React Boostrap Form
React Boostrap Form - Web react bootstrap is one version of bootstrap made for react. Build out your react form component structure (either functional, class or es6. Example for textual form controls—like. Web responsive react registration form built with bootstrap 5. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. It’s a set of react… react. Used as login, subscribe or contact form, all can be easily customized. Create a react component file called 'form.js'. Associating form text with form controls. Web to learn to create a simple react form ui using bootstrap and react, visit here.
Web react bootstrap is one version of bootstrap made for react. Add jsx to react form ui, visit here. This is a general overview with. Build out your react form component structure (either functional, class or es6. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Web install node package react bootstrap. Web to learn to create a simple react form ui using bootstrap and react, visit here. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. Associating form text with form controls. Web overview of react form validation example.
Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. Web to learn to create a simple react form ui using bootstrap and react, visit here. The component wraps a form control with proper spacing, along with support.</p> Form component provides a way to make a form and take user input and then. Templates for signup forms, registration popups, register modal designs, registration validation & more. Used as login, subscribe or contact form, all can be easily customized. Associating form text with form controls. In this article, we’ll look at how to add forms to a. Web install node package react bootstrap. Bootstrap at its core built.
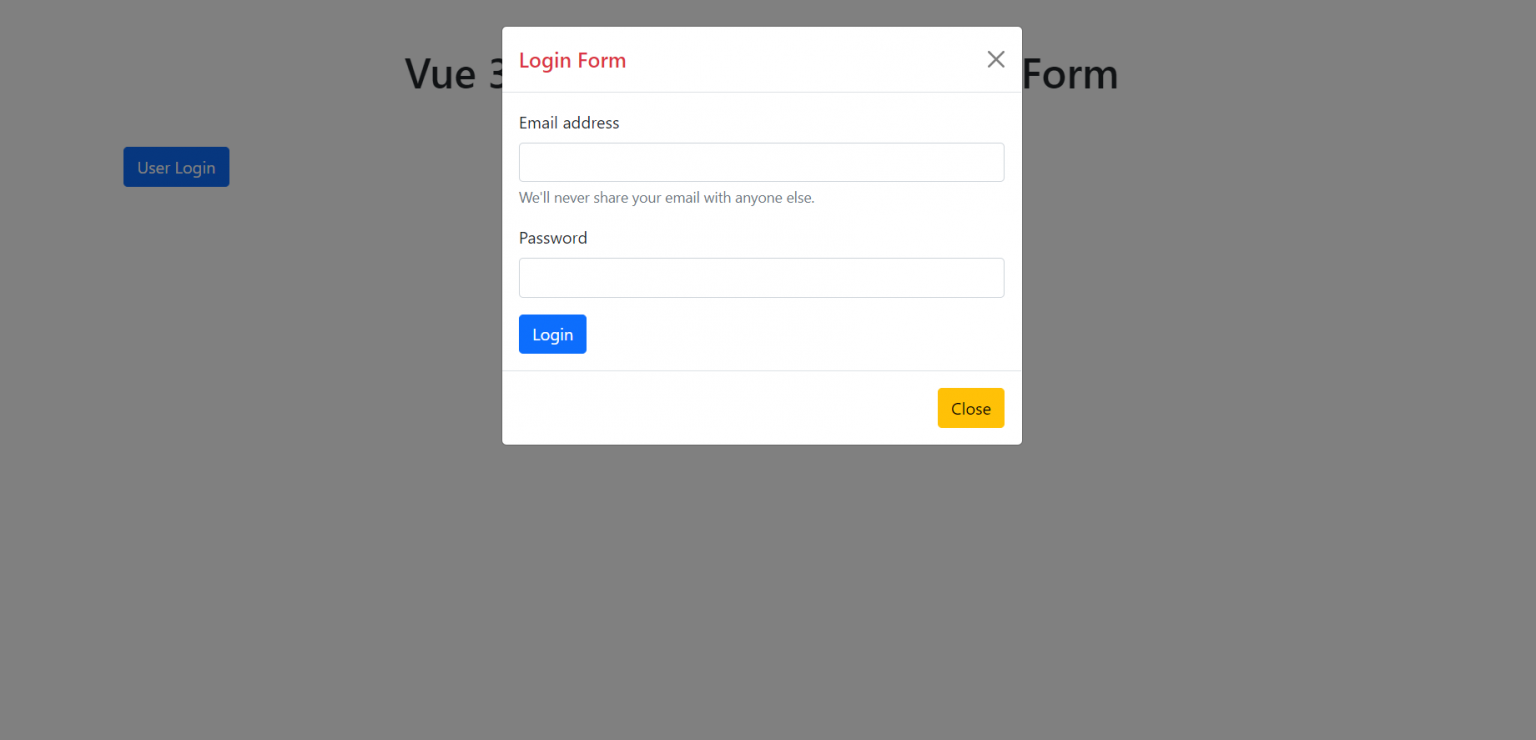
Vue 3 Bootstrap 5 Modal Popup Form Therichpost
Example for textual form controls—like. Web form controls give textual form controls like s and s an upgrade with custom styles, sizing, focus states, and more. In this article, we’ll look at how to add forms to a. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web to.
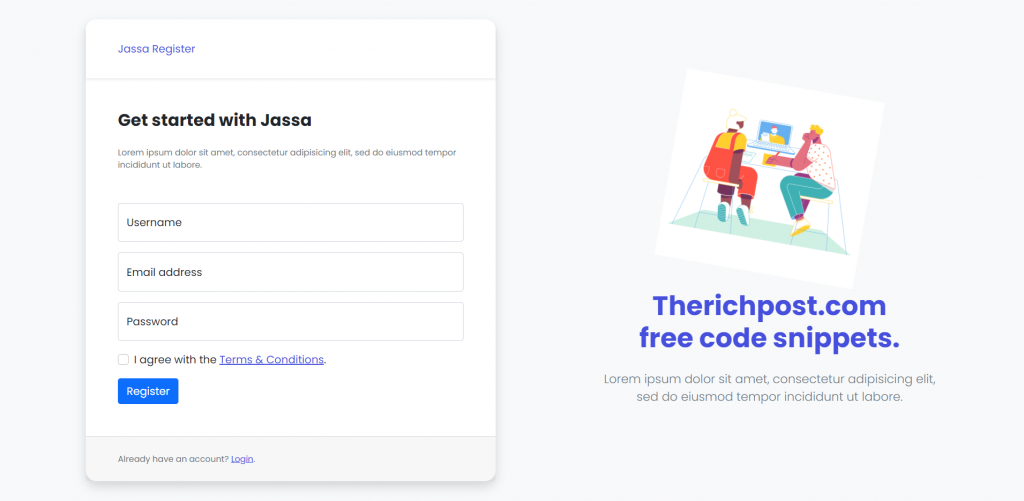
Reactjs Bootstrap 5 User Login Registration Forms Show Hide on Button
Bootstrap at its core built. Templates for signup forms, registration popups, register modal designs, registration validation & more. In this article, we’ll look at how to add forms to a. Add jsx to react form ui, visit here. Web overview of react form validation example.
Multi Step Form With React & Bootstrap YouTube
Bootstrap at its core built. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. This is a general overview with. Used as login, subscribe or.
GitHub mdbootstrap/reactaddressform Responsive Address Form with
Create a react component file called 'form.js'. Web 1 answer sorted by: Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. 8 this example seems operational: Web react bootstrap is one version of bootstrap made for react.
Top 5 ReactJS based UI Frameworks Techicy
It’s a set of react… react. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. 3 fields and a button error display onsubmit handler including form locking and a spinner but it's just starting. In this article, we’ll look at how to add forms.
Bootstrap image carousel jorditalian
Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Used as login, subscribe or contact form, all can be easily customized. Web overview of react form validation example. The component wraps a form control with proper spacing, along with support.</p> Form component provides a.
Best React Boostrap library ReactStrap Bootstrap 4
I would do this approach, taking advantage of the form attribute in html5. Build out your react form component structure (either functional, class or es6. Bootstrap at its core built. In this article, we’ll look at how to add forms to a. It’s a set of react components that have bootstrap styles.
14 Best React Bootstrap Templates 2022 Colorlib
Used as login, subscribe or contact form, all can be easily customized. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. We will implement validation for a react form using formik and bootstrap 4. It’s a set of react components that have bootstrap styles..
10+ Best Free Bootstrap Admin Templates 2020 UseBootstrap Blog
Web to learn to create a simple react form ui using bootstrap and react, visit here. Add jsx to react form ui, visit here. Web react bootstrap is one version of bootstrap made for react. Bootstrap at its core built. Build out your react form component structure (either functional, class or es6.
20 React Bootstrap Templates 2020 AdminLTE.IO
Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react. Web overview of react form validation example. Create a react component file called 'form.js'. The component wraps a form control with proper spacing, along with support.</p> I would do this approach, taking advantage of the form attribute in html5.
Associating Form Text With Form Controls.
Web react 5 forms examples and usage guidelines for form control styles, layout options, and custom components for creating a wide variety of forms. I would do this approach, taking advantage of the form attribute in html5. Create a react component file called 'form.js'. Web bootstrap provides no default styling for the element, but there are some powerful browser features that are provided by default.
Web 1 Answer Sorted By:
We have only used a few bootstrap. Web to learn to create a simple react form ui using bootstrap and react, visit here. Each component has been built from scratch as a true react component, without unneeded dependencies like jquery. Web spread the love related posts react bootstrap — form controlsreact bootstrap is one version of bootstrap made for react.
We Will Implement Validation For A React Form Using Formik And Bootstrap 4.
Web install node package react bootstrap. Form component provides a way to make a form and take user input and then. Web react bootstrap 5 input fields component input fields refer specifically to the text input fields, which are used to obtain data from the users. Example for textual form controls—like.
It’s A Set Of React… React.
Used as login, subscribe or contact form, all can be easily customized. Web overview of react form validation example. In this article, we’ll look at how to add forms to a. Web this form uses react bootstrap and styled components, if you don’t know react bootstrap or want to learn more about my journey with it read about it here.