Quasar Form Validation
Quasar Form Validation - Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web in this post we are going to see how to setup and how validate a simple form using vuelidate. Get started with the documentation. Recommended package for form validations is vuelidate. Recommended package for form validations is vuelidate. Get started with the documentation. Get started with the documentation. Web we can control form validation within the component object. Web we can control form validation within the component object. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations.
Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Web quasar always check the rules only for the component which model has changed. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web we can control form validation within the component object. Web we can control form validation within the component object. Get started with the documentation. With the combination of vuejs +. Recommended package for form validations is vuelidate. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Metalsadman apr 17, 2019, 10:54 am.
Metalsadman apr 17, 2019, 10:54 am. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. It has support for errors and validation, and comes in a variety. Recommended package for form validations is vuelidate. Web we can control form validation within the component object. With the combination of vuejs +. Get started with the documentation. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web in this post we are going to see how to setup and how validate a simple form using vuelidate.
Create YOUR OWN Quasar Form Easy Validation with Quasar Framework
Recommended package for form validations is vuelidate. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see more Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form.
Quasar Framework Login & Registration Form Card Component Example · GitHub
Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Recommended package for form validations is vuelidate. The qinput component is used to capture text input from the user. With the combination of vuejs +. Metalsadman apr 17, 2019, 10:54 am.
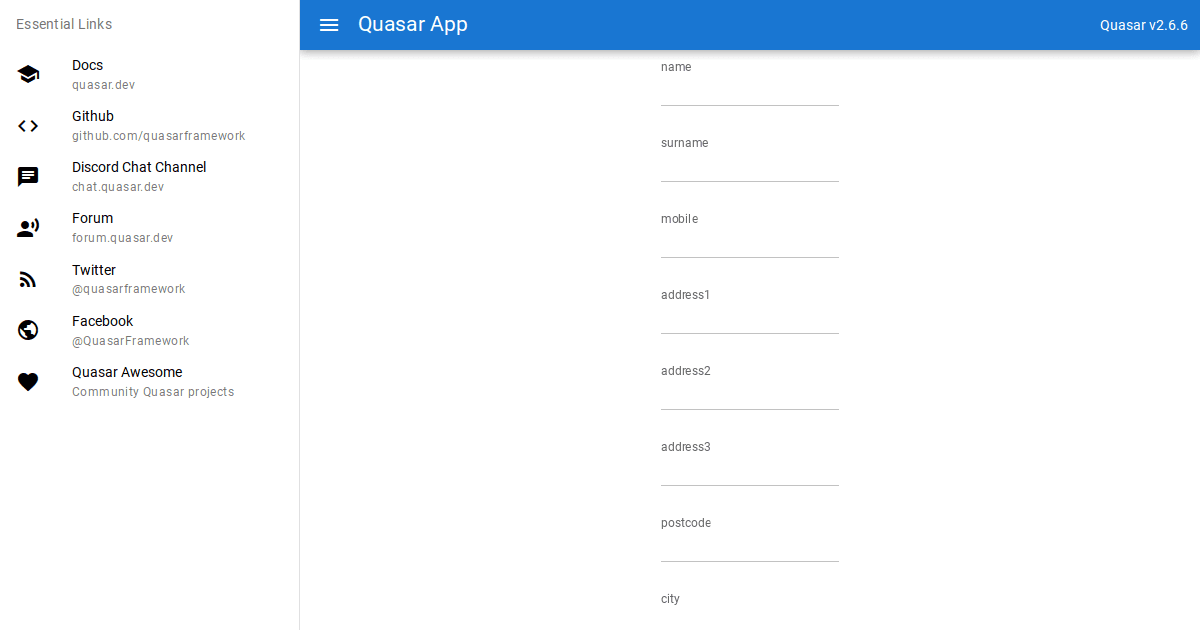
quasarformscrollonvalidation Codesandbox
Web the quasar way. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Web we can control form validation within the component object..
Form with validation API should be redesign · Issue 8471
The qinput component is used to capture text input from the user. In some situations, i would like to validate all fields in the page as soon as the page is loaded. So when you change the value in textbox, rules for checkboxes are not re. Web quasar always check the rules only for the component which model has changed..
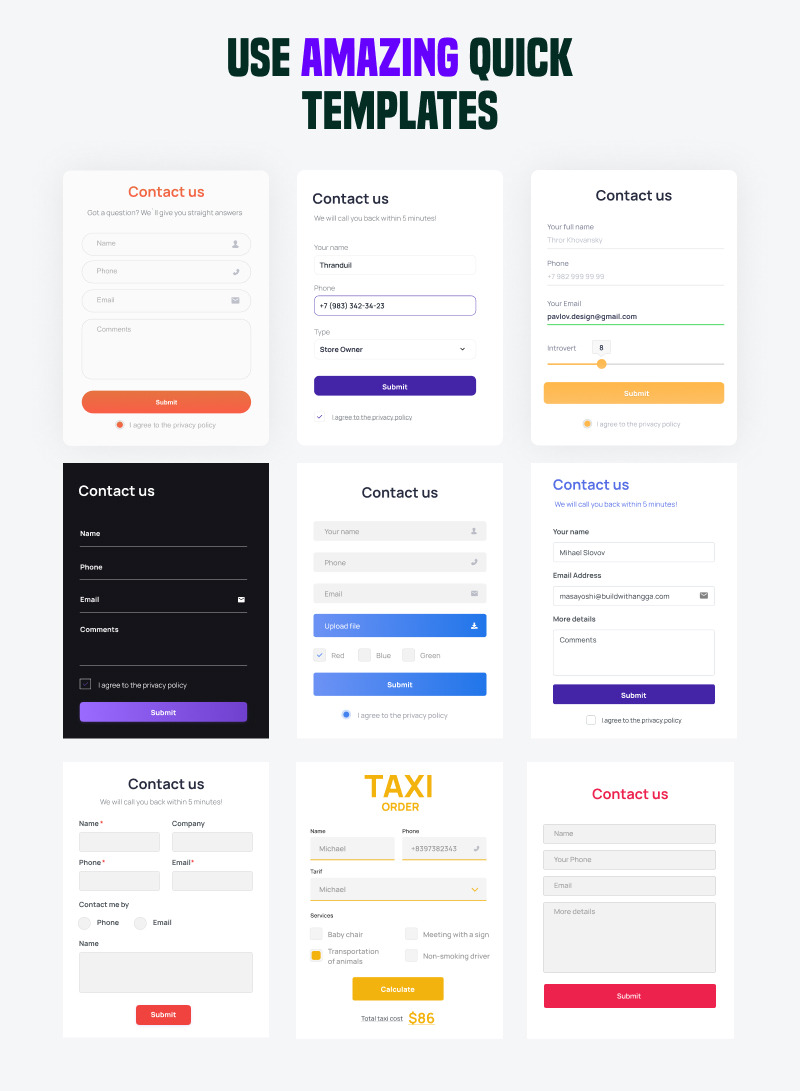
Quasar form Pro WordPress Plugin 107973 TemplateMonster
Recommended package for form validations is vuelidate. Get started with the documentation. Get started with the documentation. Metalsadman apr 17, 2019, 10:54 am. Recommended package for form validations is vuelidate.
Quasar form Pro WordPress Plugin 107973 TemplateMonster
In some situations, i would like to validate all fields in the page as soon as the page is loaded. Recommended package for form validations is vuelidate. Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234next</ol></main>see.
Form Validation With Quasar Framework and the Vue.js Composition API
Recommended package for form validations is vuelidate. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Get.
Quasar Framework 06 Formulários com validações (Parte 1) YouTube
In some situations, i would like to validate all fields in the page as soon as the page is loaded. Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you.
quasarformscrollonvalidation Codesandbox
Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Web we can control form validation within the component object. Developing vue apps with the quasar library — form validation. Metalsadman apr 17, 2019, 10:54 am. Metalsadman apr 17, 2019, 10:54 am.
Answering Questions Thoughts On Form Validation With Quasar YouTube
So when you change the value in textbox, rules for checkboxes are not re. In some situations, i would like to validate all fields in the page as soon as the page is loaded. Metalsadman apr 17, 2019, 10:54 am. Web the quasar way. Get started with the documentation.
Developing Vue Apps With The Quasar Library — Form Validation.
Metalsadman apr 17, 2019, 10:54 am. Web we can control form validation within the component object. With the combination of vuejs +. Recommended package for form validations is vuelidate.
Web Quasar Always Check The Rules Only For The Component Which Model Has Changed.
Installation of vuelidaterelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputmore related searchesrelated searches for quasar form validationquasar form builderhow does a quasar formquasar inputsome results have been removedpagination1234nextsee more Get started with the documentation. Recommended package for form validations is vuelidate. Get started with the documentation.
Qfield Allows You To Display Any Form Control (Or Almost Anything As A Matter Of.
It has support for errors and validation, and comes in a variety. Web field (wrapper) the qform component renders a <<strong>form</strong>> dom element and allows you to easily validate child form components (like qinput, qselect or your qfield. Metalsadman apr 17, 2019, 10:54 am. Web quasars internal form validation should be good for most cases, however check out vuelidate if you need more punch.
Web In This Post We Are Going To See How To Setup And How Validate A Simple Form Using Vuelidate.
Web quasar ( which is built on vuejs) has a component for creating form dom element, which is important for basic to complex forms and validations. Get started with the documentation. Recommended package for form validations is vuelidate. Get started with the documentation.