Reactjs Contact Form
Reactjs Contact Form - Add an with contact us. Create a new file called contactform.js in the src folder. Build your form learn how build a react form to collect contact form submissions and receive email notifications. Const submit = (e) => { e.preventdefault (); Export default function app () { const [name, setname] = usestate (); Web import { usestate } from 'react'; Create a form element and give it the class name of form. Create a div with a class name of name. This will act as a container for first and last name fields. A user needs to fill in the required fields like name, email address, and message.
As a rule, “contact us” pages use the email method for communication. Import react, { usestate } from react; { errors } } = useform(); Web import { usestate } from 'react'; Add an with contact us. Setname(e.target.value)} /> ) } const root = reactdom.createroot(document.getelementbyid('root')); Const [message, setmessage] = usestate (); A user needs to fill in the required fields like name, email address, and message. Create the contact form component. Web inside the container, go on and:
Function loginform() { const { register, handlesubmit, formstate: Import react, { usestate } from react; Return ( <<strong>form</strong> onsubmit={handlesubmit(onsubmit)}> email <input type=email {.register(email, { required: Create a contact form with react and javascript web to create the contact form app, we write: For now, we're staying with the standard name, email, and message for the simple contact form. Name, email and message with a simple send button in contact.js. Const [message, setmessage] = usestate (); Web you will be able to make a contact form there. Create the contact form component. A user needs to fill in the required fields like name, email address, and message.
React Contact Form Component CSS CodeLab
Function myform() { const [name, setname] = usestate(); Const [message, setmessage] = usestate (); Const [email, setemail] = usestate (); With a controlled component, the input’s value is always. Import react, { usestate } from react;
Build and Deploy a Serverless ReactJS Contact Form with Nodemailer and
Here is how i created my contact form with the fields i wanted: Create a form element and give it the class name of form. Create a contact form with react and javascript web to create the contact form app, we write: Web to create the contact form app, we write: Add an with contact us.
How to Build a Contact Form with React and Nodemailer by Victoria Lo
Create a contact form with react and javascript web to create the contact form app, we write: Const submit = (e) => { e.preventdefault (); Const formvalid = name.length > 0 &&some results have been removedpagination12345next</ol></main>see more© 2023 microsoft privacy and cookieslegaladvertiseabout our adshelpfeedback Const onsubmit = (data) => { console.log(data); Const formvalid = name.length > 0 &&
How to create responsive contact us form in HTML CSS contact us page
Prepare your project install the react helper library in your project: As a rule, “contact us” pages use the email method for communication. Const [message, setmessage] = usestate (); Web import { usestate } from 'react'; A contact form represents an opportunity for web app users to address the web app owner or team.
React JS Contact Form Design CSS CodeLab
Create a form element and give it the class name of form. Web contact forms provide a convenient way for users to get in touch with a website owner. Const onsubmit = (data) => { console.log(data); Function loginform() { const { register, handlesubmit, formstate: With a controlled component, the input’s value is always.
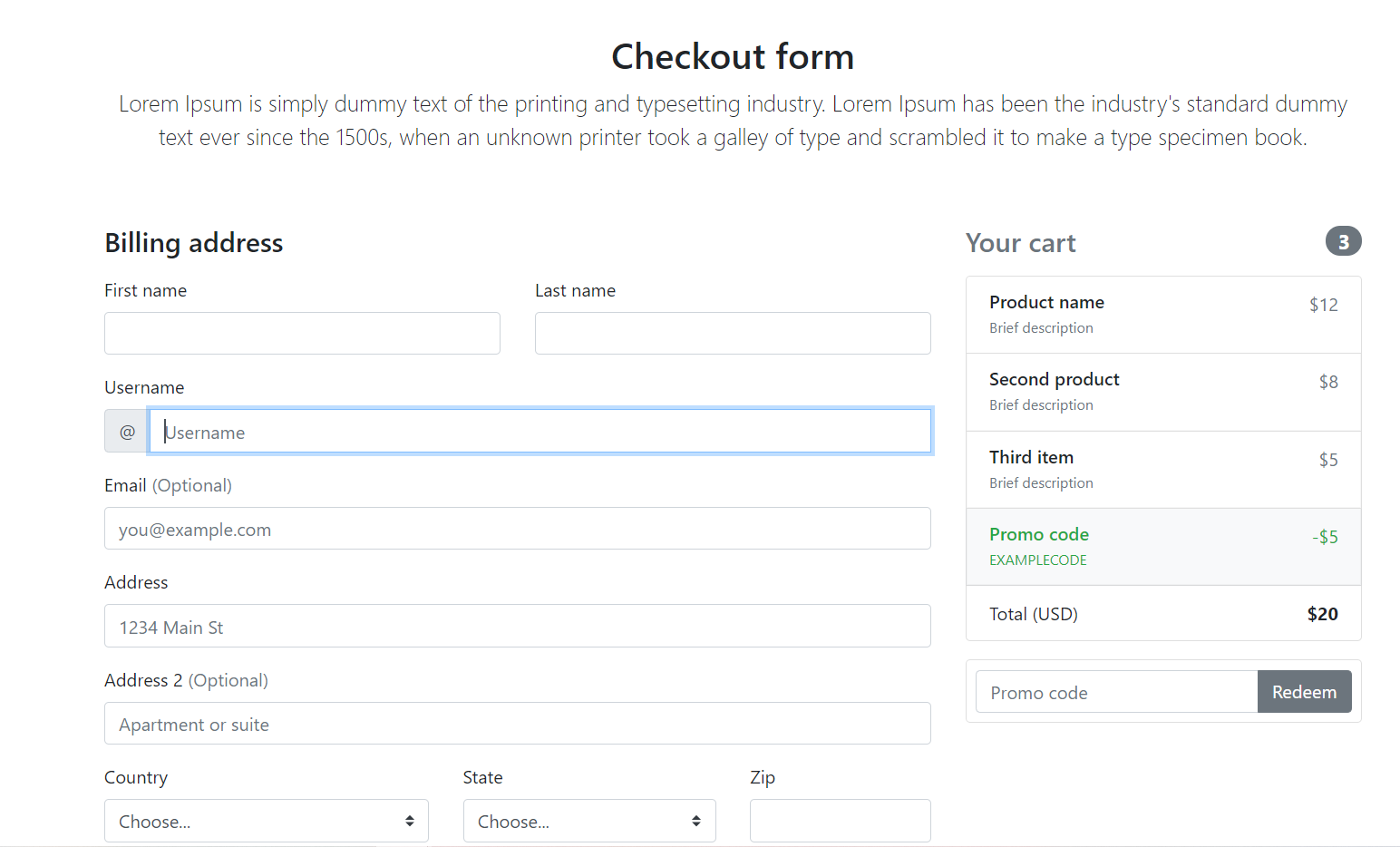
Reactjs Responsive Custom Checkout Form Therichpost
Prepare your project install the react helper library in your project: Web contact forms provide a convenient way for users to get in touch with a website owner. Add a tag with an attribute of for=firsrname.</p> Function myform() { const [name, setname] = usestate(); Add an with contact us.
Responsive Login Form in React JS CSS CodeLab
For now, we're staying with the standard name, email, and message for the simple contact form. Prepare your project install the react helper library in your project: Here is how i created my contact form with the fields i wanted: When the form is submitted we’ll be sending an email. Create a form element and give it the class name.
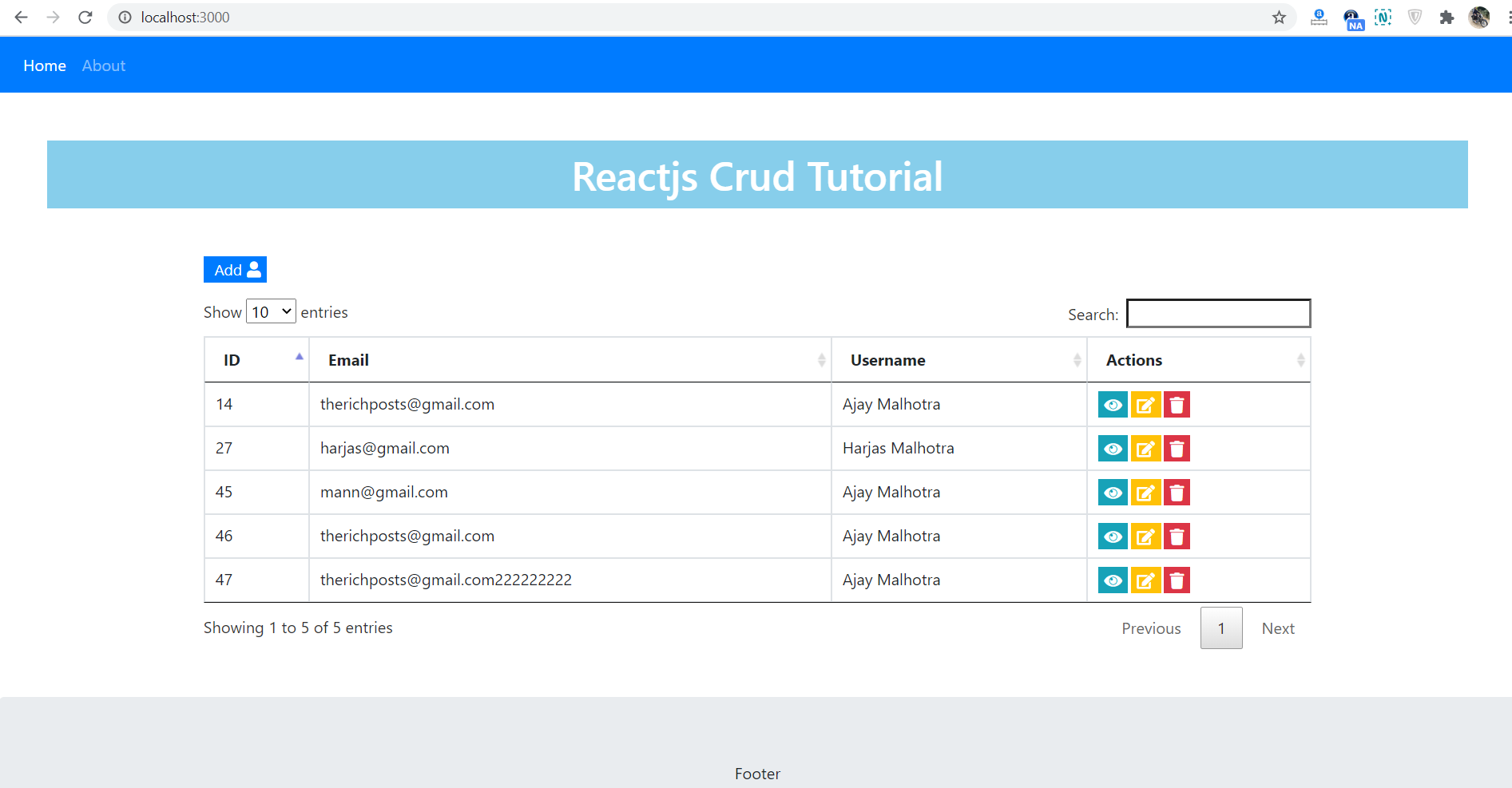
Reactjs Crud Add View Edit Delete Tutorial Therichpost
For now, we're staying with the standard name, email, and message for the simple contact form. Create a div with a class name of name. As a rule, “contact us” pages use the email method for communication. { errors } } = useform(); Web import { usestate } from 'react';
Contact Form ReactJS Example CSS CodeLab
Const onsubmit = (data) => { console.log(data); Web you will be able to make a contact form there. Web contact forms provide a convenient way for users to get in touch with a website owner. Export default function app () { const [name, setname] = usestate (); { errors } } = useform();
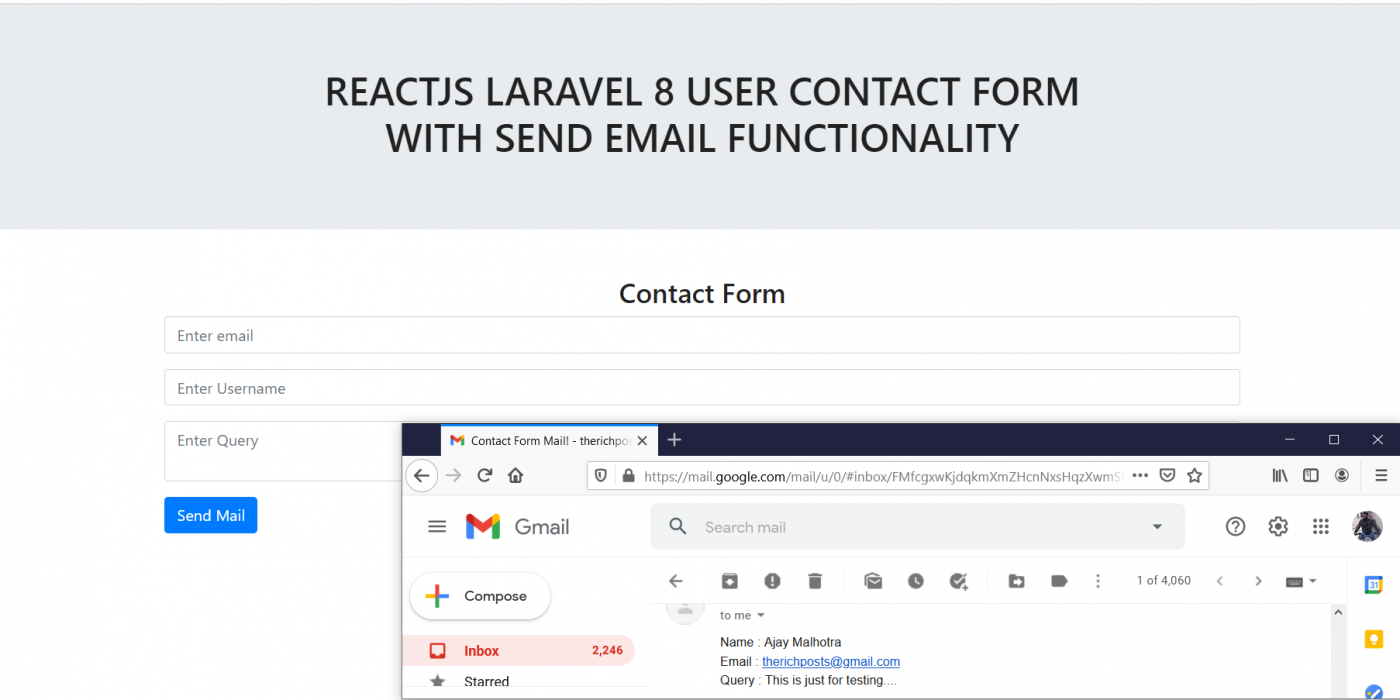
Reactjs Laravel 8 User Contact Form with Send Email Functionality
Const onsubmit = (data) => { console.log(data); You can use any fields and any framework for styling your code. For now, we're staying with the standard name, email, and message for the simple contact form. Create a div with a class name of name. In this tutorial we’ll be setting up a simple contact form in a react application.
Export Default Function App () { Const [Name, Setname] = Usestate ();
Create a div with a class name of name. Export default function app () { const [name, setname] = usestate (); Const [email, setemail] = usestate (); Since the value attribute is set on our form element, the displayed value will always be this.state.value, making the react state the source of truth.since handlechange runs on every keystroke to update the react state, the displayed value will update as the user types.
Web Contact Forms Provide A Convenient Way For Users To Get In Touch With A Website Owner.
You can use any fields and any framework for styling your code. Return ( <form onsubmit={handlesubmit(onsubmit)}> email
As A Rule, “Contact Us” Pages Use The Email Method For Communication.
Web building contact form and handling emails with react. Web try it on codepen. Web inside the container, go on and: Const [message, setmessage] = usestate ();
This Will Act As A Container For First And Last Name Fields.
Web to create the contact form app, we write: With a controlled component, the input’s value is always. Add an with contact us. Import react, { usestate } from react;