Material Ui Drawer
Material Ui Drawer - Docked = {false} width = {330} open = {this.state.draweropen} onrequestchange = {(draweropen) => this.setstate({draweropen})} > Posted on jan 22, 2020 • updated on jan 27, 2020. Drawer is hidden by default at < 375px. Navigation drawer has rounded corners, new color mappings, and an updated style for indicating the active destination Learn about the props, css, and other apis of this exported module. 0:00 introduction 0:29 drawer docs walkthrough 2:45 using drawer. Web material ui is a material design library made for react. For examples and details on the usage of this react component, visit the component demo pages: Apps with two or more levels of navigation hierarchy. For example, we can write:
Learn about the props, css, and other apis of this exported module. Samsung's one ui 7 is coming around later this year with android 15, but it could benefit from some improvements. For examples and details on the usage of this react component, visit the component demo pages: Web yo in this video we'll learn how to setup and use the drawer component in material ui. For example, we can write: Start using @material/drawer in your project by running `npm i @material/drawer`. # typescript # materialui # react. Navigation drawers are recommended for: This drawer will be displayed on the web page only when a true value is passed to the open prop. How to position drawer in a specific div.
This drawer will be displayed on the web page only when a true value is passed to the open prop. Api reference docs for the react swipeabledrawer component. Web mui mobile responsive drawer. Myclassnamehere}} > where myclassnamehere is produced by usestyles, which in turn is produced by makestyles. Api reference docs for the react drawer component. Asked 5 years, 10 months ago. Web the material components web drawer component. So i want something like this: For examples and details on the usage of this react component, visit the. The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts.
Best Navigation Drawer Libraries for Android Project Viral Android
The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. Learn about the props, css, and other apis of this exported module. Building a navigation drawer with material ui and react router dom. The navigation drawers (or sidebars) provide ergonomic access to destinations in.
material ui drawer example Chrystal Weathers
We will be creating a drawer component that is controlled by react hooks. Posted on jan 22, 2020 • updated on jan 27, 2020. Web mui core / material ui. Ready to use material design components. There are three primary considerations with the design of the mobile responsive drawer in this demo:
material ui drawer background color It Feels Right Bloggers Stills
A site or app functionality such as switching accounts or. # typescript # materialui # react. We will be creating a drawer component that is controlled by react hooks. Asked 5 years, 10 months ago. The drawer acts as a sidebar when it is on the side, contains a menu, and does not have a backdrop.
material ui drawer under appbar Biggest Weblog Ajax
Api reference docs for the react drawer component. Web material ui provides three types of drawers broadly: Drawer is hidden by default at < 375px. There are 92 other projects in the npm registry using @material/drawer. For examples and details on the usage of this react component, visit the component demo pages:
Material Ui Drawer Example DRAW IT OUT
Web mui mobile responsive drawer. In this article, we’ll look at how to add drawers to material ui. Samsung's one ui 7 is coming around later this year with android 15, but it could benefit from some improvements. Web yo in this video we'll learn how to setup and use the drawer component in material ui. Web the material components.
material ui drawer submenu of motivation in life
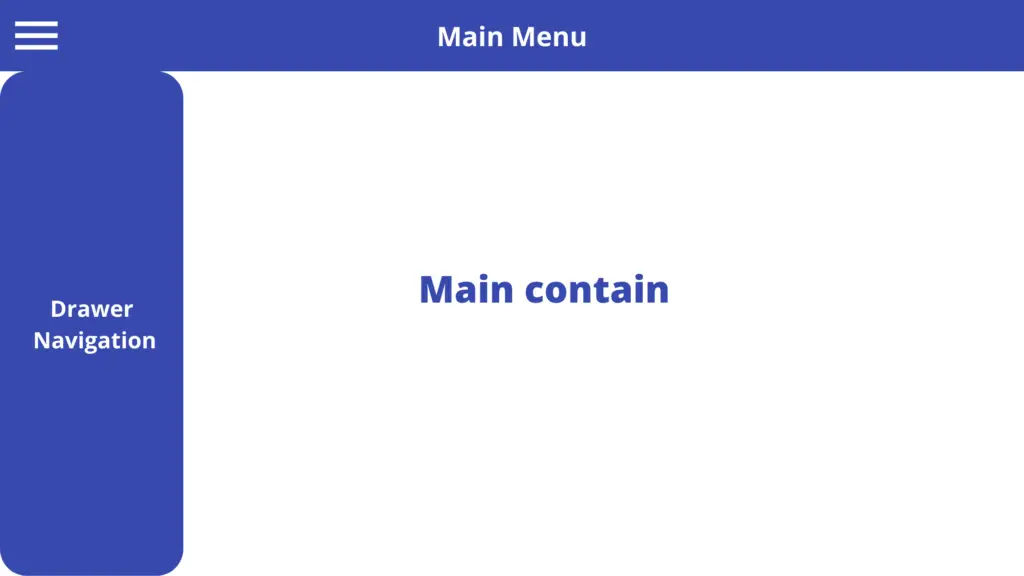
The drawer appears as a modal on top of the current web page by giving a shady background to the content as in our example below. The drawer will close after the user makes a selection, clicks anywhere outside of it, or presses the esc key. There are three primary considerations with the design of the mobile responsive drawer in.
How to create Custom Navigation Drawer Material UI design in Android
Drawer with expandable side menu. Navigation drawers (also known as sidebars) provide ergonomic access to different destinations without taking the user out of context. So i want something like this: The navigation drawers (or sidebars) provide ergonomic access to destinations in a site or app functionality such as switching accounts. The drawer will close after the user makes a selection,.
React Material UI Drawer in detail with examples. Edupala
Posted on jan 22, 2020 • updated on jan 27, 2020. So i want something like this: There are three primary considerations with the design of the mobile responsive drawer in this demo: Learn about the props, css, and other apis of this exported module. When building react applications i notice that for styling i tend to use two main.
How to create a Navigation drawer in MaterialUI react
Web mui core / material ui. Myclassnamehere}} > where myclassnamehere is produced by usestyles, which in turn is produced by makestyles. Navigationsuitescaffold displays a navigation rail in expanded windows. The adaptive navigation suite library is in alpha and is subject to change. Navigationsuitescaffold displays a navigation bar in compact windows.
material ui drawer submenu Marielle
Posted on jan 22, 2020 • updated on jan 27, 2020. Learn about the props, css, and other apis of this exported module. Ready to use material design components. In this article, we’ll look at how to add drawers to material ui. This drawer will be displayed on the web page only when a true value is passed to the.
0:00 Introduction 0:29 Drawer Docs Walkthrough 2:45 Using Drawer.
We can make a responsive drawer by adding some media queries to show and hide the drawer. A site or app functionality such as switching accounts or. So i want something like this: Start using @material/drawer in your project by running `npm i @material/drawer`.
There Are Three Primary Considerations With The Design Of The Mobile Responsive Drawer In This Demo:
There are 92 other projects in the npm registry using @material/drawer. Navigationsuitescaffold displays a navigation bar in compact windows. Is there a way i can have the drawer confined to a specific section of my page instead of occupying the entire window? Asked 4 years, 2 months ago.
How To Position Drawer In A Specific Div.
Asked 5 years, 10 months ago. Drawer is hidden by default at < 375px. It’s a set of react components that have material design styles. Navigation drawers are recommended for:
Learn About The Props, Css, And Other Apis Of This Exported Module.
Ready to use material design components. This drawer will be displayed on the web page only when a true value is passed to the open prop. Samsung's one ui 7 is coming around later this year with android 15, but it could benefit from some improvements. Web yo in this video we'll learn how to setup and use the drawer component in material ui.