Reactnativepaper Drawer
Reactnativepaper Drawer - Web a component used to show an action item with an icon and a label in a navigation drawer. 5.11.4 • public • published 5 days ago. A component to group content inside a navigation drawer. Web topdrawer is a brand that offers a variety of products for the creative spirit, such as house shoes, bags, eyewear, pens, paper and more. We are a 20 year old, home grown chicago caricature and face painting company owned. The top bar usually contains the screen title, controls such as navigation buttons, menu. Web @hotgeart our library supports drawer.item and drawer.section components which are just building blocks that you can put inside drawer to make it. React native drawer, configurable to achieve material design style, slack style, parallax, and more. Hopefully it can be helpful to. A component to display action items in a bar.
Web will there be an integration between this react navigation drawer and native paper drawer. Currently, i'm rendering the native drawer on as custom drawer content. 5.11.4 • public • published 5 days ago. Hopefully it can be helpful to. Web © 2024 google llc. A component to group content inside a navigation drawer. Web faces in focus is chicago’s only locally owned and operated live art retail operation. Import * as react from 'react'; So when i nest my stack navigator and. React native drawer, configurable to achieve material design style, slack style, parallax, and more.
The top bar usually contains the screen title, controls such as navigation buttons, menu. A component to group content inside a navigation drawer. It can be placed at the top or bottom. A component to display action items in a bar. Web topdrawer is a brand that offers a variety of products for the creative spirit, such as house shoes, bags, eyewear, pens, paper and more. Works in both ios and android. Currently, i'm rendering the native drawer on as custom drawer content. So when i nest my stack navigator and. Web © 2024 google llc. Web drawer.section | react native paper.
react native paper drawer The AI Search Engine You Control AI Chat
From todolist page i want to go to add item page. Web © 2024 google llc. React native drawer, configurable to achieve material design style, slack style, parallax, and more. Web a component used to show an action item with an icon and a label in a navigation drawer. So when i nest my stack navigator and.
12 React Native Drawer Example you Should Know in 2020
Import * as react from 'react'; Web i have a drawer with two components, home screen and todolist. Web @hotgeart our library supports drawer.item and drawer.section components which are just building blocks that you can put inside drawer to make it. So when i nest my stack navigator and. Web drawer.section | react native paper.
React Native Paper 5.0 What’s New? blog {callstack}
We are a 20 year old, home grown chicago caricature and face painting company owned. A component to display action items in a bar. 🎥 welcome to the 16th episode of our #reactnativepaper series!in this tutorial, we'll delve into the intricacies of react native paper drawer, focusing on i. Usage import * as react from 'react' ; Works in both.
React Native Paper 5.0 What’s New? blog {callstack}
Web i have a drawer with two components, home screen and todolist. A component to group content inside a navigation drawer. A component to display action items in a bar. Web topdrawer is a brand that offers a variety of products for the creative spirit, such as house shoes, bags, eyewear, pens, paper and more. Import * as react from.
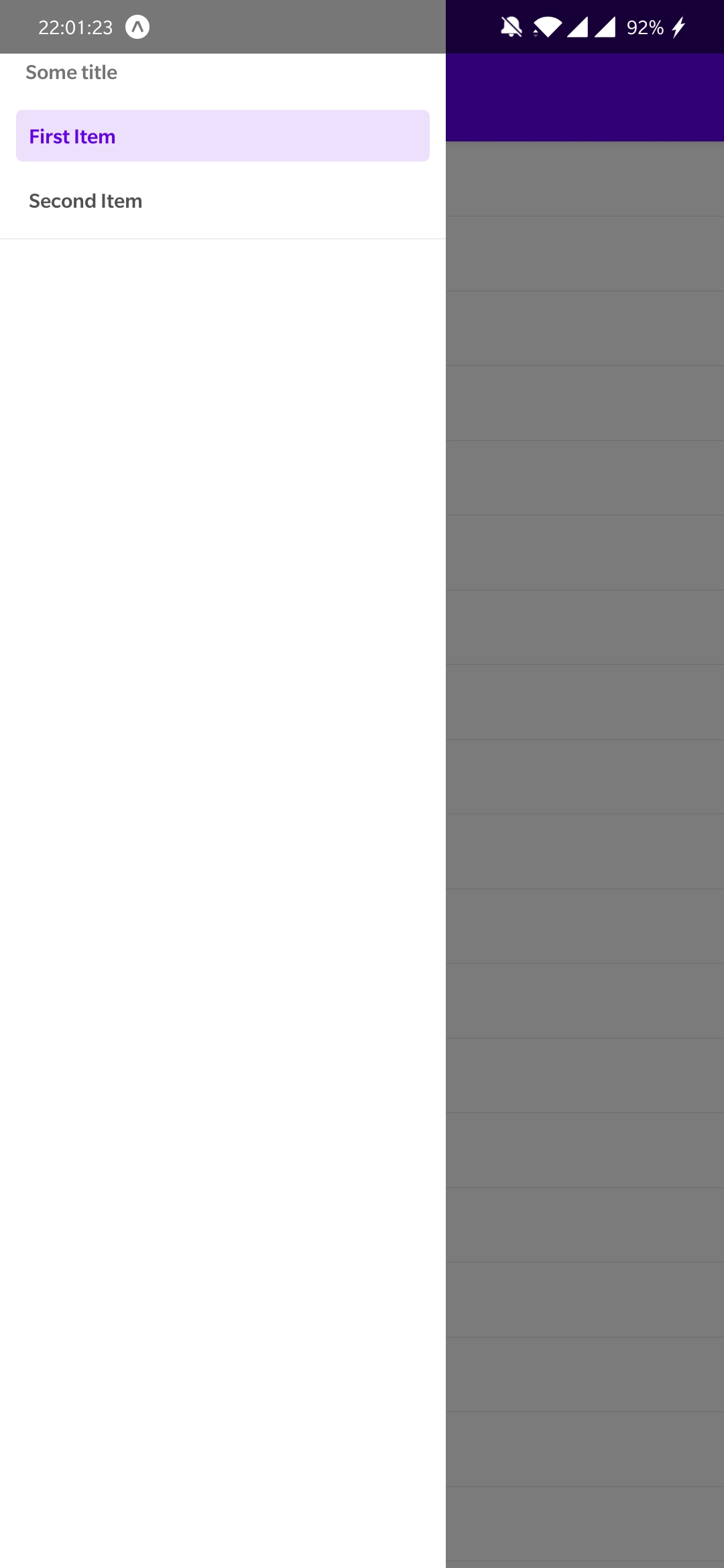
Drawer.Section · React Native Paper
Web @hotgeart our library supports drawer.item and drawer.section components which are just building blocks that you can put inside drawer to make it. Web topdrawer is a brand that offers a variety of products for the creative spirit, such as house shoes, bags, eyewear, pens, paper and more. From todolist page i want to go to add item page. Web.
Custom Drawer Navigator in React Navigation v5
Import * as react from 'react'; The top bar usually contains the screen title, controls such as navigation buttons, menu. Web a component used to show an action item with an icon and a label in a navigation drawer. A component to display action items in a bar. Currently, i'm rendering the native drawer on as custom drawer content.
ReactNative tutorial 20 Drawer navigation with tab navigation
5.11.4 • public • published 5 days ago. From todolist page i want to go to add item page. 🎥 welcome to the 16th episode of our #reactnativepaper series!in this tutorial, we'll delve into the intricacies of react native paper drawer, focusing on i. Hopefully it can be helpful to. We are a 20 year old, home grown chicago caricature.
Drawer Navigator Tutorial in React Navigation v5 YouTube
Usage import * as react from 'react' ; Web a component used to show an action item with an icon and a label in a navigation drawer. It can be placed at the top or bottom. Web drawer.section | react native paper. Web will there be an integration between this react navigation drawer and native paper drawer.
GitHub Alhydra/ReactNativeDrawerTutorial React Native Drawer Tutorial
The top bar usually contains the screen title, controls such as navigation buttons, menu. Currently, i'm rendering the native drawer on as custom drawer content. Import * as react from 'react'; Usage import * as react from 'react' ; Web will there be an integration between this react navigation drawer and native paper drawer.
Import * As React From 'React';
A component to group content inside a navigation drawer. Web @hotgeart our library supports drawer.item and drawer.section components which are just building blocks that you can put inside drawer to make it. The top bar usually contains the screen title, controls such as navigation buttons, menu. Web shop the junque drawer by thejunquedrawer located in chicago, illinois.
Web Will There Be An Integration Between This React Navigation Drawer And Native Paper Drawer.
Whether you need tools for your top. We are a 20 year old, home grown chicago caricature and face painting company owned. Web drawer navigator renders a navigation drawer on the side of the screen which can be opened and closed via gestures. Web © 2024 google llc.
Web A Component Used To Show An Action Item With An Icon And A Label In A Navigation Drawer.
Usage import * as react from 'react' ; Web i have a drawer with two components, home screen and todolist. Web topdrawer is a brand that offers a variety of products for the creative spirit, such as house shoes, bags, eyewear, pens, paper and more. From todolist page i want to go to add item page.
React Native Drawer, Configurable To Achieve Material Design Style, Slack Style, Parallax, And More.
So when i nest my stack navigator and. A component to display action items in a bar. Web drawer.section | react native paper. Currently, i'm rendering the native drawer on as custom drawer content.