Shopify Custom Form Fields
Shopify Custom Form Fields - Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Web bonify custom fields free plan available. Our simple builder has flexible rules to. You need to go customize a theme and just click on the products option go to any of your templates and click the add. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: If you aren't selling to businesses, then you can remove the field by selecting don't include in. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page.
You need to go customize a theme and just click on the products option go to any of your templates and click the add. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Our simple builder has flexible rules to. Text field, image upload, file upload, checkboxes, terms & conditions, text customizer, gift wrapping, gift message, special requests + more form options. It's up to theme developers whether or not to offer these kinds of features in their themes. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web access the customer form field element. Web in the templates directory, click page.contact.liquid. Click on the 2nd icon in the element catalog which is the add shopify element function. Click on the customer form field element in the dropdown menu.
Our simple builder has flexible rules to. Web go to the shopify ui elements generator. To prevent customers from adding a product to the cart before they have filled in your form field, check required. Click on the 2nd icon in the element catalog which is the add shopify element function. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Click on the customer form field element in the dropdown menu. Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. You need to go customize a theme and just click on the products option go to any of your templates and click the add. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template.
Pin on shopify
Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. It's up to theme developers whether or not to offer these kinds of features in.
Custom Shopify Theme Development Important Labs
Drag and drop the element into the page editor and then start using it. Web go to the shopify ui elements generator. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Web add custom fields to your registration form, allow customers.
shopify cart attribute
Click on the 2nd icon in the element catalog which is the add shopify element function. To prevent customers from adding a product to the cart before they have filled in your form field, check required. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web add custom fields to your registration.
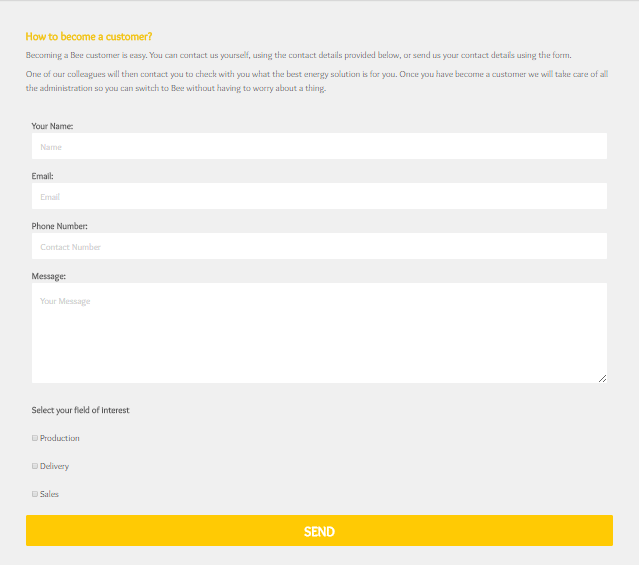
How to Add Custom Fields to Contact Form in Shopify
I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page. You need to go customize a theme and just click on the products option go to any of your templates and click the add. If you aren't.
Shopify Custom Blog Design Example Whole Design Studios
Web access the customer form field element. Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form Click on the customer form field element in the dropdown menu. Web shopify forms is.
Shopify Custom Development Key Benefits for businesses
Our simple builder has flexible rules to. If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: You need to go customize a theme and just click on the products option go to any of your templates and click the add. To create separate form for new.
Shopify Form Examples And Templates
Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 To prevent customers from adding a product to the cart before they have filled in your form field, check required. Drag and drop the element into the page editor and then start.
Shopify Custom Product Builder User Guide. Shopify Product Customizer
Our simple builder has flexible rules to. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Web in the templates directory, click page.contact.liquid. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for.
How to Add a Custom Contact Form to Shopify MightyForms
Web if a customer enters anything in the company name field, then they'll have access to shipping options that are only available to business addresses. Drag and drop the element into the page editor and then start using it. Web go to the shopify ui elements generator. To create separate form for new page, first create new template under templates.
How to Add Custom Fields to Contact Form in Shopify
Click on the 2nd icon in the element catalog which is the add shopify element function. Web customize orders with: Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. To prevent customers from adding a product to the cart before they have filled in your form field, check.
To Prevent Customers From Adding A Product To The Cart Before They Have Filled In Your Form Field, Check Required.
Web add custom fields to your registration form, allow customers to edit their own data, create unique b2b/wholesale application forms, review and approve new customers with account approval account approval birthday register style quiz wholesale form advanced form To create separate form for new page, first create new template under templates then copy page.contact.liquid code and paste it in newly created template. Web customize orders with: Web access the customer form field element.
Web If A Customer Enters Anything In The Company Name Field, Then They'll Have Access To Shipping Options That Are Only Available To Business Addresses.
Web shopify forms is now available—a free email capture app that works seamlessly with discounts, shopify email, marketing automations, and more. Rating (4.7) reviews 150 developer bonify + 3 more about this app launched april 6, 2016 languages english categories metafields integrates with google chrome (browser extension), amazon s3 Our simple builder has flexible rules to. I added a section there for my custom field, added my new block to the schema at the end of the template, and added it to the json for my customizable product page.
Text Field, Image Upload, File Upload, Checkboxes, Terms & Conditions, Text Customizer, Gift Wrapping, Gift Message, Special Requests + More Form Options.
You need to go customize a theme and just click on the products option go to any of your templates and click the add. If you aren't selling to businesses, then you can remove the field by selecting don't include in. Drag and drop the element into the page editor and then start using it. Click on the 2nd icon in the element catalog which is the add shopify element function.
Click On The Customer Form Field Element In The Dropdown Menu.
If your theme does not support custom fields, it's easy enough to add them to the theme's product form, using something like this: Web bonify custom fields free plan available. It's up to theme developers whether or not to offer these kinds of features in their themes. Web go to the shopify ui elements generator.