Next Js Form
Next Js Form - Sendgrid for sending emails using their apis; I've been looking for a solution to this problem for a few days. We’re going to build a form component that you can place anywhere. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Here's an example of the file. Web programmatically create forms, and capture submissions with next.js and graphql. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Learn how to dynamically build forms with next.js and accept submissions using the. Web create a new next.js app. There are two ways to validate forms in next.js:
Web first, we're going to build a form component that you can place anywhere in your next.js site. Web i am a new to next js. Web how to submit forms using nextjs. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Tailwindcss for styling the components; He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. Create a new file called directory. Web next.js for creating a contact form landing page; Create a getform account and generate new form endpoint.
Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Web how to create forms in next.js. Web setting up the application. He raised his price target for the ev maker by $50 to $350, arguing in a note that elon. Web next.js for creating a contact form landing page; Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. First, let’s create a new next.js project. Web the national hurricane center continues to project a medium chance an atlantic system could form into the season’s next tropical depression or storm. Web here's the way i did in next.js v13 send a request from client side to next.js server. There are two ways to validate forms in next.js:
Next.js for Beginners BlueBits
Web based on the next.js' routing system and router api: Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives. Sendgrid for sending emails using their apis; First, let’s create a new next.js project.
Next.js 3.0 lands with Static Exports, Dynamic Imports, and other
Create a getform account and generate new form endpoint. Next js allows you to create lightning fast websites and apps built on. Send next.js form data to email using api in three simple steps. Covering popular subjects like html, css, javascript, python, sql, java,. Although socialist prime minister pedro sanchez came in second place in the vote and his ally.
Next.js & React The Complete Guide (incl. Two Paths!) Reviews
Client let formdata = new formdata(); Web how to submit forms using nextjs. Covering popular subjects like html, css, javascript, python, sql, java,. Web the smiles on spain’s election night told part of the story. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update.
Creating a Next.js Project with Monorepo using Lerna A Complete
Web based on the next.js' routing system and router api: There are two ways to validate forms in next.js: We’re going to build a form component that you can place anywhere. Web here's the way i did in next.js v13 send a request from client side to next.js server. First, let’s create a new next.js project.
The Next.js Handbook
Web based on the next.js' routing system and router api: This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. To create.
Next.js Introducing the Next.js framework DED9 Framework
Web create a new next.js app. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. Web the smiles on spain’s election night told part of the story. I've been looking for a solution to this problem for a few days. There are two ways to validate forms in next.js:
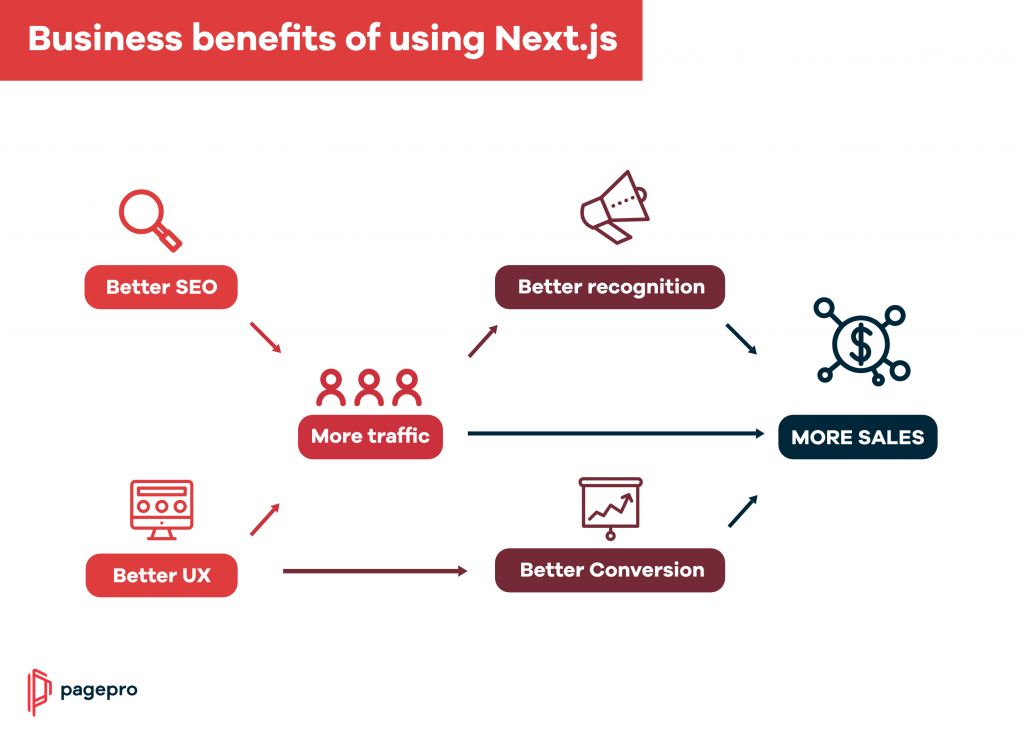
What is Next JS and Why Should You Use it in 2023? Pagepro
We’re going to build a form component that you can place anywhere. After you login to your account, create a new. Web here's the way i did in next.js v13 send a request from client side to next.js server. Covering popular subjects like html, css, javascript, python, sql, java,. Here's an example of the file.
Next.js for everyone A React.js Framework
Web programmatically create forms, and capture submissions with next.js and graphql. Client let formdata = new formdata(); Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. To create a form, we can leverage standard html forms. Create a getform.
Introduction to NEXT.js YouTube
Mckinley jr., a senior editor on the live team, has held a range of jobs at the new york times, starting on metro with the police beat and then city. I've been looking for a solution to this problem for a few days. To create a form, we can leverage standard html forms. Next js allows you to create lightning.
Next.js
This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes. Web based on the next.js' routing system and router api: Web since next.js uses react, the form code you’re about to add can be neatly wrapped up in a react component. Web first, we're.
Here's An Example Of The File.
First, let’s create a new next.js project. Although socialist prime minister pedro sanchez came in second place in the vote and his ally yolanda. A big lie, an attack on the capitol — and soon, another indictment how trump’s disparate and increasingly desperate campaign to undermine. This is a quick example of how to build a form in next.js with the react hook form library that supports both create and update modes.
Client Let Formdata = New Formdata();
Covering popular subjects like html, css, javascript, python, sql, java,. Web programmatically create forms, and capture submissions with next.js and graphql. Web i am a new to next js. Web tesla could add $190 billion to its valuation, according to wedbush analyst dan ives.
Web Next.js For Creating A Contact Form Landing Page;
Create a getform account and generate new form endpoint. Web create a new next.js app. Create a new file called directory. Web first, we're going to build a form component that you can place anywhere in your next.js site.
After You Login To Your Account, Create A New.
Web how to create forms in next.js. Web the smiles on spain’s election night told part of the story. Sendgrid for sending emails using their apis; Tailwindcss for styling the components;