Parallax In Games
Parallax In Games - In the first part of this tutorial, we'll discuss what parallax scrolling is, how to do it simply using background speeds, and how to do it. Web parallax is an option which controls how much the underground backgrounds scroll relative to foreground objects such as walls, blocks, and npcs. Web he added 7.0 rebounds, 1.5 assists, and 2.0 blocks per contest over the two games. This results in a 3d effect as visitors scroll. Parallax arises due to a change in viewpoint occurring due to the motion of the observer, of the observed, or both. 263k views 3 years ago. If you have a parallaxcomponent called component you can change the layers by modifying component.parallax.layers. 3 4 use the right and. Web parallax scrolling is a web design technique in which the website background moves at a slower pace than the foreground. Web the features it uses may change rapidly or be replaced in future arcade releases!
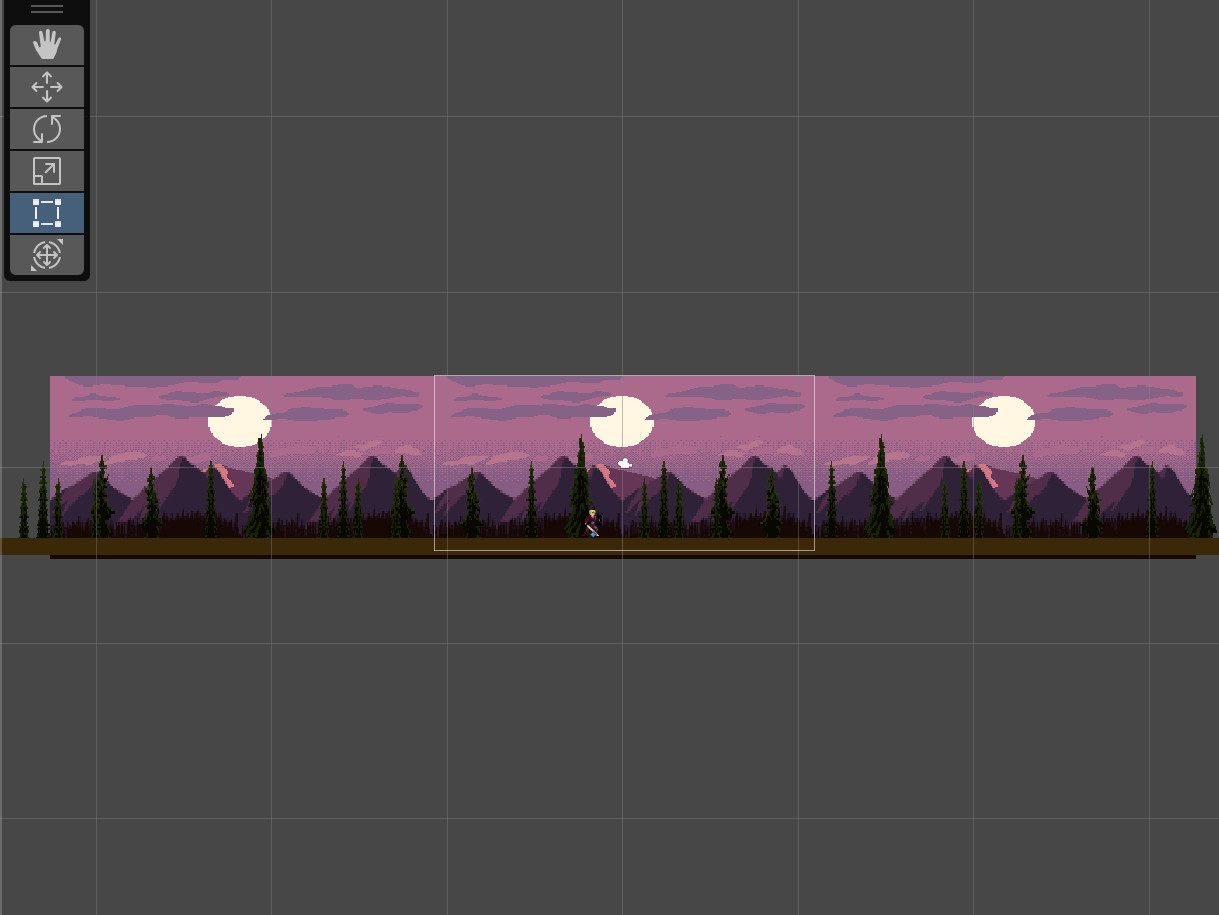
Let's look at how much prettier games look. With parallax scrolling, you can transform a simple game into a visually stunning adventure. Web parallax is an option which controls how much the underground backgrounds scroll relative to foreground objects such as walls, blocks, and npcs. Web parallax scrolling can be observed in popular 2d games to create an illusion of depth. Web what is a parallax effect? In my game, there's a lot of vertical and horizontal movement and it simply. Web static background, parallax layer that moves half the speed as the front (game) layer. Basically the fix is to convert them from le to se, which will. In this sample, we demonstrate how to use a parallax effect to simulate depth in the game world. The idea is to make our world more believable and immersive with a set.
The genesis has numerous games with outstanding use of parallax. This video tutorial shows what parallax is and how to implement it into gamemaker studio. Web parallax scrolling is a web design technique in which the website background moves at a slower pace than the foreground. There are two layers of clouds, where one of. Web to get the ball rolling, we're going to be showing you how to quickly create a parallax scrolling effect, which is a great way to add depth and movement to your. 3 4 use the right and. Web the features it uses may change rapidly or be replaced in future arcade releases! Parallax arises due to a change in viewpoint occurring due to the motion of the observer, of the observed, or both. Web he added 7.0 rebounds, 1.5 assists, and 2.0 blocks per contest over the two games. Let's look at how much prettier games look.
One More Way How To Create Parallax Scrolling Background Effect For 2D
Web parallax is an option which controls how much the underground backgrounds scroll relative to foreground objects such as walls, blocks, and npcs. 1 2 parallax scrolling layers move slower the farther away they are. Web in this video, i will show you a quick way to make galaxy parallax material in ue5. Basically the fix is to convert them.
How to Create a 2D Parallax Effect in Unity Yarsa DevBlog
Web parallax is an option which controls how much the underground backgrounds scroll relative to foreground objects such as walls, blocks, and npcs. Parallax effects involve a website’s background moving at a different speed than the foreground content. In this sample, we demonstrate how to use a parallax effect to simulate depth in the game world. Web what is parallax.
How to create simple Parallax Scrolling Background effect in 2D Unity
In my game, there's a lot of vertical and horizontal movement and it simply. Parallax arises due to a change in viewpoint occurring due to the motion of the observer, of the observed, or both. Let's look at how much prettier games look. Web to get the ball rolling, we're going to be showing you how to quickly create a.
What Is Parallax? How to use Parallax in Programming & Gaming
With parallax scrolling, you can transform a simple game into a visually stunning adventure. Web what is parallax scrolling? Web parallax scrolling can be observed in popular 2d games to create an illusion of depth. If you have a parallaxcomponent called component you can change the layers by modifying component.parallax.layers. Web in this video, i will show you a quick.
3D Effect (Parallax) in GameMaker TopDown Parallax with Shaders
With parallax scrolling, you can transform a simple game into a visually stunning adventure. Web what is a parallax effect? Parallax is defined as the apparent displacement of an observed object due to a change in the position of the. Basically the fix is to convert them from le to se, which will. Web parallax theory for finding naval distances.
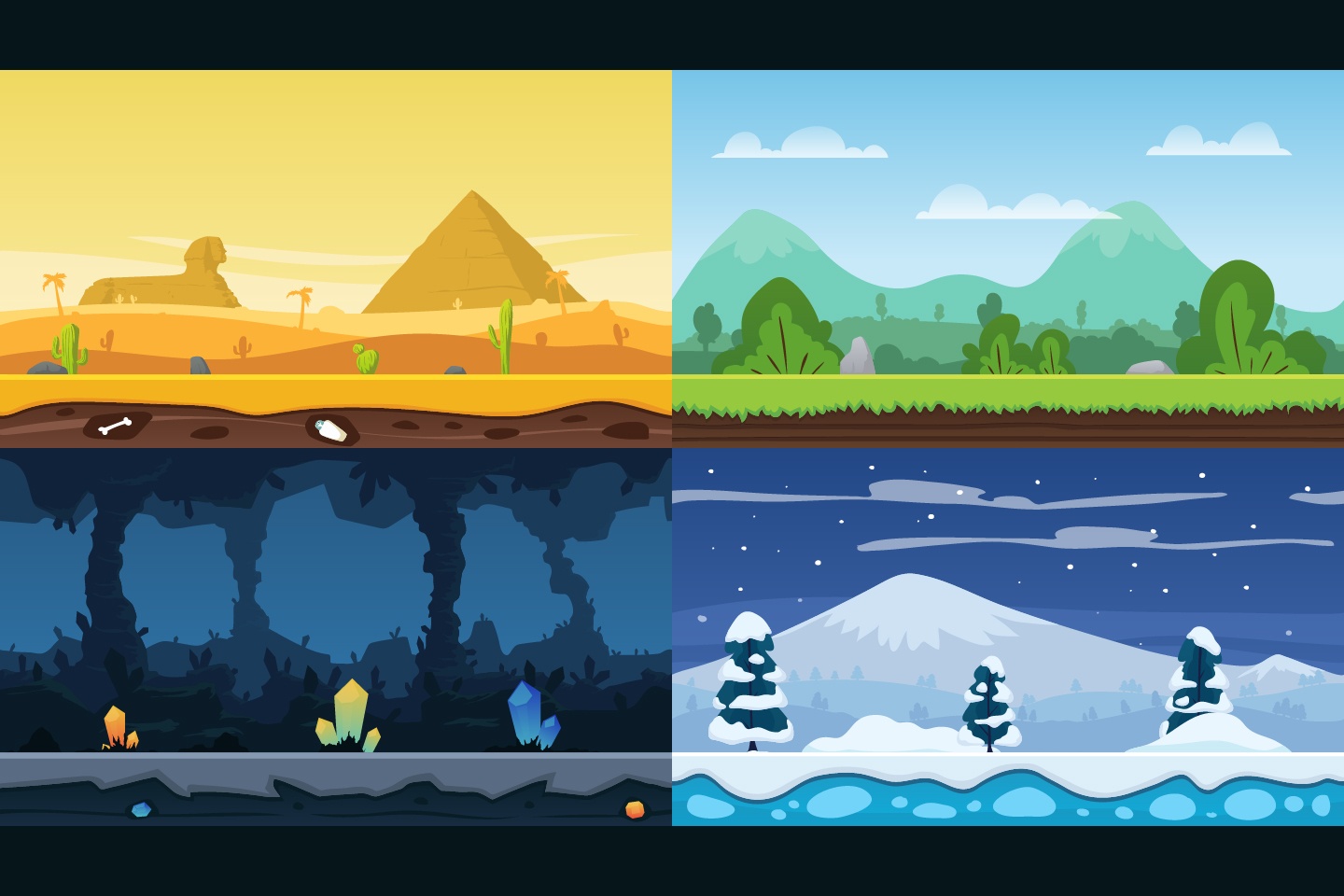
Get the perfect Parallax background game 2d for your game
The genesis has numerous games with outstanding use of parallax. In this sample, we demonstrate how to use a parallax effect to simulate depth in the game world. Web in this video, i will show you a quick way to make galaxy parallax material in ue5. Web static background, parallax layer that moves half the speed as the front (game).
The Parallax Effect on Steam
Web parallax scrolling is a web design technique in which the website background moves at a slower pace than the foreground. In my game, there's a lot of vertical and horizontal movement and it simply. Web the features it uses may change rapidly or be replaced in future arcade releases! With parallax scrolling, you can transform a simple game into.
The Parallax Effect on Steam
Web parallax theory for finding naval distances. Parallax effects involve a website’s background moving at a different speed than the foreground content. Web the features it uses may change rapidly or be replaced in future arcade releases! 263k views 3 years ago. In the first part of this tutorial, we'll discuss what parallax scrolling is, how to do it simply.
[Released] Main menu with Parallax effect Unity Forum
In my game, there's a lot of vertical and horizontal movement and it simply. If you have a parallaxcomponent called component you can change the layers by modifying component.parallax.layers. Parallax arises due to a change in viewpoint occurring due to the motion of the observer, of the observed, or both. Web parallax scrolling is a web design technique in which.
Parallax in JavaScript Games YouTube
This results in a 3d effect as visitors scroll. Web parallax scrolling can be observed in popular 2d games to create an illusion of depth. With parallax scrolling, you can transform a simple game into a visually stunning adventure. In the first part of this tutorial, we'll discuss what parallax scrolling is, how to do it simply using background speeds,.
Web Make Games More Fun With Parallax Scrolling.
The genesis has numerous games with outstanding use of parallax. Web what is a parallax effect? Web parallax scrolling is a web design technique in which the website background moves at a slower pace than the foreground. There are two layers of clouds, where one of.
Web He Added 7.0 Rebounds, 1.5 Assists, And 2.0 Blocks Per Contest Over The Two Games.
The idea is to make our world more believable and immersive with a set. 3 4 use the right and. Web in this video, i will show you a quick way to make galaxy parallax material in ue5. Web parallax is an option which controls how much the underground backgrounds scroll relative to foreground objects such as walls, blocks, and npcs.
Web 2 Days Agothis Mod Replaces The Meshes From The Schlizohr Towns Mods To Fix Them And To Add Parallax To Them.
Web parallax scrolling is a technique that many 2d games use to create an illusion of depth and add visual interest to the game's backgrounds. Parallax effects involve a website’s background moving at a different speed than the foreground content. Web to get the ball rolling, we're going to be showing you how to quickly create a parallax scrolling effect, which is a great way to add depth and movement to your. If you have a parallaxcomponent called component you can change the layers by modifying component.parallax.layers.
This Results In A 3D Effect As Visitors Scroll.
Let's look at how much prettier games look. Parallax is defined as the apparent displacement of an observed object due to a change in the position of the. In this sample, we demonstrate how to use a parallax effect to simulate depth in the game world. Web parallax theory for finding naval distances.








![[Released] Main menu with Parallax effect Unity Forum](https://i.imgur.com/h0GcdRS.png)
