Multi Step Form Example
Multi Step Form Example - Web angular 14 multi step form wizard example. Web 10+ best multi step form examples and why they work 2023 update: Follow the following steps to create multi step form wizard in angular 14 apps; Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. It motivates the user to answer the questions and thereby convert as a potential lead. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. We will create simple page for create product and we will add three step there. Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form. Follow the following steps to create multi step form wizard in angular 14 apps; We’ve added more multi step form examples, removed old ones and brought some links up to date.
Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. We’ve added more multi step form examples, removed old ones and brought some links up to date. Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: Web in this example, we will use angular material stepper to create multi step form in angular application. Web angular 14 multi step form wizard example. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to drupal 7.some results have been removedpagination12345next</ol></main>see more In first step we will add basic details, second step has stock and amount and. Follow the following steps to create multi step form wizard in angular 14 apps; Web 10+ best multi step form examples and why they work 2023 update: It motivates the user to answer the questions and thereby convert as a potential lead.
10+ best multi step form examples and why they work web 10+ best multi step form examples and why they work 2023 update: We will create simple page for create product and we will add three step there. We’ve added more multi step form examples, removed old ones and brought some links up to date. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. In first step we will add basic details, second step has stock and amount and. Web angular 14 multi step form wizard example. We will create simple page for create product and we will add three step there. Web in this example, we will use angular material stepper to create multi step form in angular application.
How to Reduce Landing Page Friction with a MultiStep Form
It motivates the user to answer the questions and thereby convert as a potential lead. In first step we will add basic details, second step has stock and amount and. 10+ best multi step form examples and why they work web 10+ best multi step form examples and why they work 2023 update: Additionally, a single form view with minimum.
Bootstrap 4 Multi step form wizard Example
We’ve added more multi step form examples, removed old ones and brought some links up to date. Next try it yourself » step 1) add html: 10+ best multi step form examples and why they work web 10+ best multi step form examples and why they work 2023 update: Web 9 multi step form examples by industry 1) plumbing, hvac,.
Multi Step Form Wizard with jQuery Validation LogicalStack
We’ve added more multi step form examples, removed old ones and brought some links up to date. Web multi step form example this module provides an example of how to create an ajax based multistep form and also provide an interface for doing the same. For those of you generating leads for local service businesses, pest. 10+ best multi step.
Learn How to Reduce Landing Page Friction with These 8 MultiStep Form
We’ve added more multi step form examples, removed old ones and brought some links up to date. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Web angular 14 multi step form wizard example. Web multi step form example this module provides an example of how to create an ajax based multistep form.
Liferay Design Articles, Events, and Resources for the Open Source
We’ve added more multi step form examples, removed old ones and brought some links up to date. We’ve added more multi step form examples, removed old ones and brought some links up to date. Web angular 14 multi step form wizard example. Web multi step form example this module provides an example of how to create an ajax based multistep.
Learn How to Reduce Landing Page Friction with These 8 MultiStep Form
Web in this example, we will use angular material stepper to create multi step form in angular application. For those of you generating leads for local service businesses, pest. One can look at the example and after that he will be able to create custom ajax based multi step form which is quite complex in drupal 8 as compare to.
Why MultiStep Forms Can Increase Conversions (Examples & Data)
You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Web angular 14 multi step form wizard example. We will create simple page for create product and we will add three step there. Next try it yourself » step 1) add html: Web 9 multi step form examples by industry 1) plumbing, hvac, &.
MultiStep Forms or SingleStep? How to Get the Best Conversions
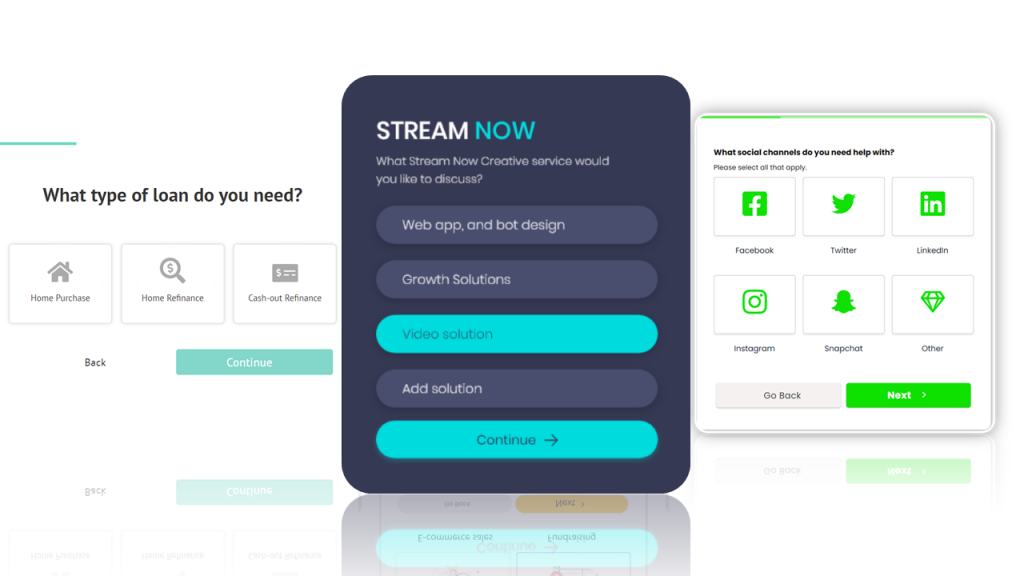
Follow the following steps to create multi step form wizard in angular 14 apps; Web in this example, we will use angular material stepper to create multi step form in angular application. Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form. It motivates the user to answer the questions and.
Bootstrap 4 Multi step form wizard with animated progressbar
Example <<strong>form</strong> id=regform action=> register: Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form. You can easily use this example with angular 9, angular 8, angular 7 and angular 6. Web 10+ best multi step form examples and why they work 2023 update: One can look at the example and.
SingleStep Forms vs Multistep Forms What to Choose?
We’ve added more multi step form examples, removed old ones and brought some links up to date. Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: 10+ best multi step form examples and why they work web 10+ best multi step form examples and why they work 2023 update: Follow the following steps to create.
One Can Look At The Example And After That He Will Be Able To Create Custom Ajax Based Multi Step Form Which Is Quite Complex In Drupal 8 As Compare To Drupal 7.
10+ best multi step form examples and why they work web 10+ best multi step form examples and why they work 2023 update: In first step we will add basic details, second step has stock and amount and. Follow the following steps to create multi step form wizard in angular 14 apps; It motivates the user to answer the questions and thereby convert as a potential lead.
We’ve Added More Multi Step Form Examples, Removed Old Ones And Brought Some Links Up To Date.
Web 10+ best multi step form examples and why they work 2023 update: You can easily use this example with angular 9, angular 8, angular 7 and angular 6. This snippet is free and open source hence you can use it in your project.bootstrap 4 multi step form wizard snippet example is best for all kind of projects.a great starter for your new awesome project with 1000+ font awesome icons, 4000+ material design. Follow the following steps to create multi step form wizard in angular 14 apps;
Web Multi Step Form Example This Module Provides An Example Of How To Create An Ajax Based Multistep Form And Also Provide An Interface For Doing The Same.
Notice how the cta button reads, “next,” with an arrow directing traffic to the second step of the form. Web bootstrap 4 multi step form wizard snippet is created by omkar bailkeri using bootstrap 4. For customers, it reassures them that they will receive the best level of service from the right person since there were categories that matched their needs. Next try it yourself » step 1) add html:
Web Angular 14 Multi Step Form Wizard Example.
Web 9 multi step form examples by industry 1) plumbing, hvac, & home service: We will create simple page for create product and we will add three step there. Additionally, a single form view with minimum questions is less overwhelming when compared to multiple questions in a single form. You can easily use this example with angular 9, angular 8, angular 7 and angular 6.