Powerapps Form Design Ideas
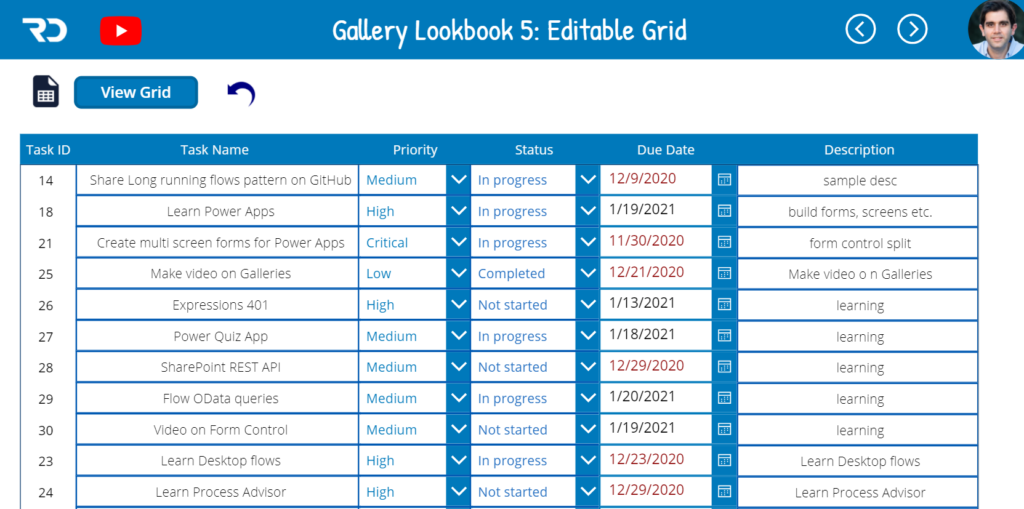
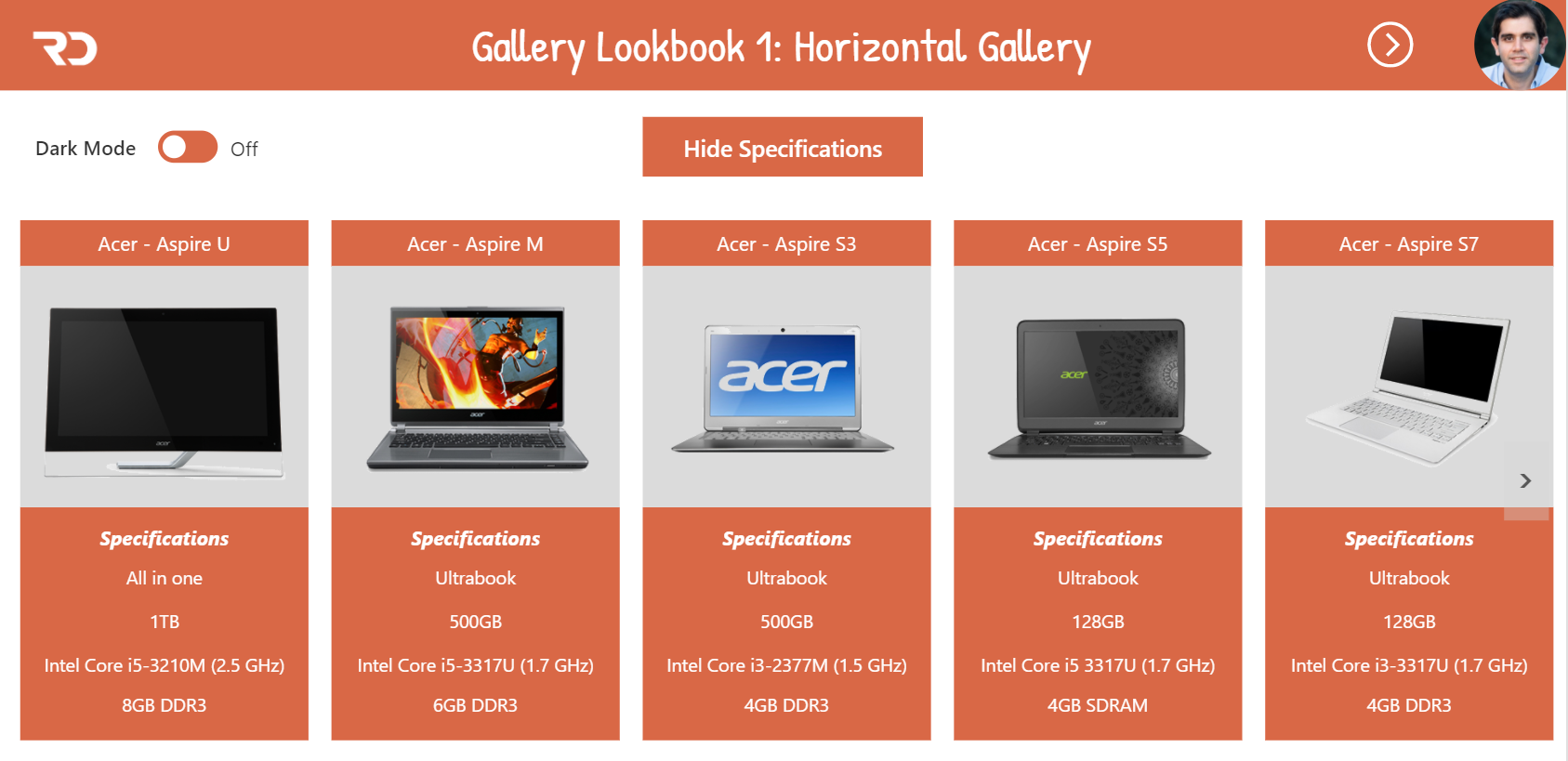
Powerapps Form Design Ideas - • restrict text input values • validate form data • implement error handling • protect against loss of unsaved data • use a single form to create, edit & display records. Web in this power apps form control design tutorial video, i will showcase how to transform the out of the box form control styles (ui/ux). Web power apps provides many options for designing forms using the form designer. No power automate or code component needed. These tables are used less often. Web powerapps can do everything forms can, but for anything simple like a survey, you can generally do it much faster in forms. I have built these apps from scratch and/or extended sample templates provided for canvas powerapps. We will build a data card like gallery design experience in power apps. Seamlessly merge images with pen input control: After we announced public preview of power apps ideas, including writing power fx formulas with natural language generating formulas from examples, we continued tuning the design and improving our ai model to make ideas work better for you.
I use both, depending on my. My first step is to add a “print form” button on the first item in my requests gallery. This article introduces the conceptual and architectural design phases. Today, we’re happy to share. In this powerapps video, we will leverage the same form control for new, edit and view forms thereby reducing the need to create multiple screens for forms. Next, you will need to generate a printable view of your form from html. Web build a dynamic form in power apps table of contents table of contents this post will cover the following steps: We recommend the ‘cancel’ icon and putting the icon next to the field you want to clear. Web norah liu principal product manager, tuesday, january 11, 2022. Form layout and design are important to building better forms.
Add an icon to your power app screen. After we announced public preview of power apps ideas, including writing power fx formulas with natural language generating formulas from examples, we continued tuning the design and improving our ai model to make ideas work better for you. So it may not be possible to edit the fields directly from a gallery. Web by following these best practices, you can create beautiful and efficient power apps solutions. Form layout and design are important to building better forms. Then this video is for you. I use both, depending on my. There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from earlier versions. You could add two screens on your app, then add a gallery control on screen1, an edit form. Preparation import the ui metadata create ui metadata collection create the user input collection create dynamic ui label text input date picker slider checkbox button collect user input text input date picker slider.
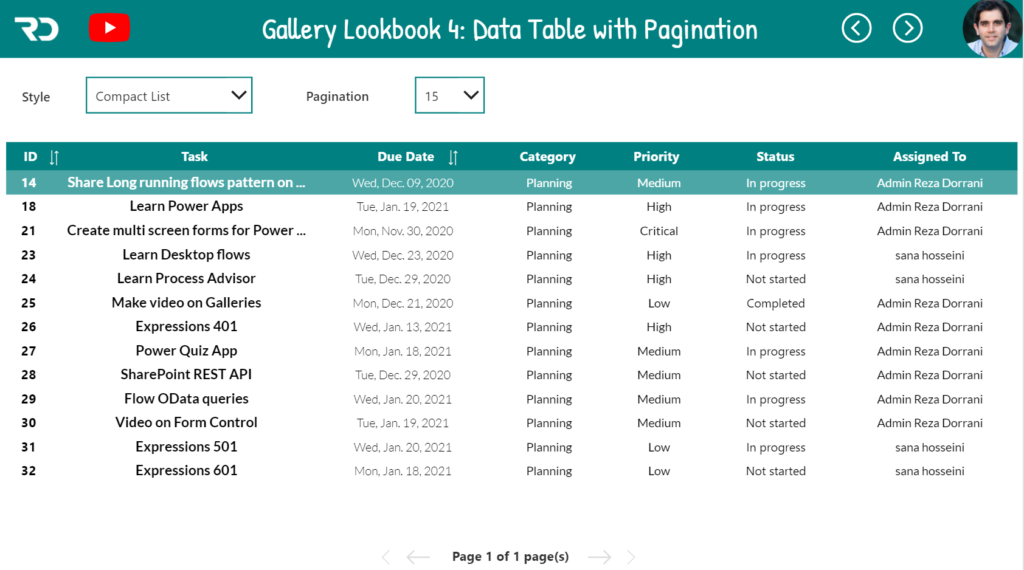
Power Apps Gallery Designs Reza's Blog
When a power apps form is very long a tabbed form can make it more organized and easier to use. Web gallery is a control that contains other controls and shows a set of data. Power apps gallery design ideas. There are still a number of tables, referred to here as classic tables, that retain the appearance and capabilities from.
[PowerApps] New form editor dedicated to the Microsoft
Then this video is for you. Web in this power apps form control design tutorial video, i will showcase how to transform the out of the box form control styles (ui/ux). Web build a dynamic form in power apps table of contents table of contents this post will cover the following steps: We will connect the gallery & the form.
PowerApps Color Consistency Abe Saldana
Web power apps provides many options for designing forms using the form designer. Web add a form select a data card arrange cards in columns resize cards across multiple columns manipulate controls in a card turning off snap to columns set width and height easily create an attractive and efficient form when you build a canvas app in power apps..
Power Apps Gallery Designs Reza's Blog
You can slap in a 40 question form in a minute using a form control. Web in the designing phase, you'll prepare the specifications and designs of your app. Seamlessly merge images with pen input control: Web norah liu principal product manager, tuesday, january 11, 2022. Select the “onselect” property of the icon.
[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project
I have built these apps from scratch and/or extended sample templates provided for canvas powerapps. Download gallery look book app and checkout all the 5 gallery samples. We will connect the gallery & the form control on the same screen. The gallery look book app contains 5 power apps gallery design ideas as showcased in this blog. I used a.
PowerApps Appoinment Form Demo YouTube
Web power apps form design & ux guidelines. The gallery look book app contains 5 power apps gallery design ideas as showcased in this blog. Address article article comment bulk delete operation connection discount Today, we’re happy to share. • restrict text input values • validate form data • implement error handling • protect against loss of unsaved data •.
Power Apps Gallery Designs Reza's Blog
We will improve the from control design by updating fonts. Transform examples to power fx. We can use it browse for a record. Add the formula reset (searchbox) to the onselect property. When a power apps form is very long a tabbed form can make it more organized and easier to use.
Powerapps Design Ideas [powerapps] Building A Modern "idea Hub
Web for example, you can create an access team template for the account table and specify the read, write, and share access rights on the record for the sales team. Web the answer lies with html and microsoft flow. You can slap in a 40 question form in a minute using a form control. The sales team members are dynamically.
Possible to print out entire PowerApps form? Power Platform Community
Next, you will need to generate a printable view of your form from html. Web power apps provides many options for designing forms using the form designer. In this powerapps video, we will leverage the same form control for new, edit and view forms thereby reducing the need to create multiple screens for forms. Today, we’re happy to share. Download.
Possible to print out entire PowerApps form? Page 2 Power Platform
Power apps gallery design ideas. The gallery look book app contains 5 power apps gallery design ideas as showcased in this blog. Details list for sharepoint doc library custom page in model driven apps. Web for example, you can create an access team template for the account table and specify the read, write, and share access rights on the record.
So It May Not Be Possible To Edit The Fields Directly From A Gallery.
• restrict text input values • validate form data • implement error handling • protect against loss of unsaved data • use a single form to create, edit & display records. No power automate or code component needed. Web build a dynamic form in power apps table of contents table of contents this post will cover the following steps: We recommend the ‘cancel’ icon and putting the icon next to the field you want to clear.
We Will Build A Data Card Like Gallery Design Experience In Power Apps.
Web by following these best practices, you can create beautiful and efficient power apps solutions. Web in this power apps form control design tutorial video, i will showcase how to transform the out of the box form control styles (ui/ux). I have built these apps from scratch and/or extended sample templates provided for canvas powerapps. Web this video on power apps gallery design ideas provides 5 different gallery design styles.
I Will Demo My Top 10 Power Apps Examples / Scenarios In This Showcase Video.
Web power apps provides many options for designing forms using the form designer. Web power apps form design & ux guidelines. Next, you will need to generate a printable view of your form from html. I use both, depending on my.
Seamlessly Merge Images With Pen Input Control:
Make sure you insert it into this box, so the icon ties itself to each item in the gallery. Select the “onselect” property of the icon. Address article article comment bulk delete operation connection discount Sql batch create, read, update, and delete custom connector.

![[PowerApps] New form editor dedicated to the Microsoft](https://i0.wp.com/ppmblog.org/wp-content/uploads/2019/09/newform3.png?w=1154&ssl=1)


![[PowerApps] Building a modern "Idea Hub" Modern Work Blog Project](https://i1.wp.com/ppmblog.org/wp-content/uploads/2018/11/5-customization-idea-app.jpg?ssl=1)


![Powerapps Design Ideas [powerapps] Building A Modern "idea Hub](https://i.ytimg.com/vi/Cuq3x_O41nA/maxresdefault.jpg)