Ng-Template Formgroup
Ng-Template Formgroup - Just as the control gives you access to the state of an element, the group gives. Consider the following situation inside the same template: Import {formcontrol, formgroup, validators} from '@angular/forms'; Web note the [formgroup] field with the name of the formgroup: Web you can't mix template based forms with reactive forms. Web creates and binds a formgroup instance to a dom element. Mar 31, 2020 at 13:33. To access anything within this form, you will want to use formcontrolname instead of. Form groups wrap a collection of form controls. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class.
We will go through the. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Web note the [formgroup] field with the name of the formgroup: Mar 31, 2020 at 13:33. Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from. To access anything within this form, you will want to use formcontrolname instead of. This is done automatically when formsmodule is. Connect and share knowledge within a single location that is structured and easy to search. Import {formcontrol, formgroup, validators} from '@angular/forms'; Form groups wrap a collection of form controls.
Connect and share knowledge within a single location that is structured and easy to search. This is done automatically when formsmodule is. Web creates and binds a formgroup instance to a dom element. Web note the [formgroup] field with the name of the formgroup: Connect and share knowledge within a single location that is structured and easy to search. Just as the control gives you access to the state of an element, the group gives. You can set value of the formcontrol instead. Import {formcontrol, formgroup, validators} from '@angular/forms'; Web viewed 6k times. Template driven and reactive forms web angular university.
[Solved] How to correctly import FormGroup in NgModule in 9to5Answer
Documentation licensed under cc by. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Web content_copy import {component} from '@angular/core'; Formgroup is used with formcontrol and formarray. Connect and share knowledge within a single location that is structured and easy to search.
Playing With Recursive NgTemplate References In Angular 6.1.10
Web content_copy import {component} from '@angular/core'; The formgroup takes part in creating reactive form. Web creates and binds a formgroup instance to a dom element. We will go through the. Web note the [formgroup] field with the name of the formgroup:
GitHub angularuniversity/ngtemplateexample
This is done automatically when formsmodule is. Mar 31, 2020 at 13:33. Import {formcontrol, formgroup, validators} from '@angular/forms'; Template driven and reactive forms web angular university. Documentation licensed under cc by.
angular How is FormGroup directive used in template driven forms
Web content_copy import {component} from '@angular/core'; Web creates and binds a formgroup instance to a dom element. Form groups wrap a collection of form controls. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Documentation licensed under cc by.pagination12345next</ol></main>see more
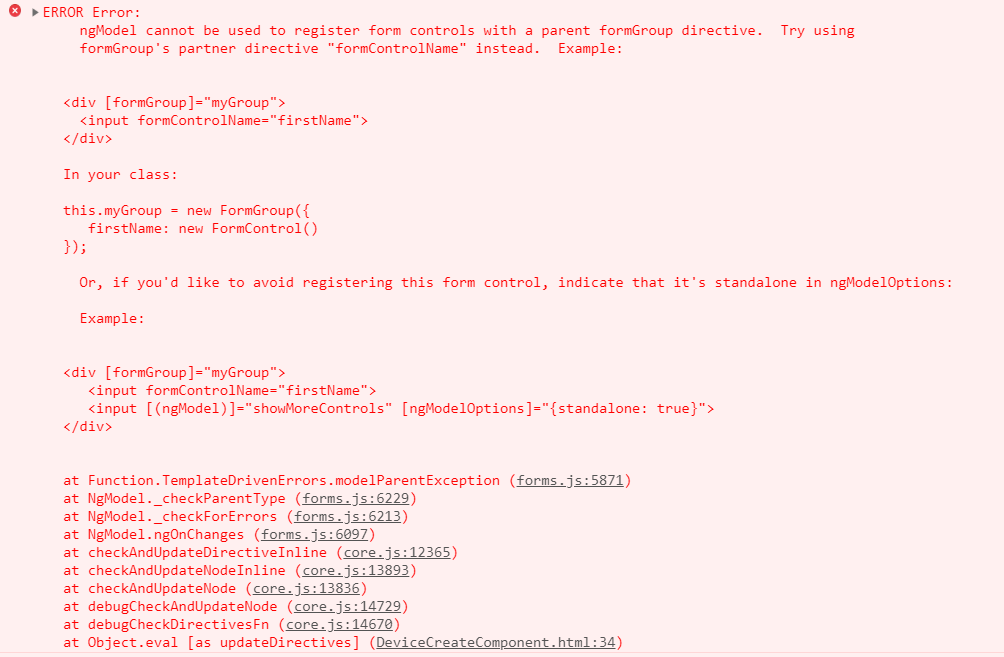
Angular5 Error ngModel cannot be used to register form controls with a
The formgroup takes part in creating reactive form. Web content_copy import {component} from '@angular/core'; Web what is a form group in angular? Web viewed 6k times. Web this way we can tie up our template form with the logic of our component, and the way to tie these two together is by using the [formgroup] attribute binding in our.
Couldn't set default value in nzselect of tags mode using formGroup
Form groups wrap a collection of form controls. Documentation licensed under cc by.pagination12345next</ol></main>see more Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from. You can set value of the formcontrol instead.
Exposing An Optional Directive Template Using ngTemplate And The
Web content_copy import {component} from '@angular/core'; Web creates and binds a formgroup instance to a dom element. Just as the control gives you access to the state of an element, the group gives. How to use angular formarray(s) within formgroup(s) in. In this post, we will learn how the angular forms api works and how it can be used to.
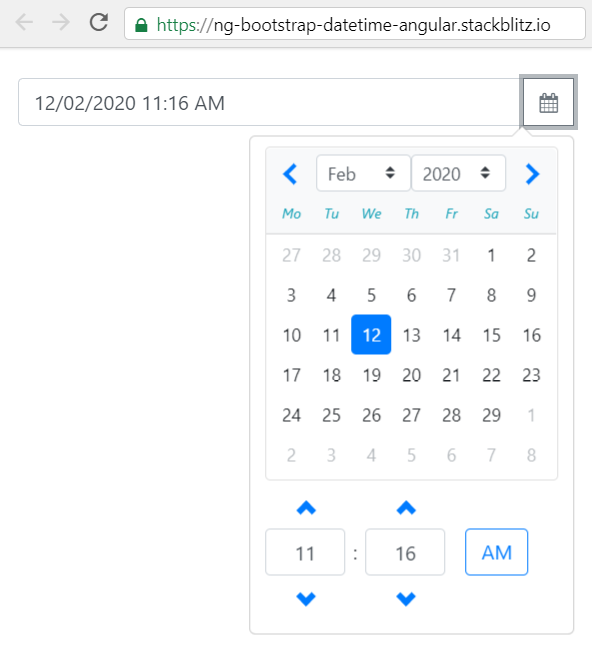
ngbootstrapdatetimeangular npm
Documentation licensed under cc by. The formgroup takes part in creating reactive form. Mar 31, 2020 at 13:33. Web formgroup is one of the four fundamental building blocks used to define forms in angular, along with formcontrol, formarray, and formrecord. Web note the [formgroup] field with the name of the formgroup:
ng template in Angular Part 86 Angular 5 full training in Hindi
The formgroup is a collection of form controls it tracks the value and validity state of a group of form. Template driven and reactive forms web angular university. Web you can't mix template based forms with reactive forms. Connect and share knowledge within a single location that is structured and easy to search. Documentation licensed under cc by.
Angular Interview What is ngForm in Angular ngForm YouTube
Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Just as the control gives you access to the state of an element, the group gives. This is done automatically when formsmodule is. Connect and share knowledge within a single location that is structured and easy.
Mar 31, 2020 At 13:33.
Mar 31, 2020 at 13:33. In this post, we will learn how the angular forms api works and how it can be used to build complex forms. Exported from link formsmodule selectors link [ ngmodelgroup] properties link inherited from. Web viewed 6k times.
Web This Way We Can Tie Up Our Template Form With The Logic Of Our Component, And The Way To Tie These Two Together Is By Using The [Formgroup] Attribute Binding In Our.
You can set value of the formcontrol instead. Web note the [formgroup] field with the name of the formgroup: Web creates and binds a formgroup instance to a dom element. Import {formcontrol, formgroup, validators} from '@angular/forms';
Documentation Licensed Under Cc By.
Template driven and reactive forms web angular university. This is done automatically when formsmodule is. Documentation licensed under cc by.pagination12345next</ol></main>see more Form groups wrap a collection of form controls.
The Formgroup Is A Collection Of Form Controls It Tracks The Value And Validity State Of A Group Of Form.
Just as the control gives you access to the state of an element, the group gives. Web with a parent formgroup, the name input needs the syntax formcontrolname=name in order to be associated with the correct formcontrol in the class. Web you can't mix template based forms with reactive forms. Web what is a form group in angular?