Placeholder Django Form
Placeholder Django Form - Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Placeholders can be filled with plugins, which store or generate content. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web in this tutorial, you’ll learn how to create html forms using a django form. Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. They provide a convenient way to interact with user input and validate data, as well as. One of type=text for the username, one of type=password for the password,. Just started learning django and need a help with setting “placeholder” value for the django form in email field. To find which widget is used on.
Web as an example, the login form for the django admin contains several elements: Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Just started learning django and need a help with setting “placeholder” value for the django form in email field. When you define your filter, provide the placeholder attribute via the attrs kwarg of the widget constructor: Widgets = { sent_to : Web we need to add a placeholder attribute in our form class constructor. Web #1 hi everyone, my first post, fingers crossed :). Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form.
Web django forms are a way to create and handle html forms in a django web application. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. They provide a convenient way to interact with user input and validate data, as well as. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web we need to add a placeholder attribute in our form class constructor. Web in this tutorial, you’ll learn how to create html forms using a django form. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web as an example, the login form for the django admin contains several elements: Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. Placeholders can be filled with plugins, which store or generate content.
html Djangocms adding a video with a placeholder Stack Overflow
Web if you will change that remember you need to run: To find which widget is used on. You’ll write a django form, and django will convert it to an html <<strong>form</strong>> element when rendering. Web in this tutorial, you’ll learn how to create html forms using a django form. Web whenever you specify a field on a form, django.
Advanced Django Tricks Dynamically & Automatically Generate Form
Web in this tutorial, you’ll learn how to create html forms using a django form. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Web setting a placeholder attribute on a html element is straightforward, but in django you normally let.
Django Forms How to Create a Django Form with Examples
You can make as many templates as you want, and. Web if you will change that remember you need to run: Widgets = { sent_to : Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web setting a placeholder attribute on a html element is straightforward, but in django you.
Handling Multiple Instances of Django Forms in Templates Codementor
Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Web as an example, the login form for the django admin contains several elements: In order to edit field widget attributes, we need to use the following code template self. Web whenever you specify a field on a form,.
A Complete Beginner's Guide to Django Part 3
In order to edit field widget attributes, we need to use the following code template self. Widgets = { sent_to : Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template. Just started learning django and need a help with setting “placeholder”.
【Django】Formクラス|widgetの基本inputをtextareaへ変更、placeholder、labelの設定方法
Web as an example, the login form for the django admin contains several elements: In order to edit field widget attributes, we need to use the following code template self. Web #1 hi everyone, my first post, fingers crossed :). Web placeholders are an easy way to define sections in an html template that will be filled with content from.
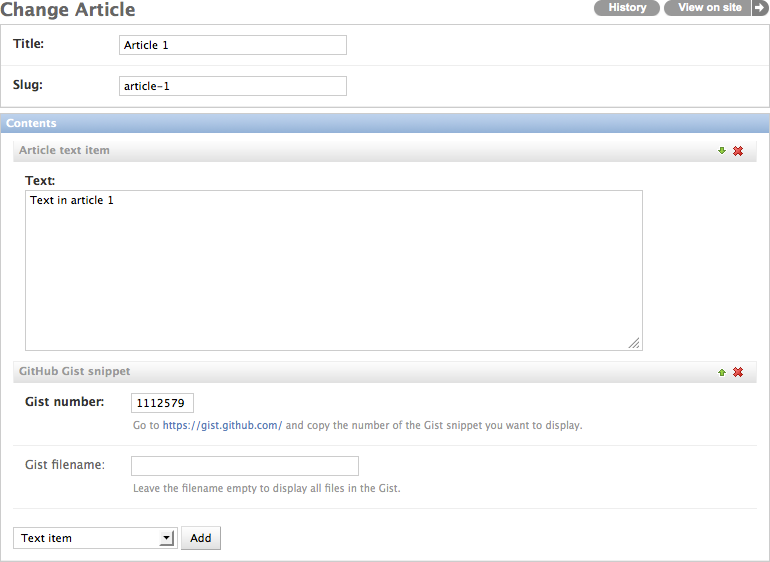
Quick start guide — djangofluentcontents 2.0.7 documentation
One of type=text for the username, one of type=password for the password,. You can make as many templates as you want, and. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web #1 hi everyone, my first post, fingers crossed :). Web setting a placeholder attribute on a html element.
Django Dependent Drop Down List Example Integration with Django Forms
Web html5 introduces a 'placeholder' attribute to form inputs, providing a text hint which disappears when the user highlights it, which greatly improves the ux of a page. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. Placeholders can be filled with plugins, which store or generate content..
djangoでformにplaceholderを追加する方法(Meta内) 日々報道
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. They provide a convenient way to interact with user input and validate data, as well as. Web django forms are a way to create and handle html forms in a django web application..
How to Render Django Form Manually
Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. When you define your filter, provide the placeholder attribute via the attrs kwarg.
When You Define Your Filter, Provide The Placeholder Attribute Via The Attrs Kwarg Of The Widget Constructor:
Web we need to add a placeholder attribute in our form class constructor. Web django forms are a way to create and handle html forms in a django web application. Web if you will change that remember you need to run: Widgets = { sent_to :
In Order To Edit Field Widget Attributes, We Need To Use The Following Code Template Self.
Web as an example, the login form for the django admin contains several elements: Web in order to add a placeholder to a form in django, we have to place a widget=form.textinput (or widget= form.emailinput, if email input) within the form field. One of type=text for the username, one of type=password for the password,. Web here is how to make a templatetag which lets you add the html placeholder attribute to your form field inputs and textareas in a django/jinja html template.
They Provide A Convenient Way To Interact With User Input And Validate Data, As Well As.
Web setting a placeholder attribute on a html element is straightforward, but in django you normally let a form class deal with rendering your html form. Web for each placeholder added you will get a corresponding field in the administration interface so you can insert dynamic content. To find which widget is used on. Placeholders can be filled with plugins, which store or generate content.
Web In This Tutorial, You’ll Learn How To Create Html Forms Using A Django Form.
Web placeholders are an easy way to define sections in an html template that will be filled with content from the database when the page is rendered. Just started learning django and need a help with setting “placeholder” value for the django form in email field. Web #1 hi everyone, my first post, fingers crossed :). You can make as many templates as you want, and.