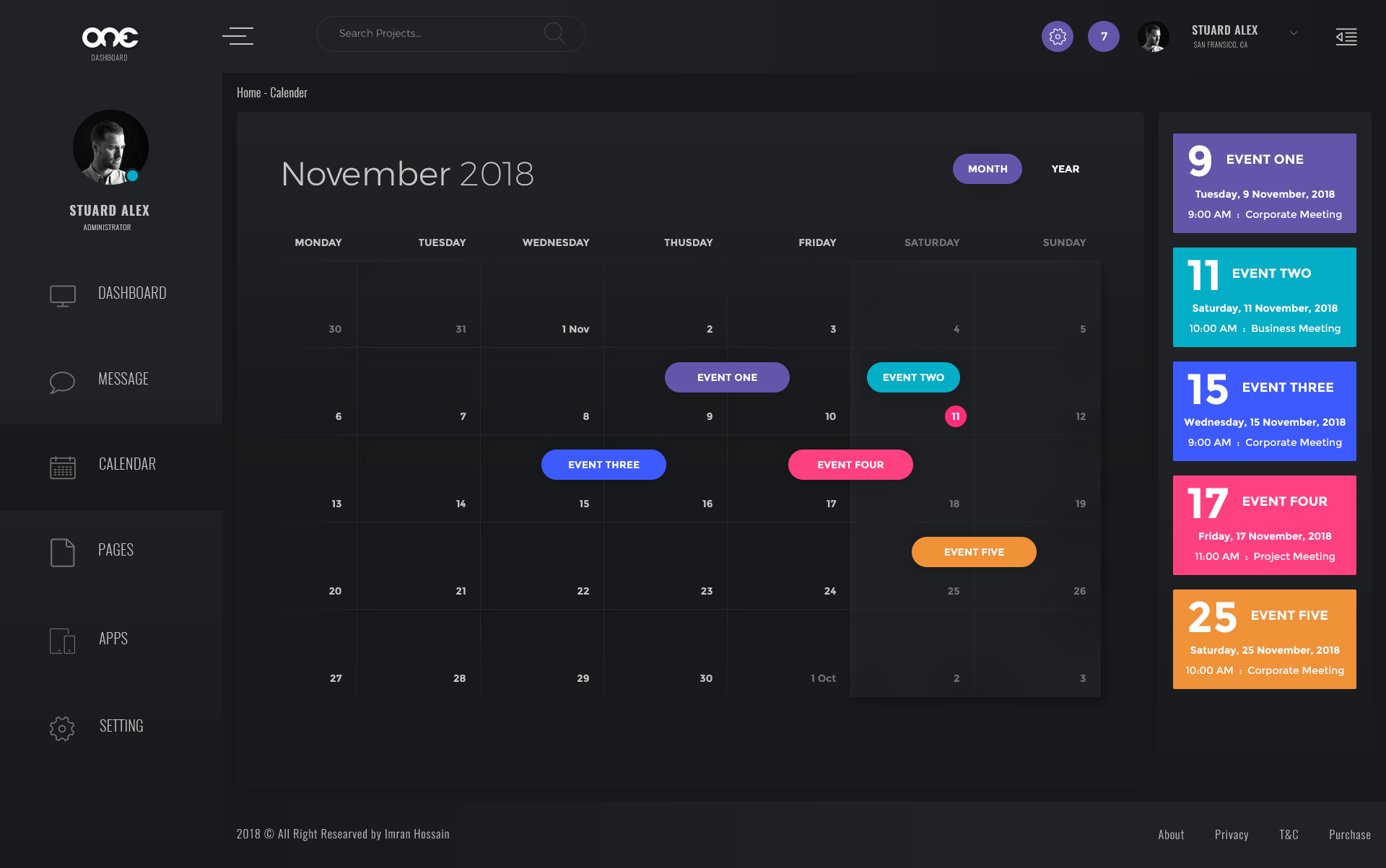
Dribbble calender_ui.jpg by Imran Hossain
Install the package, configure your application and start using the components. Drag & drop, dark mode, event resizing and more. Get started with the date and time pickers. Contribute to vasswann/calendar development by creating an account on github. The calendar should be similar to the one as shown in the link.
Material Design Calendar App UI Design OnAirCode
Install the package, configure your application and start using the components. The datepicker allows users to enter a date either through text input, or by choosing a date from the calendar. The desktopdaterangepicker component which works best for mouse devices and large screens. Web datepicker | angular material. Web a calendar component build with react and material ui that works.
Material Design Calendar App UI Design OnAirCode
Web could someone help me out in creating a calendar component using react and material ui. Install the package, configure your application and start using the components. You also can play the demo prototype how this calendar works with your prototype. The calendar should be similar to the one as shown in the link. It allows the user to navigate.
You Also Can Play The Demo Prototype How This Calendar Works With Your Prototype.
Web the calendar header is available on any component that renders a calendar to select a date or a range of dates. Web the component is available in four variants: Contribute to vasswann/calendar development by creating an account on github. Web calendar ui kit to help you save your time designing calendar for your future projects.
The Datepicker Allows Users To Enter A Date Either Through Text Input, Or By Choosing A Date From The Calendar.
Web could someone help me out in creating a calendar component using react and material ui. Web a calendar component build with react and material ui that works with google calendar The calendar should be similar to the one as shown in the link. Web if you're into the material ui theme, look no further than mui x calendar, which natively integrates with the material ui design aesthetic.
It Renders The Views Inside A.
The desktopdaterangepicker component which works best for mouse devices and large screens. Web material ui calendar with reactjs. It allows the user to navigate through months and to switch to. Get started with the date and time pickers.
Web Datepicker | Angular Material.
Web event calendar and date picker for react, angular, vue and plain js. Install the package, configure your application and start using the components. Drag & drop, dark mode, event resizing and more.



![[Free PSD] Material Calendar UI Free PSD Download FreeImages](https://images.freeimages.com/365/images/previews/f9b/free-psd-material-calendar-ui-61758.jpg)