Rock Paper Scissors Game Js
Rock Paper Scissors Game Js - Web #javascript #rock #paper #scissorsin this video we will be creating a javascript game of rock paper scissors for beginners. Once the basic html structure of the rock paper scissors game is in place, the next step is to add styling to the rock paper scissors. The concepts used will only be th. Web step 2 (css code): Create a new react project. Unexpected result for rock, paper, scissors assignment. Web a rock, paper, scissor game is usually a hand game played between 2 players normally. Var choices = [rock, paper, scissors]; Web in this article, we'll create a game of rock, paper scissors using javascript. By the end, you will not only have a functional.
Once the basic html structure of the rock paper scissors game is in place, the next step is to add styling to the rock paper scissors. Web a rock, paper, scissor game is usually a hand game played between 2 players normally. Unexpected result for rock, paper, scissors assignment. Photo by marcus wallis on unsplash. Create a new react project. Web welcome to a tutorial on how to create a simple rock paper scissors game using pure javascript. Web a small simple rock , paper , scissors game with score counter written in javascript :). So you are interested to create a javascript game, want to take. To create a rock paper scissors game in react, you can follow these steps: Choices.foreach (function (choice, i) { map [choice] = {};
Web in this article, we'll create a game of rock, paper scissors using javascript. Web welcome to a tutorial on how to create a simple rock paper scissors game using pure javascript. Then we will use css (cascading stylesheet) which will help us to. Although it is based on a. To create a rock paper scissors game in react, you can follow these steps: The concepts used will only be th. We'll start by creating an html skeleton, add some really basic styling, and. Computer play rock, paper scissors against the computer to see if you can win a simple game built with html, css and jque. Web an epic battle of human vs. Choices.foreach (function (choice, i) { map [choice] = {};
Build Rock Paper Scissors Game with Vanilla JavaScript for Beginners
Although it is based on a. Web a rock, paper, scissor game is usually a hand game played between 2 players normally. Rock, paper, scissors game returning wrong results. Choices.foreach (function (choice, i) { map [choice] = {}; To create a rock paper scissors game in react, you can follow these steps:
39 Javascript Rock Paper Scissors Game With Images Javascript Nerd Answer
Create a new react project. Photo by marcus wallis on unsplash. Web step 2 (css code): Although it is based on a. We'll start by creating an html skeleton, add some really basic styling, and.
How to Build a Rock Paper Scissors Game in Vanilla Javascript
Web step 2 (css code): Var choices = [rock, paper, scissors]; Photo by marcus wallis on unsplash. We'll start by creating an html skeleton, add some really basic styling, and. Unexpected result for rock, paper, scissors assignment.
Rock Paper Scissor Game Using Javascript CIN
Choices.foreach (function (choice, i) { map [choice] = {}; The concepts used will only be th. Although it is based on a. To create a rock paper scissors game in react, you can follow these steps: Var choices = [rock, paper, scissors];
Web Development Tutorial JavaScript, HTML, CSS Rock Paper Scissors
The concepts used will only be th. Var choices = [rock, paper, scissors]; Computer play rock, paper scissors against the computer to see if you can win a simple game built with html, css and jque. Web step 2 (css code): Map [choice] [choice] = was a.
Paper rock scissors online game universeter
Web learn how to create the rock, paper, scissor, lizard, spock game in javascript. We'll start by creating an html skeleton, add some really basic styling, and. Web a small simple rock , paper , scissors game with score counter written in javascript :). Web #javascript #rock #paper #scissorsin this video we will be creating a javascript game of rock.
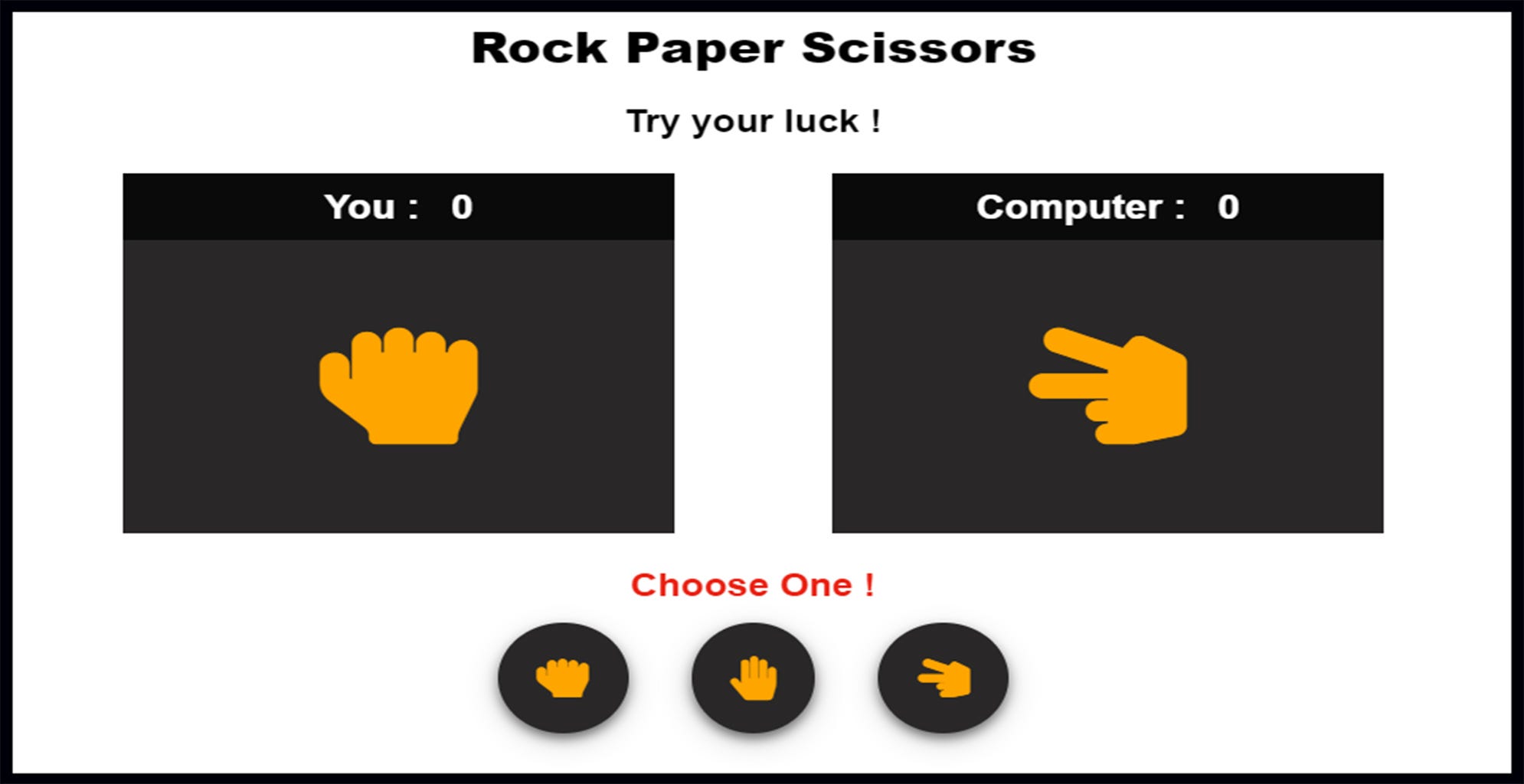
Rock Paper Scissors JavaScript Game
Web and contributes the most while creating a structure for the rock paper scissors project. Var choices = [rock, paper, scissors]; Then we will use css (cascading stylesheet) which will help us to. Although it is based on a. Web welcome to a tutorial on how to create a simple rock paper scissors game using pure javascript.
Rock Paper Scissors Game Built Using React.js
Web in this article, we'll create a game of rock, paper scissors using javascript. Once the basic html structure of the rock paper scissors game is in place, the next step is to add styling to the rock paper scissors. Web learn how to create the rock, paper, scissor, lizard, spock game in javascript. Choices.foreach (function (choice, i) { map.
Javascript Rock Paper Scissors Game Tutorial Web Development Tutorial
Photo by marcus wallis on unsplash. By the end, you will not only have a functional. Web an epic battle of human vs. It is the modified version of classic rock, paper, scissor game with two extra. Web in this article, we'll create a game of rock, paper scissors using javascript.
Building a Rock Paper Scissors Game with JavaScript
By the end, you will not only have a functional. Web in this article, we'll create a game of rock, paper scissors using javascript. Web learn how to create the rock, paper, scissor, lizard, spock game in javascript. It is the modified version of classic rock, paper, scissor game with two extra. Although it is based on a.
The Concepts Used Will Only Be Th.
Web step 2 (css code): Create a new react project. Although it is based on a. We'll start by creating an html skeleton, add some really basic styling, and.
Rock, Paper, Scissors Game Returning Wrong Results.
Web a rock, paper, scissor game is usually a hand game played between 2 players normally. Today’s puzzle, number 14 of the dev advent calendar 🎅, is an elven version of rock paper scissors. Then we will use css (cascading stylesheet) which will help us to. Web welcome to a tutorial on how to create a simple rock paper scissors game using pure javascript.
Web Learn How To Create The Rock, Paper, Scissor, Lizard, Spock Game In Javascript.
Unexpected result for rock, paper, scissors assignment. Var choices = [rock, paper, scissors]; By the end, you will not only have a functional. Choices.foreach (function (choice, i) { map [choice] = {};
Web A Small Simple Rock , Paper , Scissors Game With Score Counter Written In Javascript :).
Web and contributes the most while creating a structure for the rock paper scissors project. Web #javascript #rock #paper #scissorsin this video we will be creating a javascript game of rock paper scissors for beginners. Photo by marcus wallis on unsplash. Once the basic html structure of the rock paper scissors game is in place, the next step is to add styling to the rock paper scissors.